Title1
Title2
Title3
Login
Link
Search
教學頻道
GAS+購物車開發
中信金融管理學院
點二下資訊社
新化社區大學
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「111網頁前端設計工程師培訓班」目錄
MarkDown
5. 前端網頁設計與製作
1. 網頁規劃溝通技巧
1-1 公司常見的網站種類與目的
1-2 參考網頁風格蒐集
1-3 網站頁面架構圖提供
1-4 網站後續維護需求
2. 虛擬主機與網域綁定
2-1 申請免費網域
2-2 實際操作
3. 網站(結構/內容)需求分析與規劃
4. 工具
4-1 Visual Studio Code
4-1-1 安裝 Visual Studio Code 的相關套件
4-1-2 VSCode 常用快捷鍵
4-2 Git & Git Hub
4-2-1 使用 SSH 金鑰與 GitHub 連線
4-2-2 建立 Repository
4-2-3 GitHub Pages
4-2-4 GitHub Pages 綁定網址
4-3 Hackmd
4-4 Canva
4-5 Notion
5. 前端網頁設計與製作
5-1 HTML5, CSS基礎
5-2 CSS選擇器
5-3 CSS度量單位
5-4 CSS的顏色表示法
5-5 HTML常用標籤
5-6 HTML 表格
5-7 表單
5-7-1 form tmp
5-7-2 doPost(e)
5-7-3 bootstrap5 - 表單驗證提示
5-7-4 HTML5驗證樣式
6. Google Apps Script
7. Bootstrap
7-1 安裝Bootstrap5
7-2 Bootstrap排版
7-3 Element.insertAdjacentHTML()
7-4 Grid System
7-5 欄寬隨著內容長度改變
7-6 套用多組斷點樣式
8. Javascript
8-1 Javascript語法架構
8-2 資料型別
8-3 Javascript 保留字
8-4 JS 常見函數
8-5 Assignments 指派
8-6 宣告變數
8-7 運算子
8-8 Javascript流程控制分成兩種類型
8-8-1 if
8-8-2 switch
8-8-3 try...catch...finally
8-8-4 for
8-8-5 while
8-8-6 for in
8-8-7 for of
8-9 認識函式
8-9-1 宣告函式
8-9-2 高階函式
8-10 認識 DOM
8-10-1 新增、編輯、刪除、查詢 元素屬性
8-10-2 取得元素節點
8-10-3 表單-複選-HTML5驗證
9. JQUERY
10. 後端伺服器資料串接
10-1 後臺資料庫串接概念簡介
10-2 Google Apps Script 存取工作表
10-3 建立路由
10-4 Google Apps Script 樣版引擎
10-4-1 渲染樣版函式
10-4-2 GAS樣板引擎-變數的使用
10-4-3 API
11. WordPress
11-1 安裝 Wordpress
11-2 登入 WordPress 控制台
11-3 WordPress操作介面
11-4 表單串Line Notify 通知
11-4-1 JS取得網址
11-4-2 製做 wp外掛 聯絡我們
11-5 astra 佈景樣板套用
11-5-1 更改網頁首
11-5-2 新增文章列表頁面&側邊欄設定
11-5-3 新增文章
12. WooCommerce
13. Google Apps Script APi
14. RY WooCommerce Tools
15. 行銷-優惠券
16. 專題實做
5-2 CSS選擇器
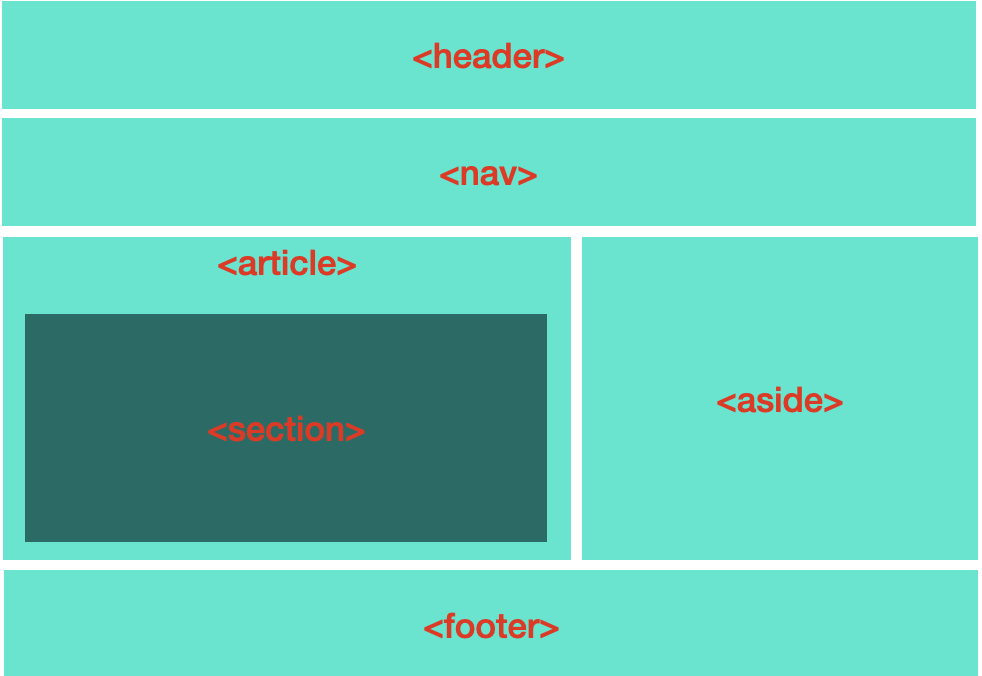
111網頁前端設計工程師培訓班 =============== ### 一、建立 HTML文件 <span style="font-size: 1.13rem;">HTML與CSS是網頁最基礎的技術,HTML是用來組織架構並呈現網頁內容的標籤語言(Markup Language),而CSS是網頁排版與美化不可或缺的樣式表語言(Style Sheet Language)。</span> 1. <span style="font-size: 1.13rem;">瀏覽器</span> 2. <span style="font-size: 1.13rem;">文字編輯器(VS CODE)</span> ### 二、HTML語法概念與架構 <span style="font-size: 1.13rem;">HTML文件有固定的基本架構,包含html宣告、html、head、body</span> 1. <span style="font-size: 1.13rem;">html:lang='en'</span><span style="font-size: 1.13rem;">目前最主要的規範是依照IETF(Internet Engineering Task Force 國際網路工程研究團隊)的RFC 4646 (<http://www.ietf.org/rfc/rfc4646.txt> )的Tags for Identifying Languages所定義。它的要求為 language-script-region-variant-extension-privateuse 就是 <span style="color:#FF0000;">語言</span> - <span style="color:#FF0000;">字體</span> - <span style="color:#FF0000;">地區</span> -<span style="color:#FF0000;"> 方言</span> - 特殊附加資訊。