Title1
Title2
Title3
Login
Link
Search
教學頻道
GAS+購物車開發
中信金融管理學院
點二下資訊社
新化社區大學
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「XOOPS網站使用說明」目錄
MarkDown
12-1-2 焦點新聞設定方法
1. 站長工具超級 Ping 檢測
2. 網站硬碟
2-1 如何上傳檔案至網站
3. 首頁選單
3-1 tad_themes 的選單管理
4. 申請GoogleMaps API KEY
4-1 API 金鑰
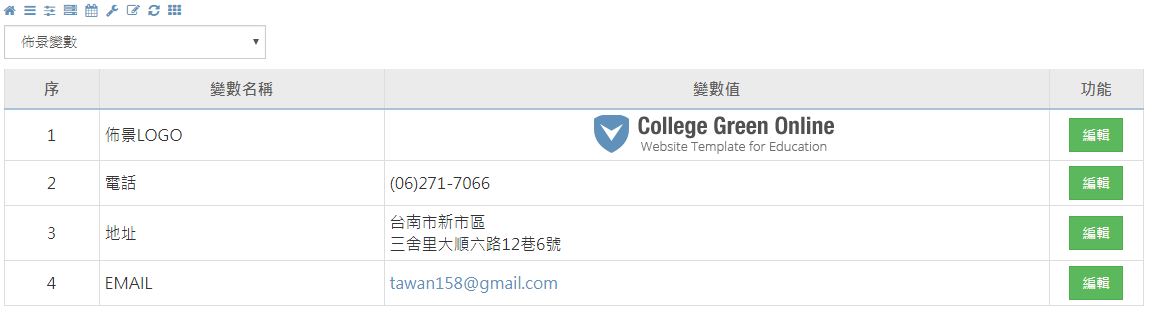
5. 佈景管理模組使用
5-1 登入後台
5-2 選單管理
5-3 輪播圖管理
5-4 首頁訊息管理
6. 新聞模組的使用
6-1 進入後台
7. 清伺服器暫存檔
8. ugm_show12 商品展示模組
9. 點陣式印表機無法使用!
9-1 Windows 10 解除安裝更新與隱藏更新
10. 把網站更改為https://
11. 檢查工具
12. 客戶網站
12-1 寶仁國小網站使用說明
12-1-1 佈景管理
12-1-2 焦點新聞設定方法
13. 佈景設計
13-1 college-green
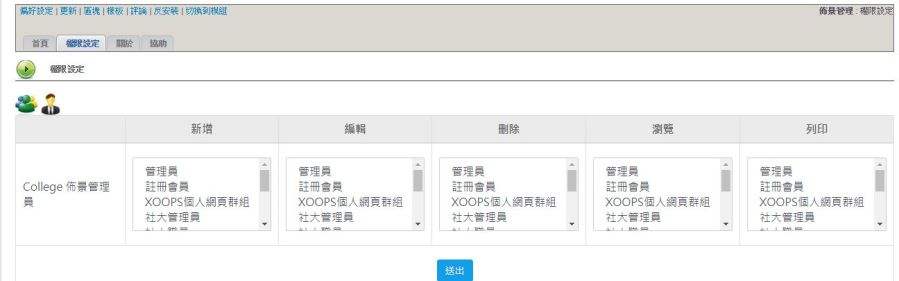
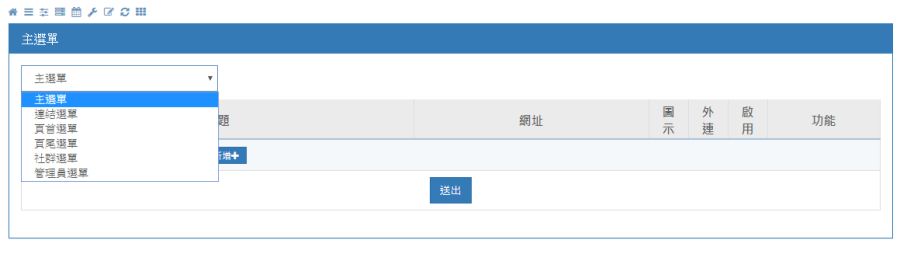
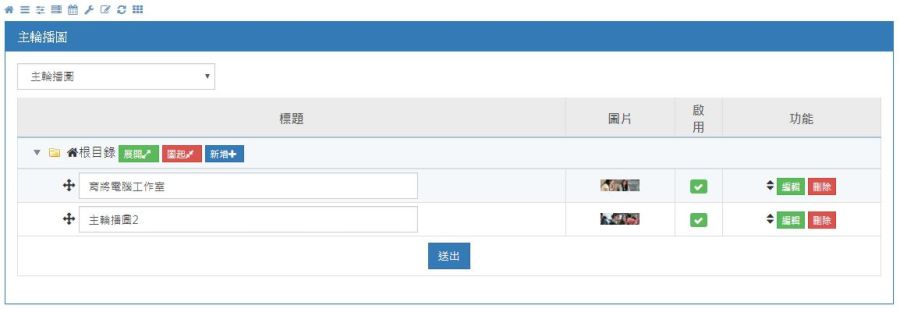
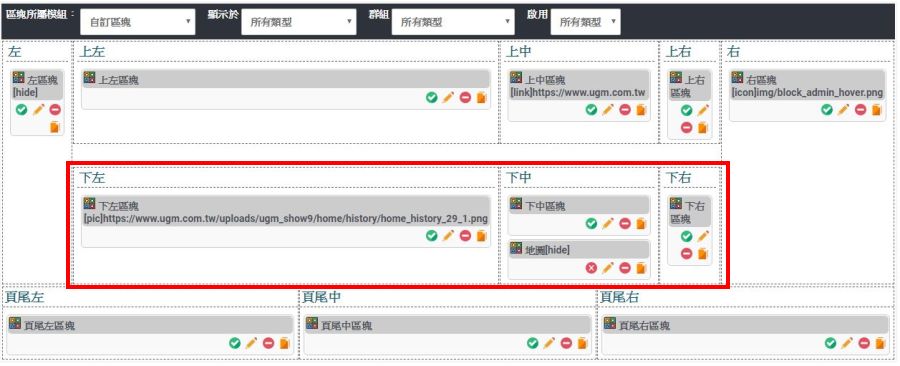
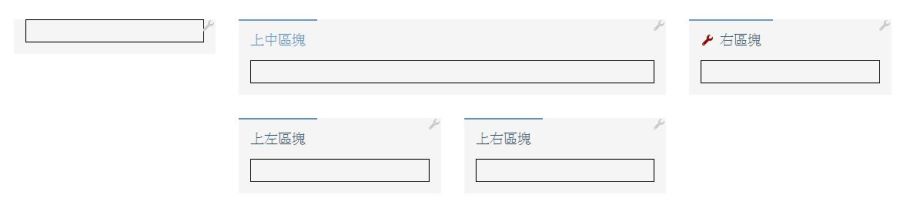
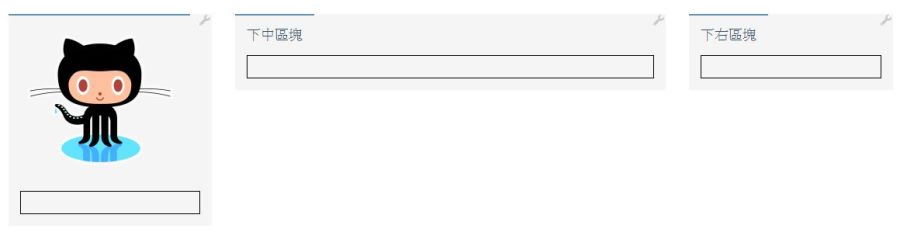
XOOPS網站使用說明 =========== 一、注意事項 1. 本佈景必需搭配「tadtools」、「ugm\_tools2」、「ugm\_college」三個模組使用 2. 「ugm\_college」為專案設計,並無釋出 3. 請依順序先裝「tadtools」、「ugm\_tools2」、「ugm\_college」,再安裝佈景「college-green」 二、使用方法 1. 