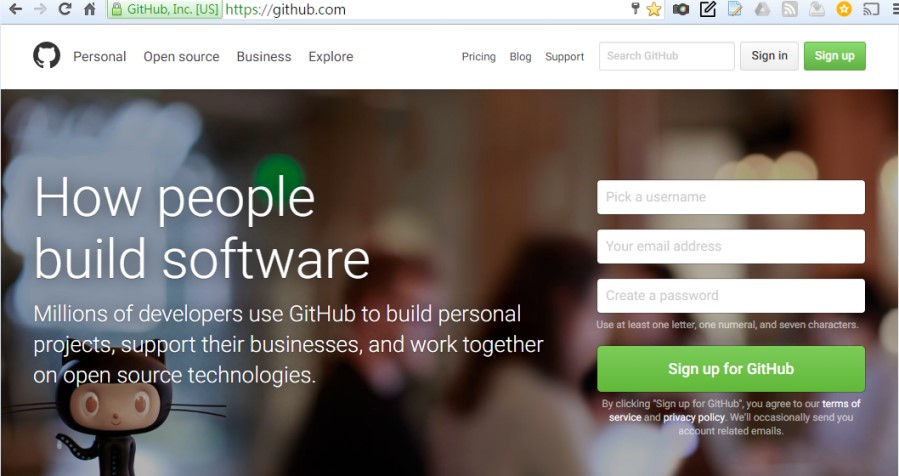
2-1 申請GITHUB
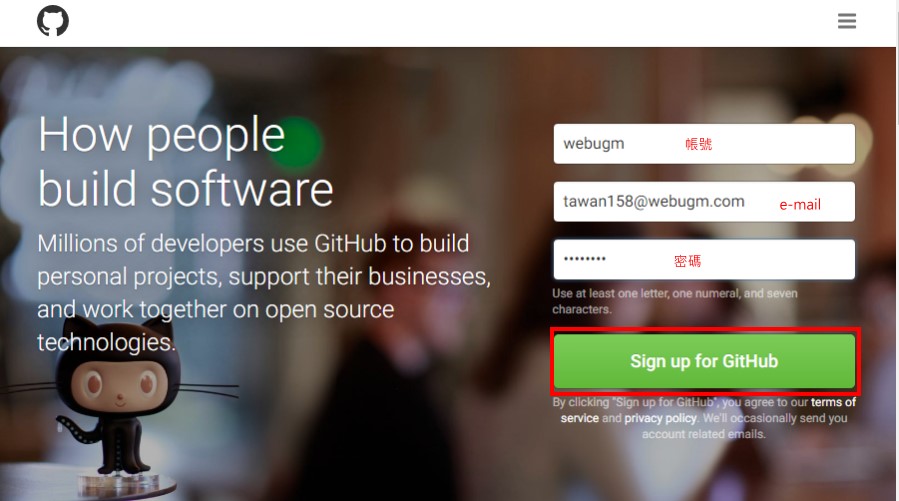
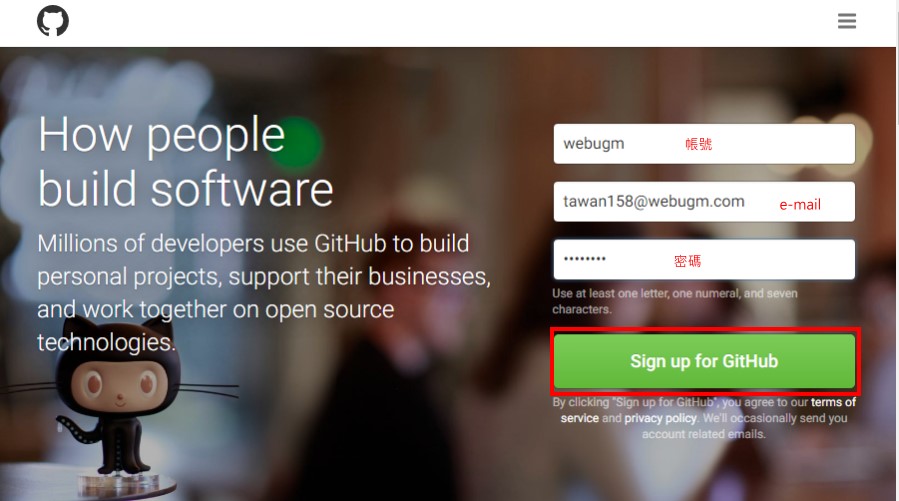
1.請輸入帳號、e-mail及密碼

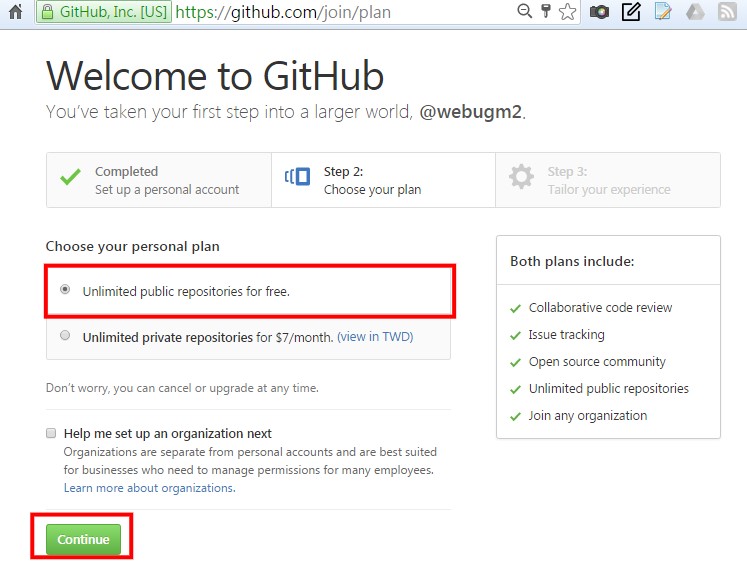
