Title1
Title2
Title3
Login
Link
Search
教學頻道
訂閱 Google AI Pro
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
Google表單範例
電商購物車
門診叫號
聯絡我們
請假管理
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「行動應用企劃人員養成班」目錄
MarkDown
3-1 Line Bot 設定
1. 萬用產生器
2. Google Apps Script介紹
2-1 開發模版安裝&設定
3. Line Bot申請
3-1 Line Bot 設定
4. Line Bot 與 GAS 工作原理
5. 客服自動回覆
5-1 撈出所有客服資料
5-1-1 另一種方式
5-2 Line Bot 樣版
5-2-1 上課程式碼
5-2-2 錯誤訊息
5-3 完成作品
5. 客服自動回覆
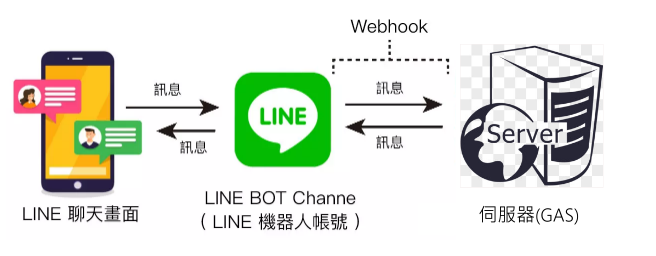
行動應用企劃人員養成班 =========== ### 一、Webhook <span style="font-size: 1.25rem;">Webhook 指的是一個「**<span style="color:#f39c12;">*網址*</span>**」,透過伺服器建立 **<span style="color:#f39c12;">Webhook 網址</span>**後,有串接 Webhook 的位置就能使用 HTTP 的 POST 方法,向伺服器傳送或接收特定的資料。</span>  ### 二、LINE BOT 與 WebHook 的關係 當使用者在 LINE 聊天室裡跟 LINE BOT 聊天,會發生下列的步驟: > - <span style="font-size: 1.25rem;">Step 1:向使用 Message API 所建立的 LINE BOT 發送訊息。</span> > - <span style="font-size: 1.25rem;">Step 2:訊息透過 Webhook 傳遞到使用者部署 GAS 程式的伺服器。</span> > - <span style="font-size: 1.25rem;">Step 3:根據 GAS 程式的邏輯,處理訊息。</span> > - <span style="font-size: 1.25rem;">Step 4:透過 Webhook 回傳結果到 LINE BOT。</span> > - <span style="font-size: 1.25rem;">Step 5:LINE BOT 發送訊息到 LINE 聊天室裡。</span> > >  > > ### 三、路由 > > 1. <span style="font-size: 1.25rem;">GAS可以接受「<span style="color:#f39c12;">POST</span>」、「<span style="color:#f39c12;">GET</span>」請求</span> > 2. <span style="font-size: 1.25rem;">POST => doPost()</span> > 3. <span style="font-size: 1.25rem;">GET => doGet()</span> > 4. <span style="font-size: 1.25rem;">由於在GAS部署出來的網址,只有一個,但要做的事情有許多,所以必須建立「**<span style="color:#f39c12;">路由</span>**」來分類</span> > 5. <span style="font-size: 1.25rem;">Line Bot WebHook 是使用「<span style="color:#f39c12;">POST</span>」,所以需在 <span style="color:#f39c12;">doPost()</span>增加路由</span> > 6. <span style="font-size: 1.25rem;"></span> > ```javascript > Route.path("Webhook", Webhook);//post > > ``` > > > <span style="font-size: 1.25rem;"></span> > 7. <span style="font-size: 1.25rem;">第一個參數: **<span style="color:#f39c12;">"Webhook"</span>**是指關鍵字:https://網址?**<span style="color:#f39c12;">op=Webhook</span>**,請將此網址設定至 Line Bot 的 Webhook 網址</span> > 8. <span style="font-size: 1.25rem;">第二個參數:**<span style="color:#f39c12;">Webhook</span>** 是指 函數:必須 找一個地方 建立 函數 function **<span style="color:#f39c12;">Webhook(e)</span>**{.....}</span> > 9. <span style="font-size: 1.25rem;">新增 指令碼 **<span style="color:#f39c12;">prog\_line\_bot</span>** > 因 指令碼與HTML(樣版),不能同名,故我通常在指令碼會加上前綴「prog\_」</span> > 10. <span style="font-size: 1.25rem;">Webhook:是函數名稱 > Webhook(e):<span style="color:#f39c12;">e 是外部傳進來的參數</span> > **<span style="color:#f39c12;">insert\_sheet\_record(formData)</span>**:是將 formData 記錄寫到「**<span style="color:#f39c12;">記錄工作表</span>**」,方便我們查看 LineBot傳什麼值進來</span> > 11. **<span style="font-size: 1.25rem;"><span style="color:#f39c12;">總結:</span></span>** > 1. **<span style="font-size: 1.25rem;"><span style="color:#f39c12;">我們需要將「Webhook」網址,輸入至 Line Bot </span></span>** > 2. **<span style="font-size: 1.25rem;"><span style="color:#f39c12;">將Line Bot 的「CHANNEL\_ACCESS\_TOKEN」,輸入至 「全域變數」的「CHANNEL\_ACCESS\_TOKEN」</span></span>** > 3. **<span style="font-size: 1.25rem;"><span style="color:#f39c12;">然後去觀看「記錄」工作表,傳進那些資料,記得「全域變數管理 / 記錄LineBot」:是 </span></span>** <style type="text/css">.videobox { position: relative; width: 100%; height: 0; padding-bottom: 56.25%; } .videobox iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style><div class="container pt-50 pb-50">**Youtube影片:**<https://youtu.be/JPYIGWAzEFA> <div class="videobox"><iframe allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/JPYIGWAzEFA" title="YouTube video player"></iframe></div> </div>