至後台「偏好設定」 預設佈景:<span style="color:#FF0000;">college-green</span> 使用者可選擇的佈景:增加 <span style="color:#FF0000;">college-green</span>  2. <span style="color:#FF0000;">後台/模組/Tad Tootls工具包/初始設定</span> 如圖設定  3. 至「ugm\_college」佈景管理後台,設定權限 若無選擇,則只有管理員有權限  4. 至模組前台=>選單管理 如圖,剛開始使用,請先選擇各項,並執行「送出」 執行完畢,再開始新增選單 <span style="color:#FF0000;">主選單</span>:前台下拉選單 <span style="color:#0000CD;">連結選單</span>:請至區塊設定,第一層為「類別」,區塊必須選擇類別,才能使用,因此可以複製區塊,則可無限使用 <span style="color:#FF0000;">頁首選單</span>:上方選單 <span style="color:#FF0000;">頁尾選單</span>:下方選單 <span style="color:#FF0000;">社群選單</span>:上方社群選單 <span style="color:#EE82EE;">管理員選單</span>:請自行新增後台的選單,方便管理員操作,(本項只有管理員看得到)  5. <span style="color:#FF0000;">輪播圖管理</span> 圖片大小請統一,最好大小是(<span style="color:#FF0000;">1140x350</span>)  6. <span style="color:#FF0000;">佈景變數 </span> 請按編輯,將內容填上 logo,請注意大小 245\*40 地址可以多行,  7. 活動事件 活動顯示的方式,模組首頁與區塊,請建立資料後,設定區塊  三、區塊用法 1. 後台設定  2. 區塊1 左、右、上左、上中、上右,與模組內容,組成一個區塊 組合1:左、右區塊,都有內容,則為 3 + 6 + 3 組合2:左區塊有內容,則為 3 + 9 組合3:右區塊有內容,則為 9 + 3 組合4:左、右區塊沒有內容,則中間為 12 <span style="color:#FF0000;">想法,可搭配空白模組,則可衍生更多版型</span>  3. 