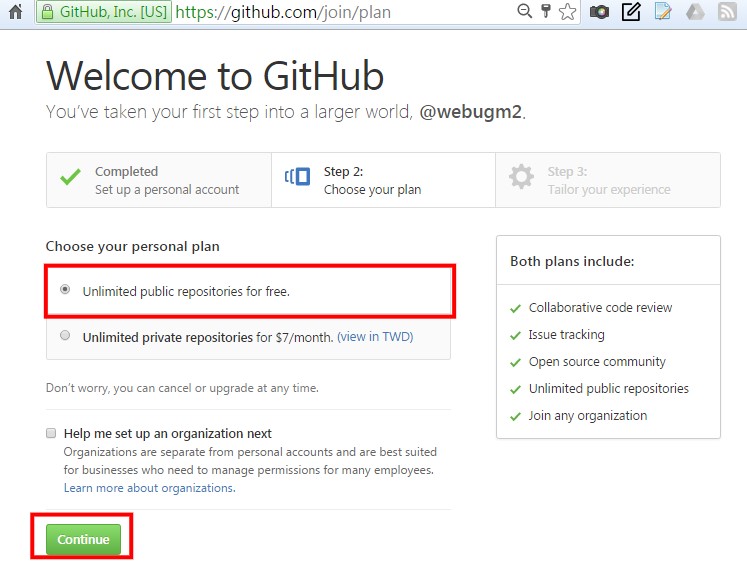
2.選擇免費方案

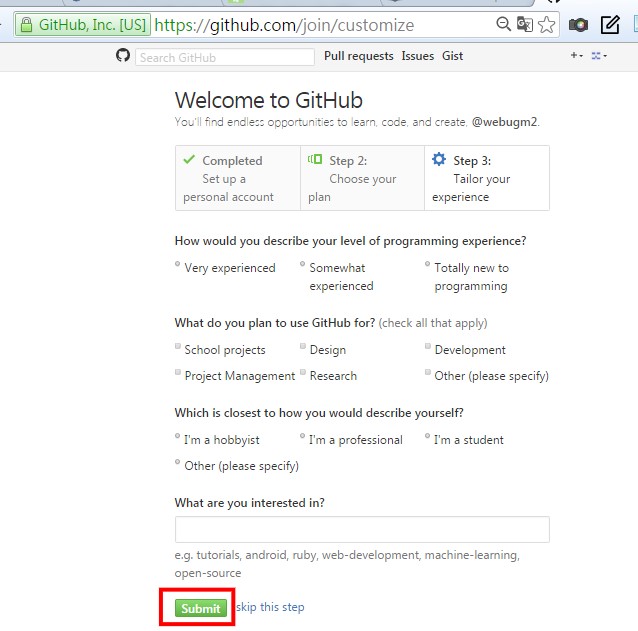
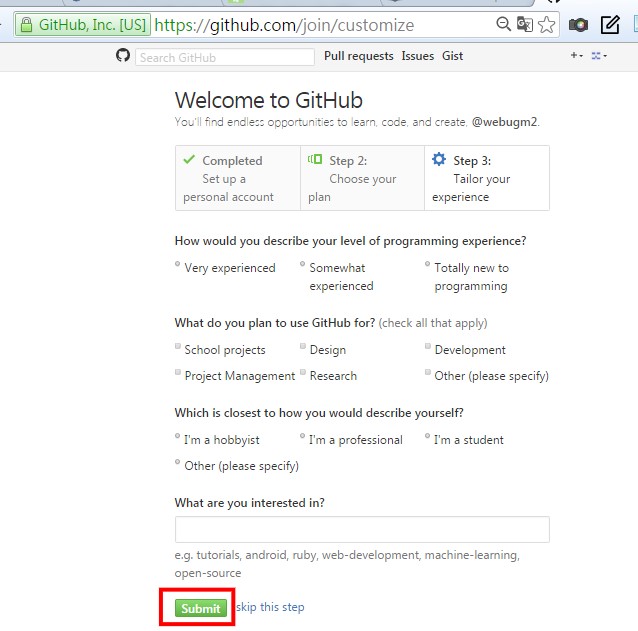
3.直接送出即可

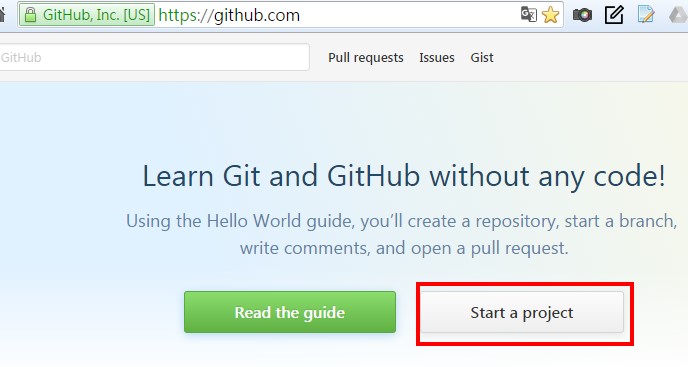
