Title1
Title2
Title3
Login
Link
Search
教學頻道
GAS+購物車開發
中信金融管理學院
點二下資訊社
新化社區大學
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「XOOPS佈景開發」目錄
MarkDown
3-1 smarty 應用
1. 開發環境
1-1 安裝UniformServerZ
1-2 安裝sublime text 3
2. 取得響應式bootstrap 3樣版
3. XOOPS樣板標籤
3-1 smarty 應用
4. 將樣板製作成XOOPS佈景樣板
4-1 調整導航列
5. 調整佈景
5-1 模組內容與區塊
5-1-1 leftBlock.html
5-1-2 content-zone.html
5-1-2-1 contents.html
5-1-2-2 centerBlock.html
5-1-2-3 centerLeft.html
5-1-2-4 centerRight.html
5-1-3 rightBlock.html
5-2 強化區塊樣板
5-3 登入畫面
5-4 設定語系
4-1 調整導航列
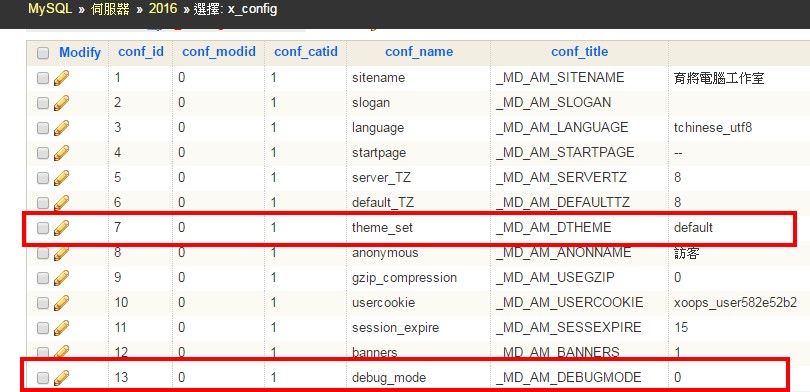
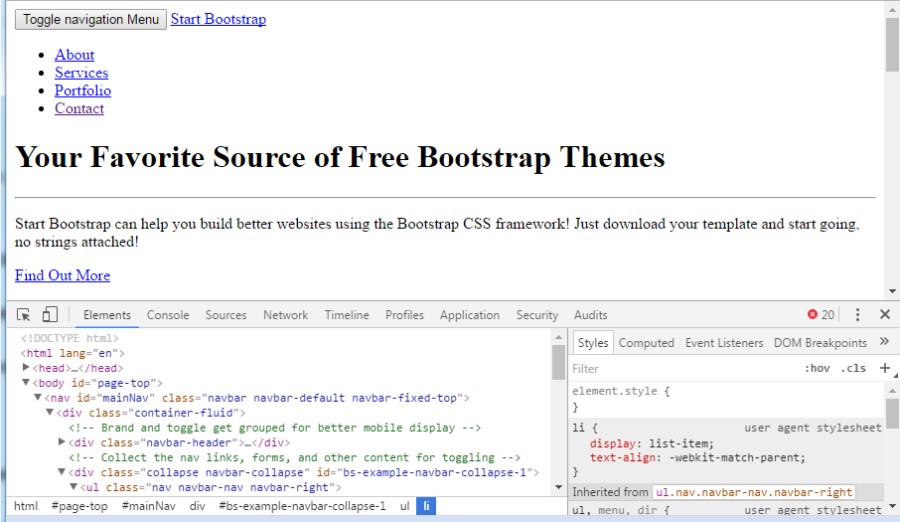
XOOPS佈景開發 ========= ### 一、安裝佈景 1. <span style="font-size:16px;">上傳資料夾至 themes/</span> 2. <span style="font-size:16px;">「後台/偏好設定/系統設定/一般設定/使用者可選擇的佈景」加上佈景</span> 3. <span style="font-size:16px;">「後台/模組/tadtools/初始設定」:1.「<span style="color:#FF0000;">否</span>」 2.「<span style="color:#FF0000;">bootstrap3 (bootstrap3-預設)</span>」</span> 4. <span style="font-size:16px;">由於尚在開發狀態,如果發生錯誤,常造成畫面出現空白,而浪費許多debug的時間,所以預設佈景仍然設定其他確定可用的佈景(如:default),打開「佈景選擇」區塊,直接在前台變更佈景。</span> 5.  6. 下載[預設資料](http://github.ugm.com.tw/soft/20161119/theme_20161119.zip)至 「creative」底下解壓, 7. 當選擇佈景時,chrome 出現20個錯誤,這是 css、js、img 的路徑錯誤的關係 ### 二、設定目前<span style="color:#FF0000;">佈景名稱</span>的樣板標籤 <span style="color:#FF0000;"><{$theme\_name}></span> ``` <pre class="brush:as3;"> <{assign var=theme_name value=$xoTheme->folderName}> ``` $xoTheme->folderName :物件的寫法 可在後台開啟:smarty除錯,來看有那些變數可用 ### 三、顯示可用變數 1. 在佈景前面加入: ``` <pre class="brush:as3;"> <{assign var=show_var value=1}> ``` 2. 在</body> 之前: ``` <pre class="brush:as3;"> <{if $xoops_isadmin and $show_var}> <{includeq file="$xoops_rootpath/modules/ugm_tools/themes_common/show_var.html"}> <{/if}> ``` ### 四、用絕對路徑取代相對路徑 1. "vendor/ => "<span style="color:#FF0000;"><{xoImgUrl}></span>vendor/ 2. "css/ => "<span style="color:#FF0000;"><{xoImgUrl}></span>css/ 3. "js/ => "<span style="color:#FF0000;"><{xoImgUrl}></span>js/ 4. "img/ => "<span style="color:#FF0000;"><{xoImgUrl}></span>img/ 5. 備註:通常要取代的單字,我習慣多選取 單字 的頭尾兩個字,以避免取代其他不想取代的單字。<span style="color:#FF0000;">ctrl+H</span> 6. 可用chrome 檢查,直到沒有錯誤為止 ### 五、改變 jquery 引入方式 1. ``` <pre class="brush:as3;"> <!