區塊2 這個區塊,獨立為一個區塊 組合1:只有中間 12 組合2:左 + 中間 3 + 9 組合3:中間 + 右 9 + 3  4. 區塊3 這個區塊建立,只放一個區塊,注意高度的配合 4 + 4 + 4  5. 隱藏標題 ``` <pre class="brush:as3;"> 左區塊[hide] ``` 6. 標題 設定連結 ``` <pre class="brush:as3;"> 上中區塊[link]https://www.ugm.com.tw ``` 7. 標題 加圖示 圖示位置,放在<span style="color:#FF0000;">佈景/img</span> ``` <pre class="brush:as3;"> 右區塊[icon]img/block_admin_hover.png ``` 8. 標題 設定圖片 ``` <pre class="brush:as3;"> 下左區塊[pic]https://www.ugm.com.tw/uploads/ugm_show9/home/history/home_history_29_1.png ``` 9. 例,嵌入Google Maps 自訂區塊標題 ``` <pre class="brush:as3;"> 地圖[hide] ``` 自訂區塊內容 ``` <pre class="brush:as3;"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3672.383670098406!2d120.26705631431342!3d23.00968092258525!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x346e70df506d2875%3A0x6c35736734404edd!2z6IKy5bCH6Zu76IWm5bel5L2c5a6k!5e0!3m2!1szh-TW!2stw!4v1535398078770" width="1140" height="381" frameborder="0" style="border:0" allowfullscreen></iframe> ``` 結果,因為有下右,所以 9 欄,如果下右不出現,則12欄  10.