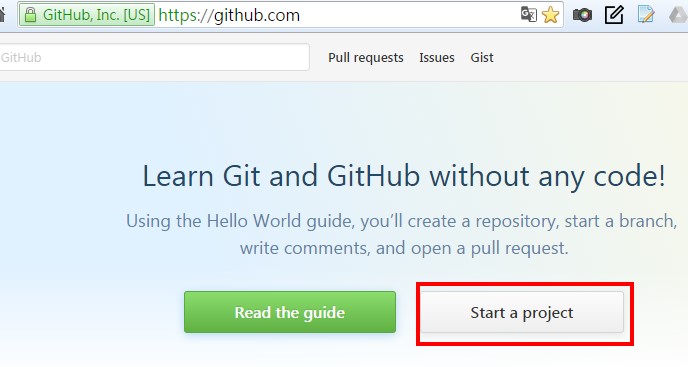
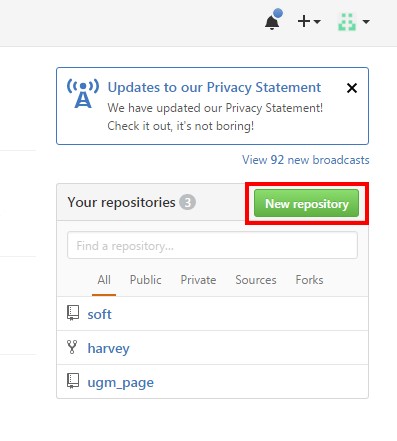
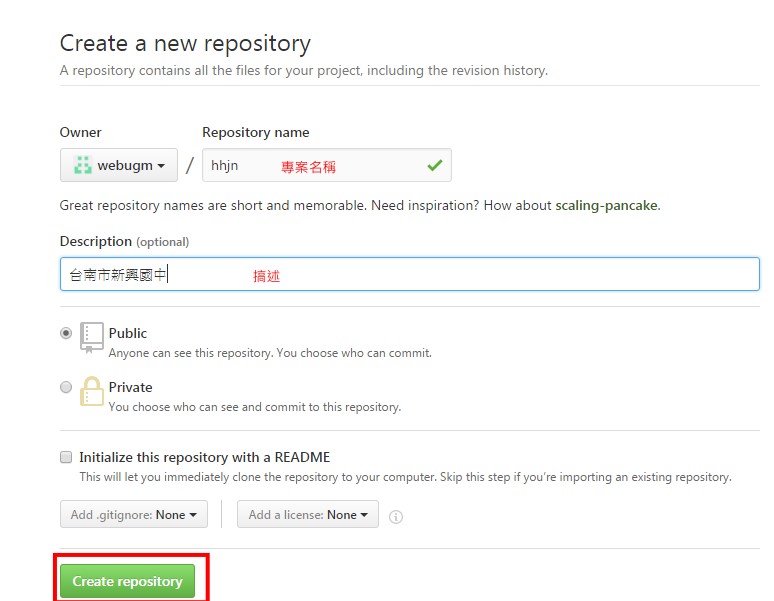
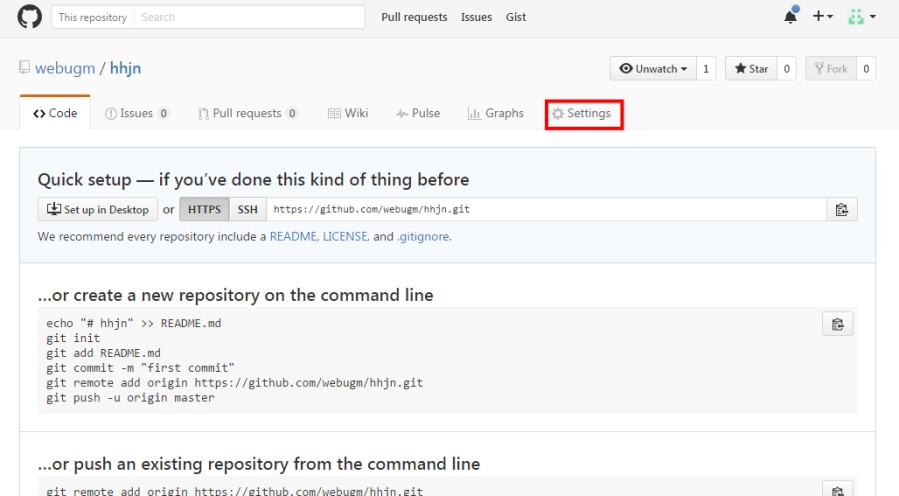