以台灣繁體標示即為<span style="color:#FF0000;">zh-Hant-TW</span> </span> 2. <span style="font-size: 1.13rem;">所有的HTML標籤都有固定格式,必須由「<span style="color:#FF0000;"><</span>」、「<span style="color:#FF0000;">></span>」符號括住,例如<span style="color:#FF0000;"><html></span>,其標籤有「圍堵標籤Container Tags」、「單一標籤Single Tag」 圍堵標籤:<起始標籤>.....<結束標籤>,例<title>我的網站</title> 單一標籤:有些標籤沒有內容,因此只有起始標籤,例<span style="color:#FF0000;"><hr><img></span> 每個標籤都有它的屬性(Attributes), 來改變其在網頁呈現的方式,若有多個屬性,則用空白隔開</span> 3. 例如 ```javascript <meta name="keywords" content="公司自動化流程專案設計、網站購物車、商品詢問車、商品展示、學校成績查詢、進銷存、進銷存特殊流程,xoops,xoops modules,xoops thems"> <meta name="description" content="育將電腦工作室專營:公司自動化流程專案設計、網站購物車、商品詢問車、商品展示、學校成績查詢、進銷存、進銷存特殊流程。TEL:0921560421、Line:webugm、地址:台南市永康區大灣路158號"> ``` <span style="font-size: 1.13rem;"><span style="color:#FF0000;">meta標籤</span>是用來描述網頁,提供給<span style="color:#FF0000;">搜尋引擎</span>,因此正確的定義meta,有助於<span style="color:#FF0000;">搜尋引擎優化</span>(<span style="color:#FF0000;">SEO</span>), 讓搜尋引擎快速找到網站且正確分類 name="keywords":Google 有說過它現在已經不看 meta keywords 的內容了 ,簡單來說就是 keywords 完全沒用了,但你可以將關鍵字放在 <span style="color:#FF0000;">meta description</span> 中。 name="description":搜尋結果中所顯示的網頁摘要</span> 4. <span style="font-size: 1.13rem;">標籤它不區分大小寫,但考慮有些作業系統,對檔案名稱會區分大小寫(<span style="color:#FF0000;">top.jpg、top.JPG</span>會視不同檔案),因此強列建議一律用小寫來編寫</span> ### 三、HTML5文件結構與語意標籤 <span style="font-size: 1.13rem;">下面內容參考 <https://ithelp.ithome.com.tw/articles/10240446></span> <span style="font-size: 1.13rem;">flex box: [https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS\_Flexible\_Box\_Layout/Basic\_Concepts\_of\_Flexbox](https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox)</span> <span style="font-size: 1.13rem;"><https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-wrap></span>  <table border="1" cellpadding="0" cellspacing="0" class="table table-bordered table-hover table-condensed" style="border-collapse: collapse; width: 100%;"> <tbody> <tr> <td><span style="font-size: 1.13rem;">標籤</span></td> <td><span style="font-size: 1.13rem;">說明</span></td> </tr> <tr> <td><span style="font-size: 1.13rem;"><header></span></td> <td><span style="font-size: 1.13rem;">顯示網站名稱,主題或是主要資訊</span></td> </tr> <tr> <td><span style="font-size: 1.13rem;"><nav></span></td> <td><span style="font-size: 1.13rem;">網站的連結選單,導航列</span></td> </tr> <tr> <td><span style="font-size: 1.13rem;"><aside></span></td> <td><span style="font-size: 1.13rem;">使用於則邊欄</span></td> </tr> <tr> <td><span style="font-size: 1.13rem;"><main></span></td> <td><span style="font-size: 1.13rem;">網頁主要內容,每個頁面只能有一個<main></span></td> </tr> <tr> <td><span style="font-size: 