-- jQuery --> <script src="<{xoAppUrl}>browse.php?Frameworks/jquery/jquery.js" type="text/javascript"></script> ``` 由於有時在區塊也會引入,所以位置應該調整至上方 ### 六、建立佈景樣板資料夾 tpl ### 七、調整導航列 1. container-fluid -> container 2. 我們希望在模組的時候,不要出現<header>區塊,可以用<{$xoops\_dirname}> 做判斷 3. http://localhost/modules/tadnews/ -> <{$xoops\_dirname}> = tadnews 4. http://localhost/ -> <{$xoops\_dirname}> = system ,xoops預設模組為:「system」 5. ``` <pre class="brush:as3;"> <{if $xoops_dirname == "system"}> <{* 在首頁 *}> <{else}> <{* 在模組 *}> <{/if}> ``` 6. 將導航調整為黑底白字,由於在模組時背景圖已經不顯示,所以並不需要執行「affix.js」 7. 在<body>加上 class="<{$xoops\_dirname}>" 8. 調整 ``` <pre class="brush:as3;"> <!-- Theme JavaScript --> <script src="<{xoImgUrl}>js/creative.min.js"></script> ``` ``` <pre class="brush:as3;"> <!-- Theme JavaScript --> <script src="<{xoImgUrl}>js/creative.js"></script> ``` 9. creative.js 當加上「.system」affix 只有在首頁才會執行 ``` <pre class="brush:as3;"> // Offset for Main Navigation $('.system #mainNav').affix({ offset: { top: 100 } }) ``` 10. 手動調整在模組時,執行 「affix」類別,讓導航可以反白顯示。在nav 加上 「<{if $xoops\_dirname != 'system'}>affix<{/if}>」 ``` <pre class="brush:as3;"> <nav id="mainNav" class="navbar navbar-default navbar-fixed-top <{if $xoops_dirname != 'system'}>affix<{/if}>"> ``` 11. 調整CSS 將css換成沒被壓縮的檔案 ``` <pre class="brush:as3;"> <!-- Theme CSS --> <link href="<{xoImgUrl}>css/creative.css" rel="stylesheet"> ``` ``` <pre class="brush:as3;"> .navbar-default.affix { background-color: white; border-color: rgba(34, 34, 34, 0.05); } ``` 換成 ``` <pre class="brush:as3;"> .navbar-default.affix { /*background-color: white;*//*ugm*/ background: rgba(51, 51, 51, 0.8); border-color: rgba(34, 34, 34, 0.05); } ``` ``` <pre class="brush:as3;"> .navbar-default.affix .nav > li > a, .navbar-default.affix .nav > li > a:focus { color: #222222; } .navbar-default.affix .nav > li > a:hover, .navbar-default.affix .nav > li > a:focus:hover { color: #F05F40; } ``` 換成 ``` <pre class="brush:as3;"> .navbar-default.affix .nav > li > a, .navbar-default.affix .nav > li > a:focus { color: rgba(255,255,255,.7); } .navbar-default.affix .nav > li > a:hover, .navbar-default.affix .nav > li > a:focus:hover { color: white; }/*ugm*/ ``` ### 八、由資料表控制預設佈景 config=> conf\_id=7 => default