Vue Js
1. 入門
一、Hello World :https://jsfiddle.net/webugm/udnxmt38/
- cdn 引入
<script src="https://unpkg.com/vue@2.3.4"></script>
- 實體化
new Vue({ el: "#app", data: { message: "Hello world!" } }); - 顯示樣板
<script src="https://unpkg.com/vue@2.3.4"></script> <div id="app"> <h1>{{ message }}</h1> </div>
二、Vue Js 介紹
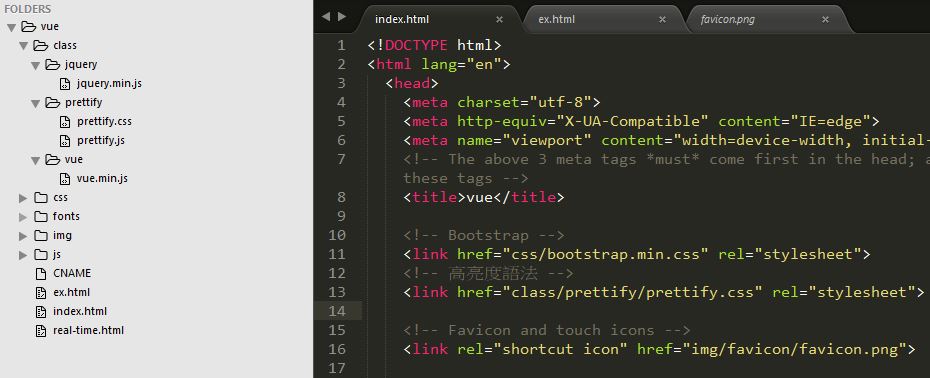
三、建立本地端的開發環境(簡單的方法)
- 首先至github建立一個數據庫,clone 回本地端
- 建立bootstrap3框架: http://getbootstrap.com/getting-started/#download
- 將Vue.js 下載至本地端
- 建立index.html
- github: https://github.com/webugm/vue
- 網址:http://vue.ugm.com.tw/index.html