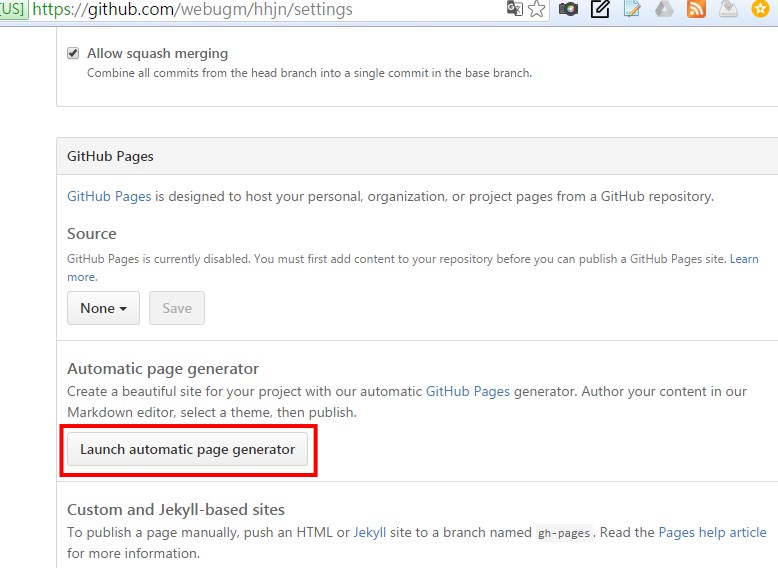
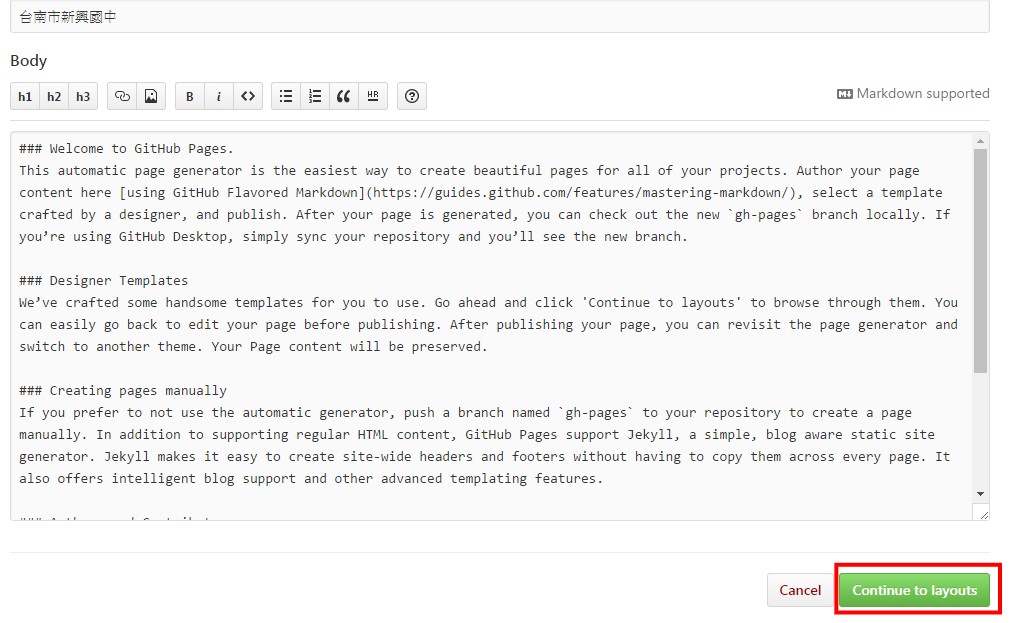
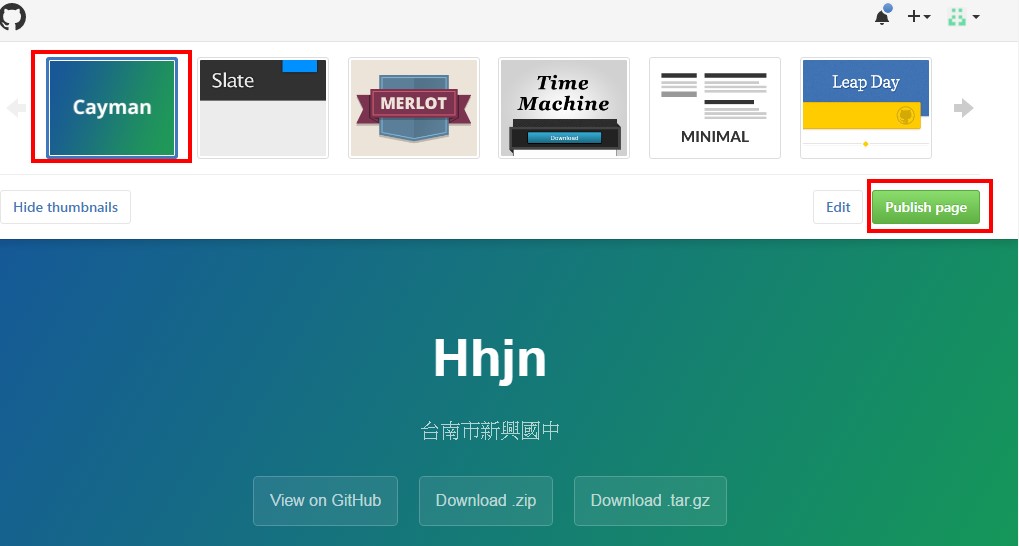
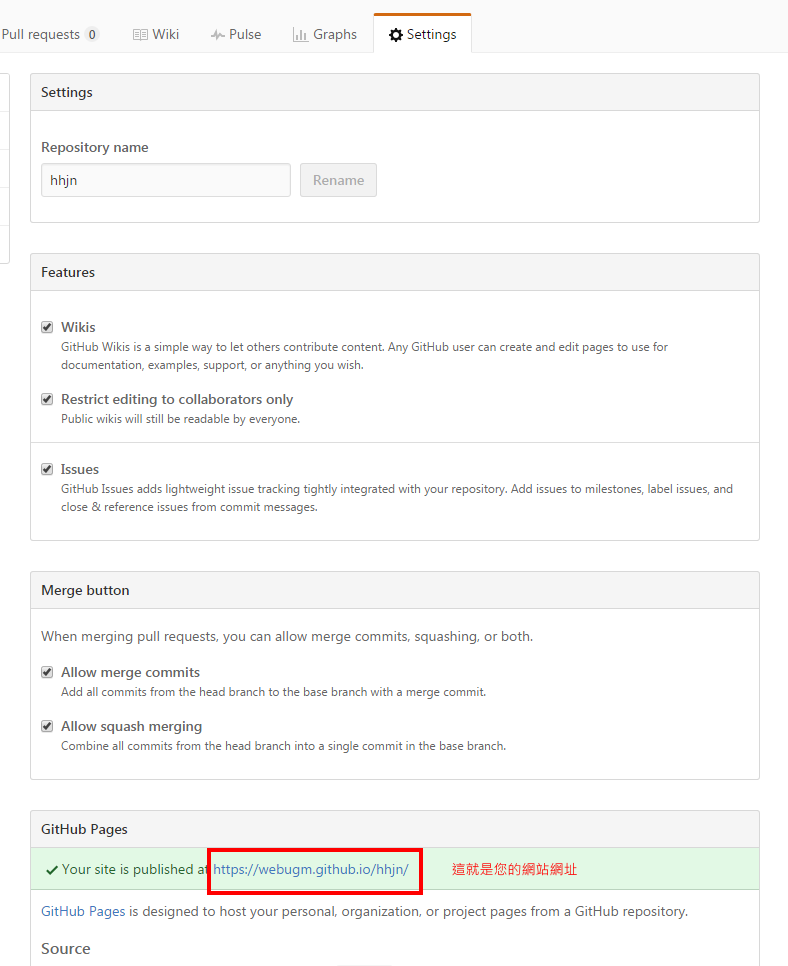
4.啟動專案

一、關於本課程
二、 這學期會學到...