1.13rem;"><article></span></td> <td><span style="font-size: 1.13rem;">用於定義主內容區</span></td> </tr> <tr> <td><span style="font-size: 1.13rem;"><section></span></td> <td><span style="font-size: 1.13rem;">具有標題的章節或段落</span></td> </tr> <tr> <td><span style="font-size: 1.13rem;"><footer></span></td> <td><span style="font-size: 1.13rem;">位於頁尾,用來放置版權宣告、作者資訊</span></td> </tr> <tr> <td><span style="font-size: 1.13rem;"><figure></span></td> <td><span style="font-size: 1.13rem;">指獨立的內容,例如圖片、圖表等等,可以使用<figcaption>標記定義標題</span></td> </tr> <tr> <td><span style="font-size: 1.13rem;"><mark></span></td> <td><span style="font-size: 1.13rem;">用在要凸顯強調的文字</span></td> </tr> </tbody> </table> 1. HTML5宣告與編碼設定 ```javascript ``` ```javascript <meta charset="UTF-8"> ``` 2. <span style="font-size: 1.13rem;">Viewport宣告 Viewport是為了自適應(RWD)所加入的宣告,目的是告訴瀏覽器,行動裝置的寬度及高度,頁面畫面與字體比例,使用者是否可以透過平移(Scroll)和縮放(Zoom), 來瀏覽整個頁面等等</span> ```javascript <meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no"> ``` <span style="font-size: 1.13rem;">width:控制寬度,或入「device-width」表示寬度隨著設備寬度自動調整 height:控制高度,或輸入「device-height」 initial-scale:初始縮放比例,最小0.25,最大5 minimum-scale:允許使用者縮放的最小比例,最小0.25,最大5 maximum-scale:允許使用者縮放的最大比例,最小0.25,最大5 user-scale:是否允許使用手動縮放,可以輸入0 or 1也可以輸入 yes or no</span> 3. <span style="font-size: 1.13rem;">練習:請根據上面圖片,建立一個頁面</span> ### 三、認識CSS基本架構 <span style="font-size: 1.13rem;">CSS全名「Cascading Style Sheets」,中文名稱為「樣式表」,它可以用定義HTML網頁上物件的大小、顏色、位置與間距,甚至是為文字、圖片加上陰影等等功能,就像網頁美容師一樣,可賦予網頁豐富漂亮且一致的外觀</span> <span style="font-size: 1.13rem;">將CCS樣式表套於網頁的方法有三種:</span> 1. <span style="font-size: 1.13rem;">樣式套用於行內</span> ```javascript <header style="height: 50px;"> ``` <span style="font-size: 1.13rem;"></span> 2. <span style="font-size: 1.13rem;">樣式套用於整頁</span> ``` <style> header,nav,article,section,aside{ background: rgb(113, 214, 82); /* font-family: 'Arvo', serif; */ font-family: 'Noto Sans SC', sans-serif; } </style> ``` <span style="font-size: 1.13rem;"></span> 3. <span style="font-size: 1.13rem;">連結外部CSS樣式表</span> ```javascript <link href="https://www.ugm.com.tw/themes/theme_2/css/custom.css" rel="stylesheet" type="text/css"> ``` 或 ``` <style> @import url('https://fonts.googleapis.com/css2?family=Arvo&family=Noto+Sans+SC:wght@900&display=swap'); header,nav,article,section,aside{ background: rgb(113, 214, 82); /* font-family: 'Arvo', serif; */ font-family: 'Noto Sans SC', sans-serif; } </style> ``` <span style="font-size: 1.13rem;">絕對路徑、相對路徑 /:根目錄 ./ :同一層路徑下 ../:上一層路徑</span> 4. <span style="font-size: 1.13rem;">一般會建立各式目錄來放置相同類型的檔案,例:img、css、js</span> 5. HTML、CSS的註解