14. 第十四週 Font-Awesome
一、複製空白框架,建立一個 ex20160530.html
二、複製index.html 的NAV,並加上一個,index.html先改完,再複製。
<li><a href="ex20160530.html">Font-Awesome</a></li>
三、Font-Awesome中文網站
http://www.bootcss.com/p/font-awesome/
四、安裝
下載:https://github.com/FortAwesome/Font-Awesome/archive/v3.2.1.zip
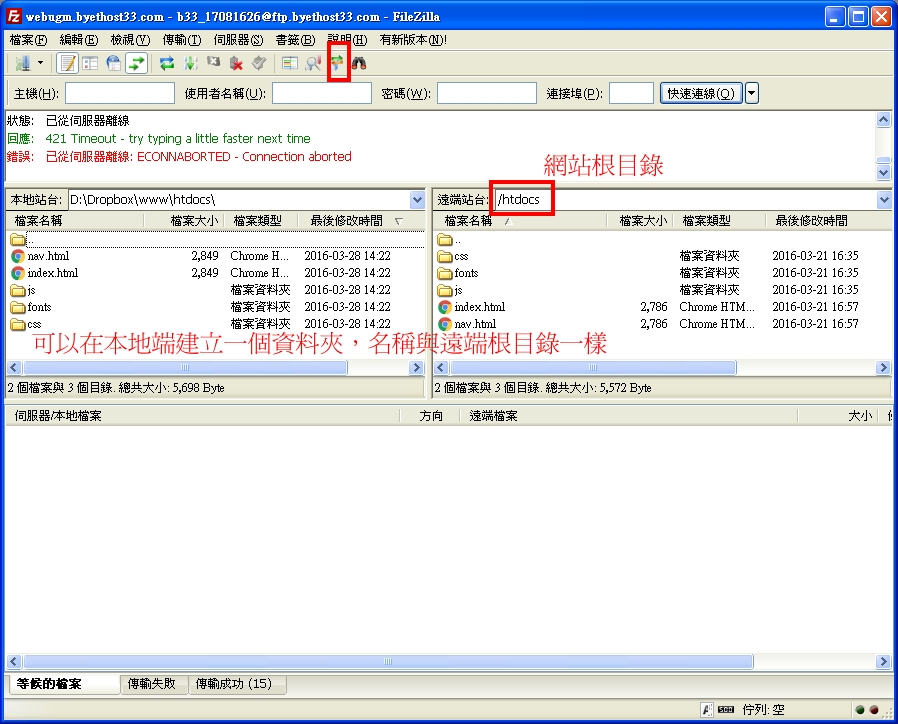
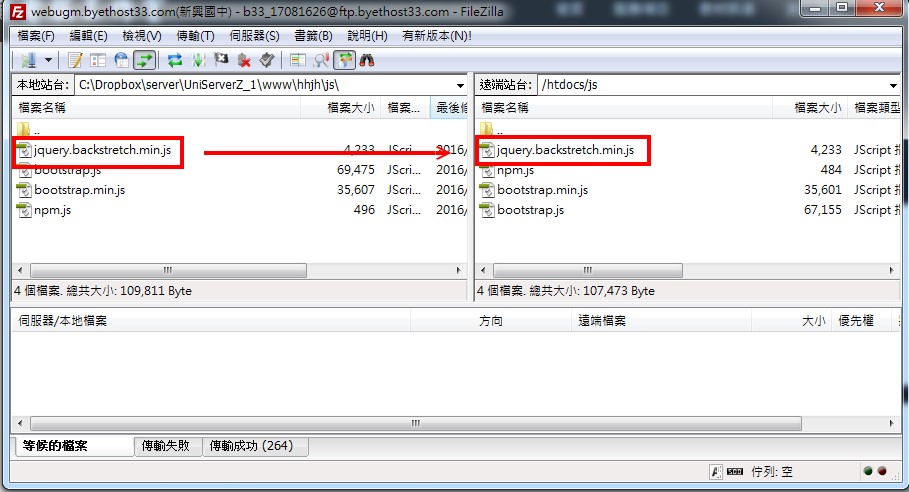
請存至 class目錄下,並解壓縮,且將資料改名為 「Font-Awesome」
在ex20160530.html 的<head> </head>加入
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet"> 的後面
<!-- Font-Awesome -->
<link rel="stylesheet" href="class/Font-Awesome/css/font-awesome.min.css">
五、範例
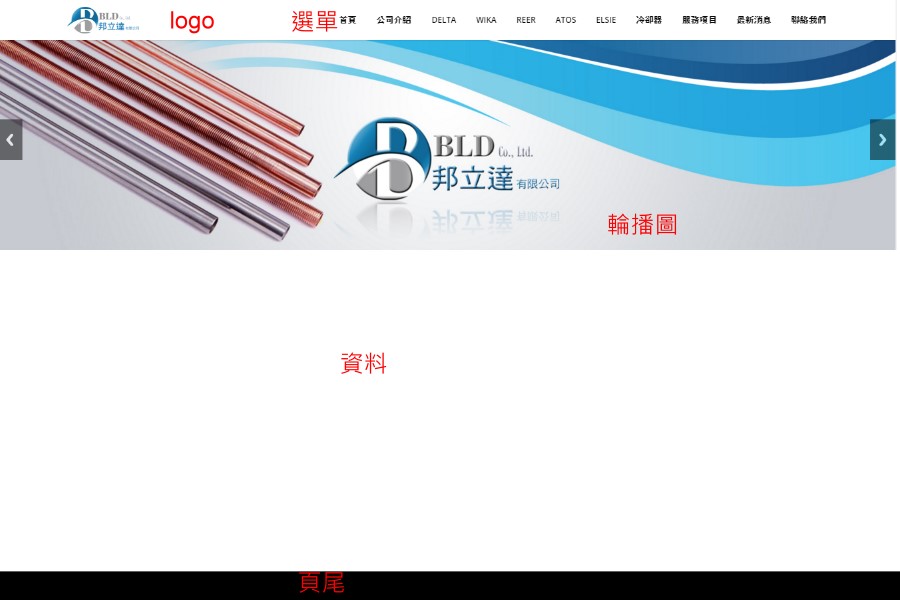
- 請用容器container建一個 二等分的頁面
- 按鈕範例:http://v3.bootcss.com/css/#buttons
<div class="container">
<h3 class="text-center">按鈕</h3>
<hr>
<div class="row">
<div class="col-md-6">
<p>
<a class="btn btn-default" href="#"><i class="icon-repeat"></i> 重新載入</a>
<a class="btn btn-success" href="#"><i class="icon-shopping-cart icon-large"></i> 結帳</a>
<a class="btn btn-danger" href="#"><i class="icon-trash icon-large"></i> 刪除</a>
</p>
</div>
<div class="col-md-6">
<p>
<a class="btn btn-lg btn-primary" href="#"><i class="icon-comment"></i> 評論</a>
<a class="btn btn-sm btn-warning" href="#"><i class="icon-cog"></i> 設定</a>
<a class="btn btn-xs btn-info" href="#"><i class="icon-info-sign"></i> 資訊</a>
<a class="btn " href="#"><i class="icon-facebook-sign"></i> FB</a>
</p>
</div>
</div>
<hr>
</div>
- 按鈕組
<div class="container">
<h3 class="text-center">按鈕組</h3>
<hr>
<div class="row">
<div class="col-md-6">
<div class="well" style="padding: 8px 0;">
<ul class="nav">
<li class="active"><a href="#"><i class="icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-book"></i> Library</a></li>