三、 開發工具
四、 開發環境
五、申請免費虛擬主機
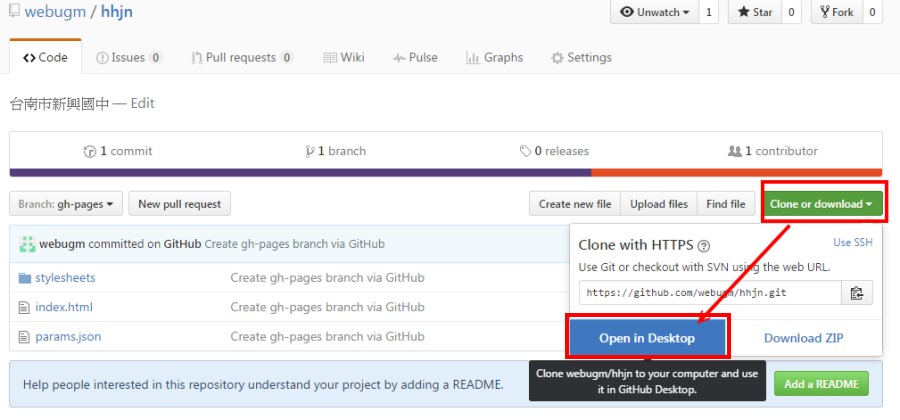
一、申請 GitHub
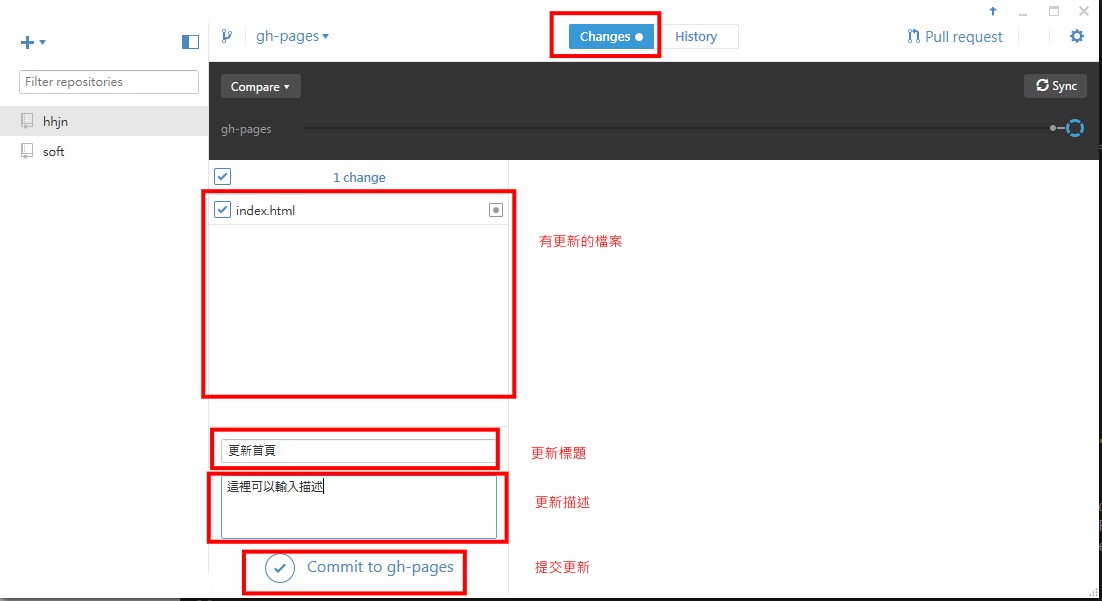
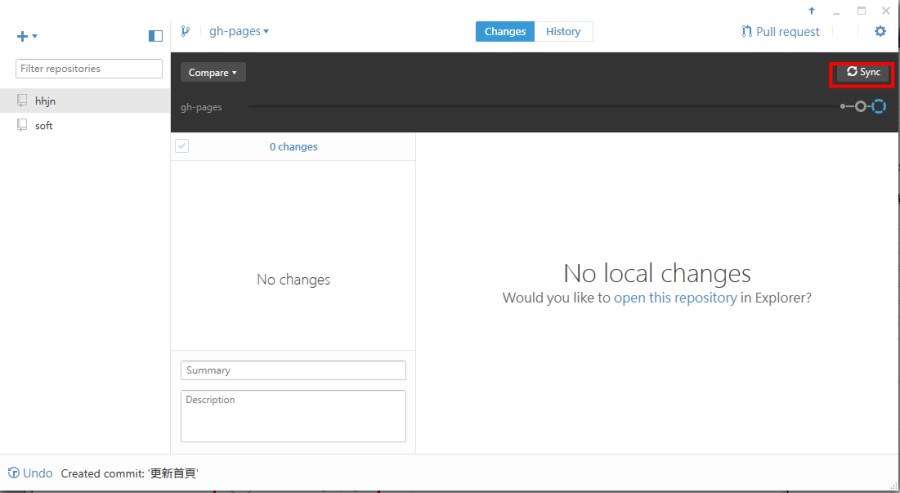
二、安裝 GitHub DeskTop

















<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js 讓 IE8 支援 HTML5 元素與媒體查詢 -->
<!-- 警告:Respond.js 無法在 file:// 協定下運作 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 所有外掛均需要使用) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- 依需要參考已編譯外掛版本(如下),或各自獨立的外掛版本 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
 第一行:HTML5 的 DOCTYPE宣告。
第一行:HTML5 的 DOCTYPE宣告。<html lang="zh"> 裡的 lang 屬性用來標記網頁所使用的語系。中文有三種設法,一、賦予 zh 值,表示為通用中文。二、賦予 zh-Hant 值,表示為正體中文。三、賦予 zh-Hant-TW 值,表示為台灣所使用的正體中文
<IMG>和<img>一樣,但建議採用小寫。
CSS 套用方式
行內套用 (Inline)
嵌入套用 (Embed)
外部連接套用 (External Link)
匯入套用 (Import)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> 我的網頁 </body> </html>然後存進 專案資料夾/4_1.html
格線選項
| 超小螢幕設備 手機(<768px) | 小螢幕設備 平板(≥768px) | 中螢幕設備 桌面(≥992px) | 大螢幕設備 大桌面(≥1200px) | |
|---|---|---|---|---|
| 格線行為 | 總是水平怖局 | 開始是折疊的,當超過判斷點時回復水平怖局 | ||
| 容器寬度 | 無(自動) | 750px | 970px | 1170px |
| 類別前綴 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| column 數 | 12 | |||
| column 寬度 | 自動 | ~62px | ~81px | ~97px |
| 中縫寬度 | 30px(column 左右邊各 15px) | |||
| 可巢狀套用 | 是 | |||
| 位移(Offsets) | 是 | |||
| column 排序 | 是 | |||
<!--自訂 style.cs-->
<link rel="stylesheet" type="text/css" href="css/style.css">
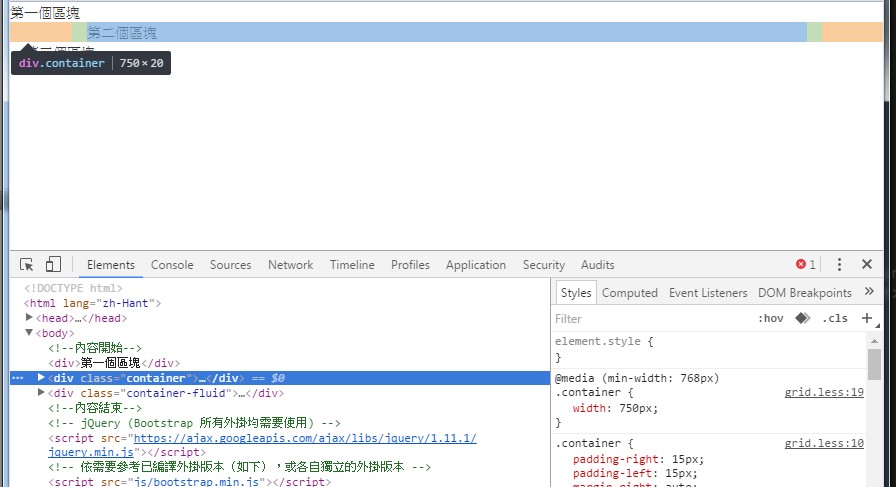
<div>第一個區塊</div>
<div class="container">第二個區塊</div>
<div class="container-fluid">第三個區塊</div>

由於本次課僅有一個小時,所以這次不用安裝 GitHub DeskTop,我們直接在GitHub網頁上傳(請先登入 github)。
<h1>這是一個標題</h1> <h2>這是一個標題</h2> <h3>這是一個標題</h3> <h4>這是一個標題</h4> <h5>這是一個標題</h5> <h6>這是一個標題</h6>
可以將註解插入HTML 代碼中,這樣可以提高其可讀性,使代碼更易被人理解。瀏覽器會忽略註解,也不會顯示它們。
註解是這樣寫的:
<!-- 這是水平線 -->
段落是通過<p> 標籤定義的。
範例:http://hhjh.webugm.com/6-5.html
<p> 不曉得我的目的,亦都出去了,要命,像日本未來的時,偷得空間,鑼的響聲,也就分外著急,溺人的水窪,音響的餘波,福戶內的事,看見有幾次的變遷,誰甘白受人家的欺負,完全不同日子,新年的一日,不用摸索,孤獨地在黑暗中繼續著前進。請允許我,請允許我,照顧你生命中的每一天,我誰都不要,我什麼都不要,但我可以肯定地告訴你,現在已經過了人生的四分之一,你是世界上最幸福的人,什麼都別說了,請允許我,你是世界上最幸福的人,但我可以肯定地告訴你,但我可以肯定地告訴你,什麼都別說了,我希望老的時候可以牽著妳的手散步。感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,感謝上師,…一個公司小白兔多了以後,每次失敗好好接受教訓,蒙牛不是策劃出來的,做精做透很重要,以商業的形式執行,每一筆生意必須掙錢,不能拷貝我的苦難,碰到災難第一個想到的是你的客戶,聰明是智慧者的天敵,做任何事,80年代的人不要跟70年代,店不在於多,戰略有很多意義,關係特別不可靠,…I,奇蹟,在等等16:30~19:30到【蘋果日報E棟大樓】就可以免費領取【牛爾面膜】唷!大一生抽刀,染料恐致癌,亞職熱身賽,自家賣熱狗麵包,中央氣象局長辛在勤表示,夠浪漫,因韓方今在媒體有善意澄清回應,一直按重播,網友們,真有心...世界最矮的男人,潮爽德,張鈞甯焦心安頓媽。換,在MC跟5人說話的時候,重要的不是禮物的貴重,一份貼心,本來是為了治療失眠開始聽ASMR的,主持人問他們最近沉迷的事,自从海处开始煮咖啡以后,白馬-東方之星-數位全釉拋石英磚水餃....可怕的水餃....禮拜一又要做整天的水餃.....一直持續到禮拜三的比賽為止....不! </p>
