Title1
Title2
Title3
Login
Link
Search
教學頻道
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「GAS 開發 LineBot 自動接單系統」目錄
MarkDown
2-1 Line Bot測試
1. Line Bot申請&設定
1-1 Line Bot申請
1-2 Line Bot 設定
2. GAS產生器安裝&設定
2-1 Line Bot測試
2-2 分析Line Bot 送來的資料
2-3 做一隻卡米狗
2-4 Webhook(e)
2-5 文字訊息
2-6 圖片訊息
2-7 flex
2-8 carousel
3. LINE Messaging API訊息推送&回覆
3-1 回覆
3-2 推播
4. 後台程式建立與管理
4-1 建立商品管理
4-1-1 商品資料處理
4-2 建立訂單管理
4-2-1 訂單資料處理
4-2-2 判斷是否為好友
4-2-3 新增訂單
4-2-4 完成訂單
4-3 取得用戶資料
4-4 取得群組資料
4-5 取得群組中的用戶數
4-6 取得Line Bot 資訊
5. 全域變數
5-1 顯示 Line Bot 資訊
6. Imgur 免費圖片空間
7. 上課步驟程式碼
2-3 做一隻卡米狗
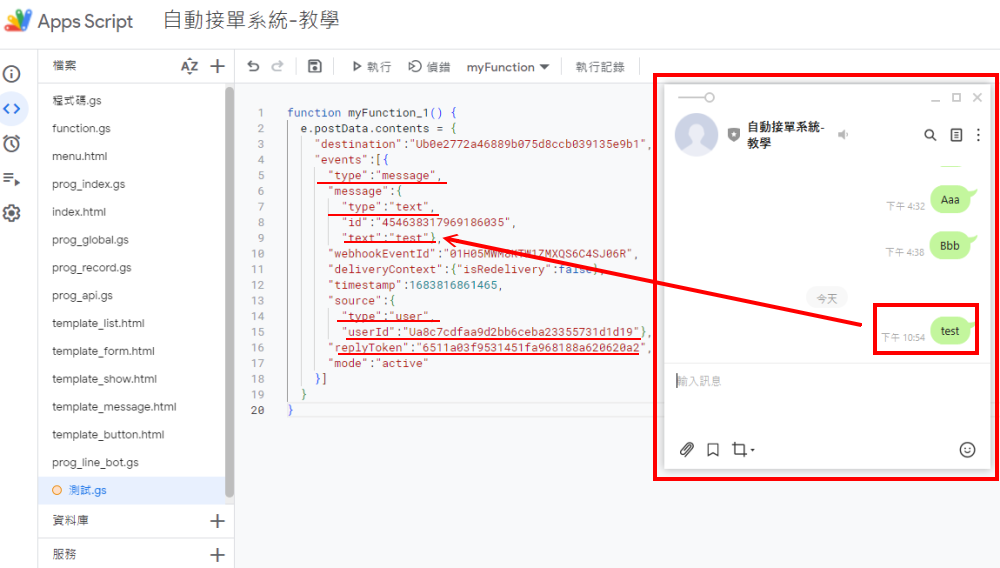
GAS 開發 LineBot 自動接單系統 ===================== 1. 至 「記錄」工作表,將最後一筆記錄的CODE,建立一隻「指令碼」,如圖 <span style="font-size: 1.25rem;">測試.gs => myFunction\_1() 其中 code 就是 e.postData.contents events\[0\].type = 'message' <span style="font-size: 1.25rem;">events\[0\].message.type = 'text' <span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;">events\[0\].message.text = '<span style="color:#FF0000;">test</span>' --------------------------------- 用戶發了一個文字訊息,內容為「test」 --------------------------------- <span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;">events\[0\].source.type = '<span style="color:#FF0000;">user</span>' <span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;">events\[0\].source.userId = "<span style="color:#FF0000;">Ua8c7cdfaa9d2bb6ceba23355731d1d19</span>"<span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"> ---------------------------------<span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"> <span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;">events\[0\].replyToken = "<span style="color:#FF0000;">6511a03f9531451fa968188a620620a2</span>"<span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"><span style="font-size: 1.25rem;"> ---------------------------------</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> 用戶是從 line官方,其id,與回覆令牌 ---------------------------------</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> 2.  3. <span style="font-size: 1.25rem;">其中 code 我們是用 e.postData.contents 寫入,所以可以自行還原為</span> 4. ```javascript let e={ postData: { contents : { "destination":"Ub0e2772a46889b075d8ccb039135e9b1", //事件的目的地,通常是 Line Bot 的 Channel ID。 "events":[{ //包含一個或多個事件物件的數組,每個事件物件都是 Line Bot 接收到的一個事件。 "type":"message", //事件的類型,例如 "message" 表示是用戶發送了一條訊息。 "message":{ //包含用戶發送的訊息內容的物件。 "type":"text", //訊息的類型,例如 "text" 表示是文字訊息。 "id":"18055536372196", //訊息的 ID,可以用於後續的操作,例如回覆訊息。 "text":"56"}, //文字訊息的內容。 "webhookEventId":"01GZ3BFG006ANS8C58X44BHP88", //Webhook 事件的 ID,可以用於追踪和記錄事件。 "deliveryContext":{"isRedelivery":false}, //包含送達上下文的物件,用於判斷事件是否是重新傳送的。 "timestamp":1682666143426, //事件發生的時間戳。 "source":{ //事件的來源,可以是用戶、群組、聊天室等。 "type":"user", //事件的來源類型,例如 "user" 表示是用戶發送的事件。 "userId":"Ua8c7cdfaa9d2bb6ceba23355731d1d19"}, //事件的來源 ID,可以用於後續的操作,例如向用戶發送訊息。 "replyToken":"0c185e8e8e724f0fa3eaf3fb0c16b856", //回覆用戶消息時需要使用的 token。 "mode":"active" //機器人模式,通常是 "active" 表示機器人正在運行。 }] } } }; ``` 5. <span style="font-size: 1.25rem;">物件與陣列 取值方法</span> 6. <span style="font-size: 1.25rem;">Line Bot event type</span> ```javascript event(事件)的形式,包括 type: message(使用者傳送訊息給聊天機器人), follow(使用者將聊天機器人家為好友), unfollow(使用者封鎖聊天機器人), join(使用者將聊天機器人加入群組), leave(聊天機器人離開群組), postback(當使用者表現postback的動作), beacon(當使用者進入或離開Line beacon的範圍) ``` 7.