2. 設定GITHUB PAGES為網頁伺服器
- 請寫一封信給 ocm@ugm.com.tw
- 請填寫座位表 https://goo.gl/forms/FJfiWtXhNNDoZYMV2
- 登入github
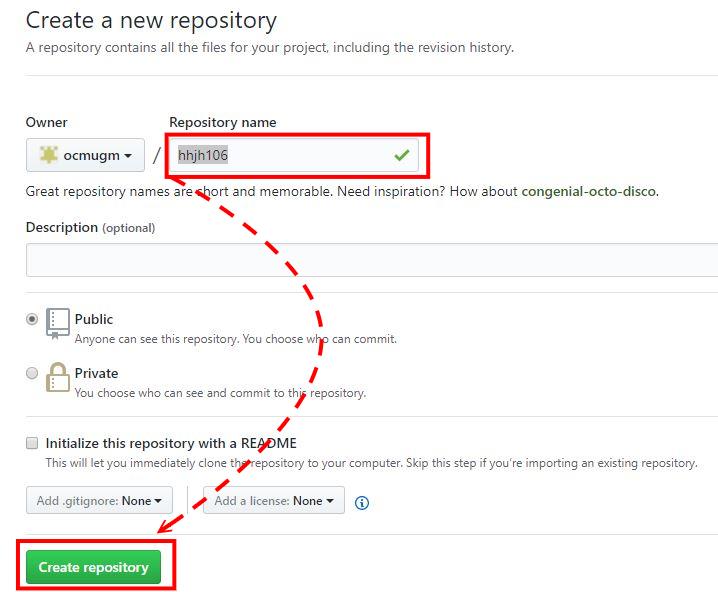
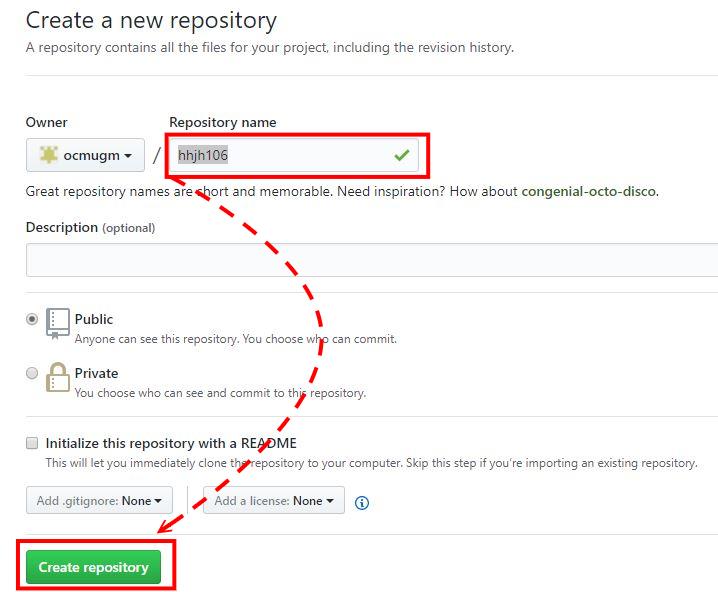
- 新增 repository

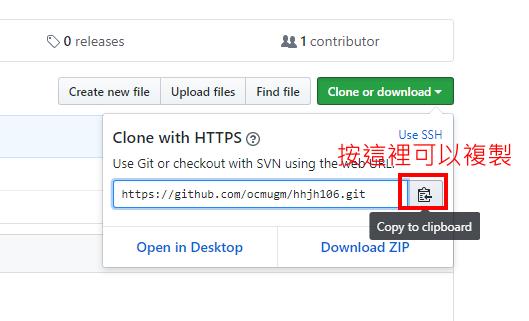
- 設定 repository



二、設定Git
git config --global user.name "tawan158" git config --global user.email "tawan158@ugm.com.tw"
git config --global user.name "tawan158"
git config --global user.email "tawan158@ugm.com.tw"
請輸入自己申請的Github帳號與email
在每一次的 Git commit (提交,我們稍後會提到) 都會記錄作者的訊息像是 name 及 email ,
--global 代表全域設定,所有的數據庫
由於電腦教室會還原,因此每次到教室安裝「git」後,記得都要設定
git config --list
git config --global color.ui true
三、Windows 提示字元操作
四、Git操作(這裡僅介紹與上傳有關的指令)
一、建立專案
二、用git上傳、下載網站資料
git config --global user.name "tawan158" git config --global user.email "tawan158@ugm.com.tw"
git config --global user.name "tawan158"
git config --global user.email "tawan158@ugm.com.tw"
請輸入自己申請的Github帳號與email
在每一次的 Git commit (提交,我們稍後會提到) 都會記錄作者的訊息像是 name 及 email ,
--global 代表全域設定,所有的數據庫
由於電腦教室會還原,因此每次到教室安裝「git」後,記得都要設定
登入github,並切換至 hhjh106

一、每次開始上課時要做的事情
git config --global user.name "tawan158"
git config --global user.email "tawan158@ugm.com.tw"
二、上傳至遠端數據庫
一、在c磁碟建立專案
二、使用sublime text3
三、常用網頁語法
二、操作
三、EMMET 快捷鍵
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
id: p#foo => <p id="foo"></p>
class:.container => <div class="container"></div>
內容: h1{foo} => <h1>foo</h1>
屬性: a[href=#] => <a href="#"></a>
>:子元素符號,表示嵌套的元素 p>span => <p><span></span></p>
+:同级標籤符號 h1+h2 =>
<h1></h1> <h2></h2>
^:可以使該符號前的標籤提升一行 p>span^p
<p><span></span></p> <p></p>
(.foo>h1)+(.bar>h2)
<div class="foo"> <h1></h1> </div> <div class="bar"> <h2></h2> </div>
隱式標籤
聲明一個帶類的標籤,只需輸入div.item,就會生成<div class="item"></div>。
在過去版本中,可以省略掉div,即輸入.item即可生成<div class="item"></div>。現在如果只輸入.item,則Emmet會根據父標籤進行判定。比如在<ul>中輸入.item,就會生成<li class="item"></li>。
下面是所有的隱式標籤名稱:
li:用於ul和ol中
tr:用於table、tbody、thead和tfoot中
td:用於tr中
option:用於select和optgroup中
<ul> <li></li> <li></li> <li></li> </ul>
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> </ul>
w10 => width: 10px; h10 => height: 10px; bg:#000 => background: #000;
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
一、網站區塊
二、插入圖片