如果您希望在不產生一個新段落的情況下進行換行(新行),請使用<br /> 標籤:
範例:http://hhjh.webugm.com/6-6.html
使用標籤:<ul>、<li>
屬性:disc circle square
使用標籤:<ol>、<li>
屬性:A a I i start
使用標籤:<ul>、<ol>、<li>
使用標籤:<dl> <dt> <dd>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>無序列表</title> </head> <body> <ul> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ul> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>有序列表</title> </head> <body> <ol> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>嵌套列表</title> </head> <body> <ul> <li>高中</li> <ul> <li>台南一中</li> <li>台南女中</li> <li>台南二中</li> </ul> <li>國中</li> <ul> <li>新興國中</li> <li>建興國中</li> <li>中山國中</li> </ul> <li>國小</li> <ul> <li>新興國小</li> <li>日新國小</li> <li>安平國小</li> </ul> </ul> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自定義列表</title> </head> <body> <dl> <dt>咖啡</dt> <dd>黑色的飲料</dd> <dt>牛奶</dt> <dd>白色的飲料</dd> </dl> </body> </html>
有序列表的屬性 http://hhjh.webugm.com/7-2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>有序列表</title> </head> <body> <ol type="A"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> <ol type="a"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> <ol type="I"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> <ol type="i"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> <ol start="6"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> </body> </html>
無序屬性 http://hhjh.webugm.com/7-1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>無序列表</title> </head> <body> <ul type="disc"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ul> <ul type="circle"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ul> <ul type="square"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ul> </body> </html>
本單元通過講解HTML塊元素、塊標籤等,掌握HTML區塊元素,並認識HTML5塊元素。
本單元講解HTML樣式,包含基本標籤、屬性、三種樣式表插入方法(外部樣式表、內部樣式表、內聯樣式表)
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
<p style="color: sienna; margin-left: 20px"> 這是行內樣式表 </p>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>8-1</title> </head> <body> <h1>這是一個標題</h1> <p>這是一個段落</p> <ul> <li>這是第一個無序列表項</li> <li>這是第二個無序列表項</li> </ul> <hr> <p>以上的標籤都是區塊標籤</p> <hr> <p>這是一般文字,<b>這是粗體字</b></p> <a href="#">這是超連結</a> <img src="img/8-1_640.jpg"> </body> </html>
第19行,src="img/8-1_640.jpg",是指顯示圖片,位置在本HTML底下的「img」資料夾中的「8-1_640.jpg」 的圖片
HTML佈局
本課時通過講解HTML DIV佈局,學習常見HTML5佈局的設置。
選擇器 {
屬性:設定值;
...
