Title1
Title2
Title3
Login
Link
Search
教學頻道
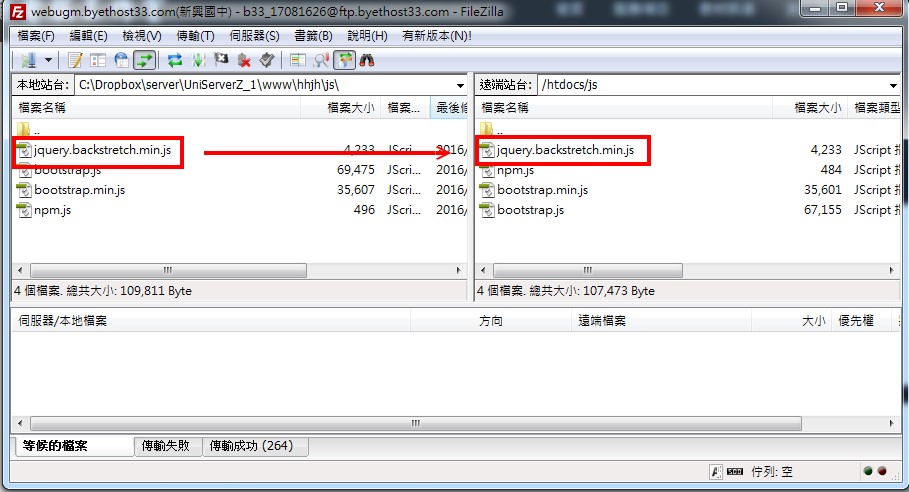
訂閱 Google AI Pro
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
Google表單範例
電商購物車
門診叫號
聯絡我們
請假管理
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「網頁設計好好玩(下)」目錄
MarkDown
9. 第九週 圖片輪播
1. 第一週
2. 第二週
3. 第三週
3-1 bootstrap 介紹
3-2 網頁組成
4. 第四週 版型設計
4-1 第四週 - 網站導航
5. 第五週 Bootstrap 響應架構
6. 第六週 分頁
6-1 Byet FileZilla 設定
7. 第七週 縮圖列表
8. 第八週 圖像縮放器
9. 第九週 圖片輪播
9-1 練習1
9-2 no_9.html
9-3 課後練習
10. 第十週 owl.carousel.js (上)
10-3 實做
11. 第十一週 OWL.CAROUSEL.JS (下)
12. 第十二週 GOOGLE 表單(上)
12-1 空白架構
12-2 嵌入表單
13. 第十三週 GOOGLE表單(下)
14. 第十四週 Font-Awesome
15. 第十五週 綜合練習
15-1 空白架構含導航
15-3 圖片輪播
16. 第十六週 綜合練習
16-3 HTML碼
17. 第十七週 綜合練習
9-2 no_9.html
網頁設計好好玩(下) ========== 1. 複製「網頁空白架構」至編輯器 貼上,並存檔至 「網站根目錄 / no\_9.html 」 ``` <pre class="brush:as3;"> <html lang="zh-TW"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 基礎範本 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js 讓 IE8 支援 HTML5 元素與媒體查詢 --> <!-- 警告:Respond.js 無法在 file:// 協定下運作 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- jQuery (Bootstrap 所有外掛均需要使用) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- 依需要參考已編譯外掛版本(如下),或各自獨立的外掛版本 --> <script src="js/bootstrap.min.js"></script> </head> <body> <h1>哈囉, 世界!</h1> </body> </html> ``` 2. 請修改 第7行 <span style="color:#FF0000;"><title>Bootstrap 基礎範本 Template</title></span> => <span style="color:#FF0000;"><title>第九週 圖片輪播</title></span> 3. 請加入導覽列 ``` <pre class="brush:as3;"> <!--導覽列 start--> <nav class="navbar navbar-default" role="navigation"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html">網站名稱</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><a href="index.html">首頁</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">練習 <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="index.html">第七週 縮圖列表</a></li> <li><a href="ex1.html">第八週 圖像縮放器</a></li> <li><a href="no_9.html">第九週 圖片輪播</a></li> <!--分隔線--> <li class="divider"></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav><!-- /.nav --> ``` 4. 將26行 <span style="color:#FF0000;"><h1>哈囉, 世界!</h1></span> 改為 <span style="color:#FF0000;"><h1>第九週 圖片輪播</h1></span> => <span style="color:#FF0000;"><h1 class="text-center">第九週 圖片輪播</h1></span>,請確認網頁的變化。 文字置中:<span style="color:#FF0000;">class="text-center"</span> 5. 請將 index.html 的導航列,更換為上面的導航列 6. 複製 index.html 的「container」至 no\_9.html,做為網站的內容,<span style="color:#FF0000;">並增加一個 class=" top-content"</span> ``` <pre class="brush:as3;"> <div class="container top-content"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="img/a1.jpg"> </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://fakeimg.pl/800x600/"> </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://fakeimg.pl/800x600/"> </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://fakeimg.pl/800x600/"> </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://fakeimg.pl/800x600/"> </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://fakeimg.pl/800x600/"> </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://fakeimg.pl/800x600/"> </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://fakeimg.pl/800x600/"> </a> </div> </div> </div> ``` 7. 下載backstretch套件:<https://raw.githubusercontent.com/srobbin/jquery-backstretch/master/jquery.backstretch.min.js> 請將檔案存至「本地端網站根目錄/js」,並上傳遠端主機  8. 安裝套件,請將此標籤,貼在 jquery.js的後面 ``` <pre class="brush:as3;"> <script src="js/jquery.backstretch.min.js"></script> ``` 9. 設定動作, 當 網站文件載入完成後,會去找 class="top-content", 執行backstretch套件 請自行尋找背景圖,並上傳後修改相對應的檔名,觀看網頁的變化 ``` <pre class="brush:as3;"> <script type="text/javascript"> $(document).ready(function(){ $('.top-content').backstretch([ "http://fakeimg.pl/1600x1200/ff0000/" , "http://fakeimg.pl/1600x1200/00ff00/" , "http://fakeimg.pl/1600x1200/0000ff/" ], {duration: 3000, fade: 750}); }); </script> ``` </body></html>