Title1
Title2
Title3
Login
Link
Search
教學頻道
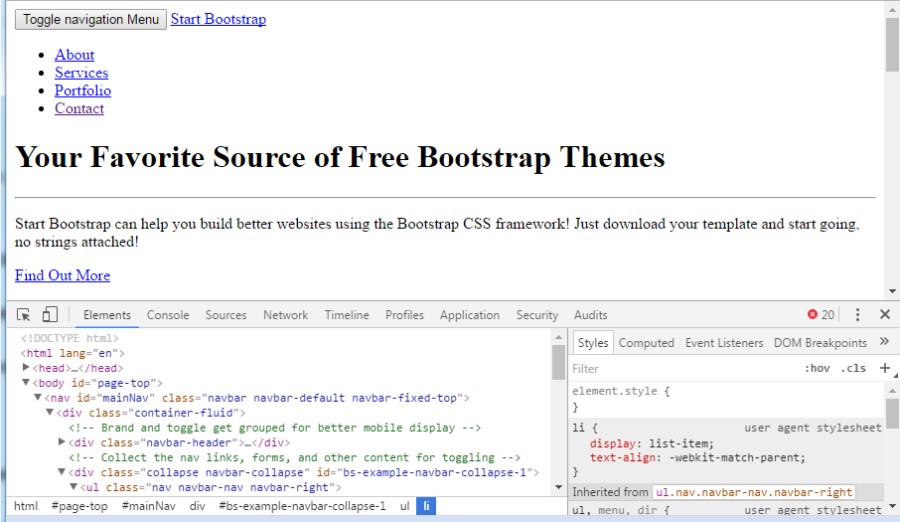
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
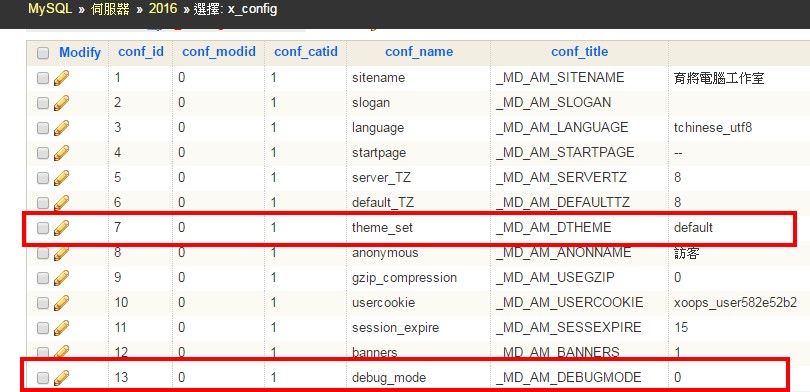
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「最新xoops佈景開發」目錄
MarkDown
3-2 判斷標籤
1. 開發環境
2. 取得響應式BOOTSTRAP 3樣版
3. XOOPS樣板標籤
3-1 在佈景中指定變數
3-2 判斷標籤
4. 將樣板製作成XOOPS佈景樣板
4-1 常用標籤替換
5. 訊息通知
4-1 常用標籤替換
最新xoops佈景開發 =========== ### 一、安裝佈景 1. 上傳資料夾至 themes/ 2. 「後台/偏好設定/系統設定/一般設定/使用者可選擇的佈景」加上佈景 3. 「後台/模組/tadtools/初始設定」:1.「否」 2.「bootstrap3 (bootstrap3-預設)」 4. 由於尚在開發狀態,如果發生錯誤,常造成畫面出現空白,而浪費許多debug的時間,所以預設佈景仍然設定其他確定可用的佈景(如:default),打開「佈景選擇」區塊,直接在前台變更佈景。 5.  6. 下載[預設資料](http://github.ugm.com.tw/soft/20161119/theme_20161119.zip)至 「creative」底下解壓, 7. 當選擇佈景時,chrome 出現20個錯誤,這是 css、js、img 的路徑錯誤的關係 8. ### 二、設定目前佈景名稱的樣板標籤 <{$theme\_name}> <table> <tbody> <tr> <td>`1`</td> <td>`<{assign ``var``=theme_name value=$xoTheme->folderName}>`</td> </tr> </tbody> </table> $xoTheme->folderName :物件的寫法 可在後台開啟:smarty除錯,來看有那些變數可用 ### 三、顯示可用變數 9. 在佈景前面加入: <table> <tbody> <tr> <td>`1`</td> <td>`<{assign ``var``=show_``var` `value=``1``}>`</td> </tr> </tbody> </table> 10. 在</body> 之前: <table> <tbody> <tr> <td>`1`</td> <td>`<{``if` `$xoops_isadmin and $show_``var``}>`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>` ``<{includeq file=``"$xoops_rootpath/modules/ugm_tools/themes_common/show_var.html"``}>`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`3`</td> <td>`<{/``if``}>`</td> </tr> </tbody> </table> 11. ### 四、用絕對路徑取代相對路徑 12. "vendor/ => "<{xoImgUrl}>vendor/ 13. "css/ => "<{xoImgUrl}>css/ 14. "js/ => "<{xoImgUrl}>js/ 15. "img/ => "<{xoImgUrl}>img/ 16. 備註:通常要取代的單字,我習慣多選取 單字 的頭尾兩個字,以避免取代其他不想取代的單字。ctrl+H 17. 可用chrome 檢查,直到沒有錯誤為止 18. ### 五、改變 jquery 引入方式 19. <table> <tbody> <tr> <td>`1`</td> <td>`<!-- jQuery -->`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>`<script src=``"<{xoAppUrl}>browse.php?Frameworks/jquery/jquery.js"` `type=``"text/javascript"``></script>`</td> </tr> </tbody> </table> 由於有時在區塊也會引入,所以位置應該調整至上方 20. ### 六、建立佈景樣板資料夾 tpl ### 七、調整導航列 21. container-fluid -> container 22. 我們希望在模組的時候,不要出現<header>區塊,可以用<{$xoops\_dirname}> 做判斷 23. http://localhost/modules/tadnews/ -> <{$xoops\_dirname}> = tadnews 24. http://localhost/ -> <{$xoops\_dirname}> = system ,xoops預設模組為:「system」 25. <table> <tbody> <tr> <td>`1`</td> <td>`<{``if` `$xoops_dirname == ``"system"``}>`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>` ``<{* 在首頁 *}>`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`3`</td> <td>`<{``else``}>`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`4`</td> <td>` ``<{* 在模組 *}>`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`5`</td> <td>`<{/``if``}>`</td> </tr> </tbody> </table> 26. 將導航調整為黑底白字,由於在模組時背景圖已經不顯示,所以並不需要執行「affix.js」 27. 在<body>加上 class="<{$xoops\_dirname}>" 28. 調整 <table> <tbody> <tr> <td>`1`</td> <td>`<!-- Theme JavaScript -->`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>`<script src=``"<{xoImgUrl}>js/creative.min.js"``></script>`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`1`</td> <td>`<!-- Theme JavaScript -->`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>`<script src=``"<{xoImgUrl}>js/creative.js"``></script>`</td> </tr> </tbody> </table> 29. creative.js 當加上「.system」affix 只有在首頁才會執行 <table> <tbody> <tr> <td>`1`</td> <td>`// Offset for Main Navigation`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>` ``$(``'.system #mainNav'``).affix({`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`3`</td> <td>` ``offset: {`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`4`</td> <td>` ``top: ``100`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`5`</td> <td>` ``}`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`6`</td> <td>` ``})`</td> </tr> </tbody> </table> 30. 