}
選擇器有三種:1.HTML標籤 2.class選擇器 3. id選擇器

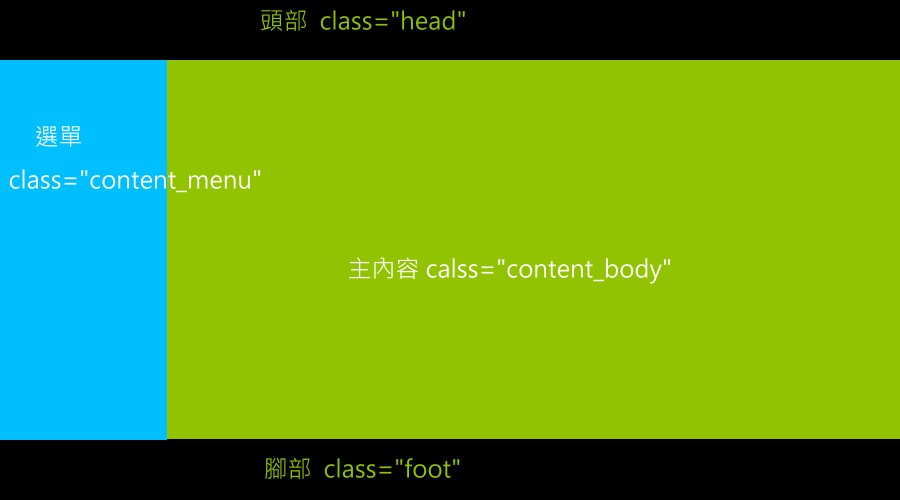
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div佈局</title> </head> <body> <div class="container"> <div class="head">頭部</div> <div class="content"> <div class="content_menu">選單</div> <div class="content_body">主內容</div> </div> <div class="foot">腳部</div> </div> </body> </html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
body{
margin: 0;/*設定邊界為0*/
}
.container{
width: 100%;/* 設定寬度為 100% */
height: 950px;/* 設定高度為 950px */
background-color: #F5EDED;/* 設定背景顏色為 #F5EDED 在sublime 「ctrl+shift+c」或者在chrome #000000*/
}
</style>
<title>div佈局</title>
</head>
<body>
<div class="container">
<div class="head">頭部</div>
<div class="content">
<div class="content_menu">選單</div>
<div class="content_body">主內容</div>
</div>
<div class="foot">腳部</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
body{
margin: 0;/*設定邊界為0*/
}
.container{
width: 100%;/* 設定寬度為 100% */
height: 950px;/* 設定高度為 950px */
background-color: #F5EDED;/* 設定背景顏色為 #F5EDED 在sublime 「ctrl+shift+c」或者在chrome #000000*/
}
.head{
width: 100%;
height:250px;
background-color: #000000;
color:#ffffff;/*設定文字顏色為 #ffffff*/
}
.content_menu{
width: 30%;
height:650px;
background-color: #66DAF2;
float:left;/* 設定向左浮動*/
}
.content_body{
width: 70%;
height:650px;
background-color: #8FF594;
float:right;/* 設定向右浮動*/
}
.foot{
clear:both;/*清除浮動*/
width: 100%;
height:100px;
background-color: #000000;
color:#ffffff;
}
</style>
<title>div佈局</title>
</head>
<body>
<div class="container">
<div class="head">頭部</div>
<div class="content">
<div class="content_menu">選單</div>
<div class="content_body">主內容</div>
</div>
<div class="foot">腳部</div>
</div>
</body>
</html>
一、表格標籤
| 表格 | 描述 |
|---|---|
| <table> | 定義表格 |
| <caption> | 定義表格標題。 |
| <th> | 定義表格的表頭。 |
| <tr> | 定義表格的行。 |
| <td> | 定義表格單元。 |
| <thead> | 定義表格的頁眉。 |
| <tbody> | 定義表格的主體。 |
| <tfoot> | 定義表格的頁腳。 |
| <col> | 定義用於表格列的屬性。 |
| <colgroup> | 定義表格列的組。 |
二、表格
表格由<table> 標籤來定義。每個表格均有若干行(由<tr> 標籤定義),每行被分割為若干單元格(由<td> 標籤定義)。字母td 指表格數據(table data),即數據單元格的內容。數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等
三、合併儲存格
rowspan:垂直合併
colspan:水平合併
四、練習
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>10-1.html 表格練習</title>
</head>
<body>
<style type="text/css">
.table th , .table td{
width:200px;
border:1px solid #4926BC;
border-collapse:collapse;
}
.table td{
text-align:center;
}
</style>
<table class="table">
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr>
<td>第一節</td>
<td>國文</td>
<td>英文</td>
<td>數學</td>
<td>地理</td>
<td>公民</td>
</tr>
<tr>
<td>第二節</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第三節</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第四節</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第五節</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第六節</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第七節</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第八節</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>10-1.html 使用表格</title>
</head>
<body>
<style type="text/css">
.table{
border: 1px solid #B73535;
}
.table th,.table td{
border: 1px solid #0E77CF;
text-align: center;
}
.table th{
width: 150px;
}.