| 參數 | 用法說明 |
| src | 圖片網址,必要項目。 |
| border | 圖片邊框,例如 border="0" 代表邊框為 0。 |
| alt | 圖片替代文字,當圖片顯示失效,則顯示 alt 文字。 |
| title | 圖片文字標示,當滑鼠移經圖片,自動顯示的文字。 |
| width | 圖片寬度,例如 width="120px" 代表寬度限制在 120px。 |
| height | 圖片高度,例如 height="100px" 代表高度限制在 100px。 |
一、Pixlr 線上編輯軟體
二、編輯圖片
三、另存新檔
1.無序列表
2.有序列表
3.嵌套列表
4.自定義列表
5.行內套用 (Inline)
<h2 style=color:blue;font-family:"標楷體">......</h2>
6.嵌入套用 (Embed)
<style type="text/css">
h2 {color:blue}
</style>
7.外部連接套用 (External Link)
<link rel=stylesheet type="text/css" href="../main.css">
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>無序列表3-1</title> </head> <body> <ul> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ul> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>有序列表3-2</title> </head> <body> <ol> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>嵌套列表3-3</title> </head> <body> <ul> <li>高中</li> <ul> <li>台南一中</li> <li>台南女中</li> <li>台南二中</li> </ul> <li>國中</li> <ul> <li>新興國中</li> <li>建興國中</li> <li>中山國中</li> </ul> <li>國小</li> <ul> <li>新興國小</li> <li>日新國小</li> <li>安平國小</li> </ul> </ul> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自定義列表3-4</title> </head> <body> <dl> <dt>咖啡</dt> <dd>黑色的飲料</dd> <dt>牛奶</dt> <dd>白色的飲料</dd> </dl> </body> </html>
有序列表的屬性
https://webugm.github.io/tncomu10601/3-5.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>有序列表的屬性3-5</title> </head> <body> <ol type="A"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> <ol type="a"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> <ol type="I"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> <ol type="i"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> <ol start="6"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ol> </body> </html>
無序列表的屬性
https://webugm.github.io/tncomu10601/3-6.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>無序列表</title> </head> <body> <ul type="disc"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ul> <ul type="circle"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ul> <ul type="square"> <li>蘋果</li> <li>香蕉</li> <li>橘子</li> <li>水蜜桃</li> </ul> </body> </html>
一、專案根目錄
二、專案的網址
三、跳轉網頁語法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="0;url=resume/index.html" />