手動調整在模組時,執行 「affix」類別,讓導航可以反白顯示。在nav 加上 「<{if $xoops\_dirname != 'system'}>affix<{/if}>」 <table> <tbody> <tr> <td>`1`</td> <td>`<nav id=``"mainNav"` `class``=``"navbar navbar-default navbar-fixed-top <{if $xoops_dirname != 'system'}>affix<{/if}>"``>`</td> </tr> </tbody> </table> 31. 調整CSS 將css換成沒被壓縮的檔案 <table> <tbody> <tr> <td>`1`</td> <td>`<!-- Theme CSS -->`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>`<link href=``"<{xoImgUrl}>css/creative.css"` `rel=``"stylesheet"``>`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`1`</td> <td>`.navbar-``default``.affix {`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>` ``background-color: white;`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`3`</td> <td>` ``border-color: rgba(``34``, ``34``, ``34``, ``0.05``);`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`4`</td> <td>` ``}`</td> </tr> </tbody> </table> 換成 <table> <tbody> <tr> <td>`1`</td> <td>`.navbar-``default``.affix {`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>` ``/*background-color: white;*/``/*ugm*/`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`3`</td> <td>` ``background: rgba(``51``, ``51``, ``51``, ``0.8``);`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`4`</td> <td>` ``border-color: rgba(``34``, ``34``, ``34``, ``0.05``);`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`5`</td> <td>` ``}`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`1`</td> <td>`.navbar-``default``.affix .nav > li > a,`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>` ``.navbar-``default``.affix .nav > li > a:focus {`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`3`</td> <td>` ``color: #``222222``;`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`4`</td> <td>` ``}`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`5`</td> <td>` ``.navbar-``default``.affix .nav > li > a:hover,`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`6`</td> <td>` ``.navbar-``default``.affix .nav > li > a:focus:hover {`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`7`</td> <td>` ``color: #F05F40;`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`8`</td> <td>` ``}`</td> </tr> </tbody> </table> 換成 <table> <tbody> <tr> <td>`1`</td> <td>`.navbar-``default``.affix .nav > li > a,`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`2`</td> <td>` ``.navbar-``default``.affix .nav > li > a:focus {`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`3`</td> <td>` ``color: rgba(``255``,``255``,``255``,.``7``);`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`4`</td> <td>` ``}`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`5`</td> <td>` ``.navbar-``default``.affix .nav > li > a:hover,`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`6`</td> <td>` ``.navbar-``default``.affix .nav > li > a:focus:hover {`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`7`</td> <td>` ``color: white;`</td> </tr> </tbody> </table> <table> <tbody> <tr> <td>`8`</td> <td>` ``}``/*ugm*/`</td> </tr> </tbody> </table> 32. ### 八、由資料表控制預設佈景 config=> conf\_id=7 => default