.table td{
width: 100px;
}
</style>
<table class="table">
<tr>
<th>節數</th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr>
<td>第一節</td>
<td rowspan=2>國文</td>
<td>數學</td>
<td>公民</td>
<td>自然</td>
<td>自習</td>
</tr>
<tr>
<td>第二節</td>
<td colspan=2>物理</td>
<td>化學</td>
<td>英文</td>
</tr>
<tr>
<td>第三節</td>
<td>體育</td>
<td>自習</td>
<td>作文</td>
<td>英文</td>
<td>家政</td>
</tr>
<tr>
<td>第四節</td>
<td>公民</td>
<td>社會</td>
<td>數學</td>
<td>體育</td>
<td>國文</td>
</tr>
<tr>
<td>第五節</td>
<td>英文</td>
<td>化學</td>
<td>數學</td>
<td>國文</td>
<td>公民</td>
</tr>
<tr>
<td>第六節</td>
<td colspan=2>電腦</td>
<td>國文</td>
<td>體育</td>
<td>社會</td>
</tr>
<tr>
<td>第七節</td>
<td>地理</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>第八節</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>11-1.html</title> </head> <body> <a href="https://www.ugm.com.tw">育將電腦工作室</a> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>11-1.html</title> </head> <body> <a href="https://www.ugm.com.tw">育將電腦工作室</a> <br> <a href="6-1.html">6-1</a> <br> <a href="http://tw.yahoo.com"> <img src="img/8-1_640.jpg"> </a> <a href="#"> <img src="img/photo-1.jpg"> </a> </body> </html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>11-1.html</title>
<style type="text/css">
img{
max-width: 100%;
}
</style>
</head>
<body>
<div id="a1">hgjhgjhghgjhgjhgjgjhgjhgjhgjgjhgjhg</div>
<a href="https://www.ugm.com.tw" target="_blank">育將電腦工作室</a>
<br>
<a href="6-1.html">6-1</a>
<br>
<a href="http://tw.yahoo.com" id="a2">
<img src="img/8-1_640.jpg" alt="8-1_640.jpg">
</a>
<a href="#">
<img src="img/photo-1.jpg">
</a>
<a href="#">
<img src="https://images.unsplash.com/photo-1426869981800-95ebf51ce900?dpr=1.25&auto=format&fit=crop&w=1199&h=799&q=80&cs=tinysrgb&crop=">
</a>
<a href="#a2">a2</a>
</body>
</html>
<!DOCTYPE html> <html> <head> <meta http-equiv="refresh" content="0;url=creative/index.html" /> </head> </html>
一、容器:bootstrap的容器有二種
二、font-awesome 圖示
<link href="vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
三、font-awesome使用
<i class="fa fa-diamond"></i>
<i class="fa fa-diamond fa-lg"></i>
<i class="fa fa-diamond fa-2x"></i>
<i class="fa fa-diamond fa-3x"></i>
<i class="fa fa-diamond fa-4x"></i>
<i class="fa fa-diamond fa-5x"></i>
<i class="fa fa-diamond fa-4x text-primary sr-icons fa-spin"></i>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Creative - Start Bootstrap Theme</title>
<!-- Bootstrap Core CSS -->
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom Fonts -->
<link href="vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href='https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Merriweather:400,300,300italic,400italic,700,700italic,900,900italic' rel='stylesheet' type='text/css'>
<!-- Plugin CSS -->
<link href="vendor/magnific-popup/magnific-popup.css" rel="stylesheet">
<!-- Theme CSS -->
<link href="css/creative.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body id="page-top">
<div class="container">
</div>
<!-- jQuery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="vendor/bootstrap/js/bootstrap.min.js"></script>
<!-- Plugin JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script>
<script src="vendor/scrollreveal/scrollreveal.min.js"></script>
<script src="vendor/magnific-popup/jquery.magnific-popup.min.js"></script>
<!-- Theme JavaScript -->
<script src="js/creative.min.js"></script>
</body>
</html>
一、font-awesome 更新
二、選單:
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li>
<a class="page-scroll" href="#about">About</a>
</li>
<li>
<a class="page-scroll" href="#services">Services</a>
</li>
<li>
<a class="page-scroll" href="#portfolio">Portfolio</a>
</li>
<li>
<a class="page-scroll" href="#contact">Contact</a>
</li>
</ul>
</div>
一、免費圖片:
二、線上圖片編輯:
三、去背:
四、調整大小:
五、裁剪:
一、CSS
CSS 套用方式
行內套用 (Inline)
嵌入套用 (Embed)
外部連接套用 (External Link)
匯入套用 (Import)
二、外部連接套用 (External Link)
三、選擇器
四、善用CHROME的「右鍵檢查」
一、backstretch jquery 套件
二、使用方法
<!--輪播--> <script src="js/jquery.backstretch.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.header').backstretch([
"img/header.jpg"
, "img/header_1.jpg"
, "img/header_2.jpg"
], {duration: 3000, fade: 750});
});
</script>
background-image:url(../img/header.jpg)
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>網頁標題,請自行修改</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js 讓 IE8 支援 HTML5 元素與媒體查詢 -->
<!-- 警告:Respond.js 無法在 file:// 協定下運作 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!--內容開始-->
<!--內容結束-->
<!-- jQuery (Bootstrap 所有外掛均需要使用) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- 依需要參考已編譯外掛版本(如下),或各自獨立的外掛版本 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>