</head>
</html>
一、中文官網:http://bootstrap.hexschool.com
二、安裝:
<!doctype html>
<html lang="en">
<head>
<title>Hello, world!</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
</body>
</html>
<!doctype html> <html lang="en"> ... </html>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
一、bootstrap4 容器 主要有二種
<div class="container"> <!-- Content here --> </div>
<div class="container-fluid"> ... </div>
二、響應式斷點
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
對應斷點的大小
@include media-breakpoint-up(xs) { ... } 576px 以下
@include media-breakpoint-up(sm) { ... } 576px - 768px
@include media-breakpoint-up(md) { ... } 768px - 992px
@include media-breakpoint-up(lg) { ... } 992px - 1200px
@include media-breakpoint-up(xl) { ... } 1200px 以上
三、網格系統
| Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
Extra large ≥1200px |
|
|---|---|---|---|---|---|
| Max container width | None (auto) | 540px | 720px | 960px | 1140px |
| Class prefix | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
| # of columns | 12 | ||||
| Gutter width | 30px (15px on each side of a column) | ||||
| Nestable | Yes | ||||
| Column ordering | Yes | ||||
四、範例
.col-sm-6。
<!-- 外觀 -->
<style type="text/css">
.container .row>.col, .container .row>[class^=col-] , .container .row>[class^=w-]{
padding-top: .75rem;
padding-bottom: .75rem;
background-color: rgba(86,61,124,.15);
border: 1px solid rgba(86,61,124,.2);
}
</style>
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
當您懂得HTML的語法,再也不用單打獨鬥自己開發網頁,網站上有很多免費的整套網站系統,可以下載,再修改成自己的網站即可。
Bootstrap免費樣板是我們的首選,它是目前最夯的響應式網站的框架,它會自動調整畫面來適應桌機、平板、手機。
Bootstrap免費樣板 + Github Pages + Sublime text3 + 臉書 + Google雲
讓我們可以用最少的成本,建立超高CP值的網站,來做行銷
1.輕鬆的建立互動表單
2.聯絡我們、報名表單、便當、飲料訂購表單
3.將Google雲的資料做分享與協作
一、網頁應該注意事項
二、做好網頁優化提升網站搜尋排名
三、善用Google的網站管理工具:Search Console
四、提交SiteMap
Google分析本身可以提供訪客瀏覽人次、網頁瀏覽人次、用戶的瀏覽器、作業系統、螢幕解析度、網站熱門文章、熱門關鍵字、訪客來自於何處等等資料,十分的詳細,而且這些資料都是儲存在Google伺服器,不用擔心自己網站掛了資料不見,也不必擔心統計這些資料會讓資料庫爆掉喔!
1.嵌入Google地圖
2.讓網站使用者,可以快速找實體地址
3.將影音放上Youtube,再嵌入網站
1.Facebook是目前最強大的網路社群平台之一
2.成立臉書粉絲專頁,與網站使用互動
1.臉書「讚」按鈕連結:讓網站的使用者可以利用「讚」連結與網站互動
2.臉書「粉絲專頁外掛程式」:連結粉絲專頁,加強網站的行銷
3.臉書「粉絲專頁訊息」:做為網站的客服系統
4.完成一個行銷網站,有商品介紹、聯絡我們、關於我們、Google地圖、Youtube影音、同時也可接單(小型購物車)