<li><a href="#"><i class="icon-pencil"></i> Applications</a></li>
<li><a href="#"><i class="icon-cogs"></i> Settings</a></li>
</ul>
</div>
</div>
<div class="col-md-6">
<div class="btn-toolbar">
<div class="btn-group">
<a class="btn" href="#"><i class="icon-align-left"></i></a>
<a class="btn" href="#"><i class="icon-align-center"></i></a>
<a class="btn" href="#"><i class="icon-align-right"></i></a>
<a class="btn" href="#"><i class="icon-align-justify"></i></a>
</div>
<div class="btn-group">
<a class="btn btn-primary" href="#"><i class="icon-user"></i> User</a>
<a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#"><span class="icon-caret-down"></span></a>
<ul class="dropdown-menu">
<li><a href="#"><i class="icon-pencil"></i> Edit</a></li>
<li><a href="#"><i class="icon-trash"></i> Delete</a></li>
<li><a href="#"><i class="icon-ban-circle"></i> Ban</a></li>
<li class="divider"></li>
<li><a href="#"><i class="i"></i> Make admin</a></li>
</ul>
</div>
</div>
</div>
</div>
<hr>
</div>
- 通过应用
icon-large (增大 33%), icon-2x, icon-3x 或 icon-4x 样式让图标变得更大。
<p><i class="icon-camera-retro icon-large"></i> icon-camera-retro</p>
<p><i class="icon-camera-retro icon-2x"></i> icon-camera-retro</p>
<p><i class="icon-camera-retro icon-3x"></i> icon-camera-retro</p>
<p><i class="icon-camera-retro icon-4x"></i> icon-camera-retro</p>
-
Animated Spinner
Use the icon-spin class to get any icon to rotate. Works best withicon-spinner and icon-refresh.
<i class="icon-spinner icon-spin"></i> Spinner icon when loading content...
-
Bordered & Pulled Icons
Use icon-border and pull-rightor pull-left for easy pull quotes or article graphics.
<i class="icon-quote-left icon-4x pull-left icon-muted"></i>
Use a few of the new styles together ... lots of new possibilities.
-