Title1
Title2
Title3
Login
Link
Search
教學頻道
訂閱 Google AI Pro
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
Google表單範例
電商購物車
門診叫號
聯絡我們
請假管理
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「網頁設計與雲端應用」目錄
MarkDown
1. 體驗課
1. 體驗課
2. HTML5的特性與開發環境
3. HTML5元素,屬性和格式化
3-1 Github操作
4. HTML列表與CSS介紹
4-1 練習
5. HTML區塊元素與樣式表使用
5-1 git操作
5-2 成果驗證
6. 綜合練習
6-1 程式碼
7. CSS 常用語法
7-1 CSS常用操作-對齊
8. 網站佈局
9. Bootstrap介紹與安裝
9-1 BOOTSTRAP安裝
9-2 格線系統
10. Bootstrap樣式
11. 設計Google雲互動表單
12. Bootstrap組件
13. Bootstrap插件
13-1 modal 模態彈窗
14. Bootstrap免費樣板
15. 網頁優化提升網站搜尋排名
16. Google流量分析
17. Google地圖、影音套件
18. 臉書粉絲專頁
19. 網站與社群網站連接
20. 線上資源
3. HTML5元素,屬性和格式化
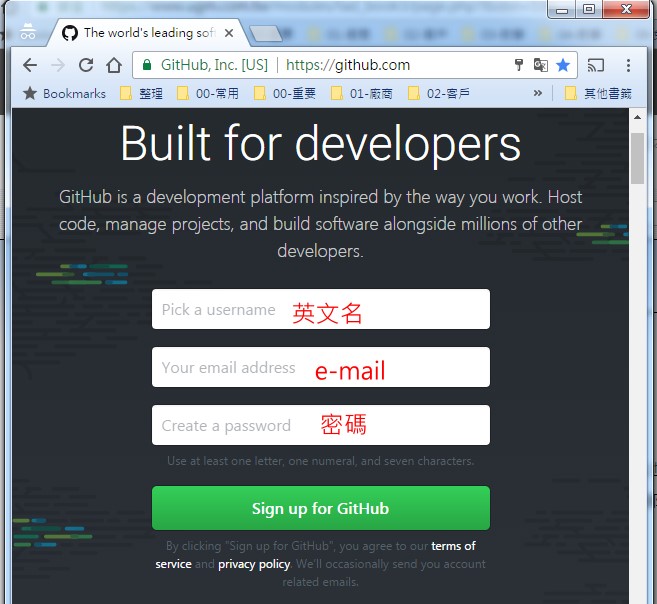
網頁設計與雲端應用 ========= ### 一、HTML5介紹 1. HTML是HyperText Markup Language(超文件標籤語言)的縮寫,雖然說HTML也算是一種程式語言,但事實上HTML並不像C++或Visual Basic語言一樣必須記憶大量的語法,正確的說HTML只是一種標籤(Tags),每個標籤都是一個特定的指令,這些指令組合起來就是我們在瀏覽器看到的網頁了。 2. 廣義的HTML5包含HTML5、CSS3、Javascript ### 二、建立HTML文件的工具 1. 瀏覽器(IE、Chrome、Firefox、Opera、Safari都支援HTML5,但IE9以後的版本才有較佳的支援) 2. 純文字編輯軟體 3. sublime txt介紹 64位元 [<span class="fa fa-external-link" style="color:rgb(0, 0, 0);"></span>](http://class.tn.edu.tw/modules/tad_web/files.php?WebID=2085&op=tufdl&files_sn=557926#Sublime_20160915_3114_x64.zip) 32位元 [<span class="fa fa-external-link" style="color:rgb(0, 0, 0);"></span>](https://github.com/webugm/soft/raw/gh-pages/soft/Sublime_32.zip) 4. sublime txt 操作 ``` <pre class="brush:as3;"> 改變文字大小:「設定/字型」「ctrl + =」增大 「ctrl + -」減少 分割視窗:「檢視/佈局」 切換全螢幕:「F11」 切換側邊欄:「檢視/側邊欄」 加入專案資料夾:直接拖曳資料夾至左側或「檔案/資料夾」 開關左側「專案資料夾」: ctrl+k , ctrl+b 請注意順序 ``` 5. EMMET 快捷鍵 [<span class="fa fa-external-link" style="color:rgb(0, 0, 0);"></span>](https://www.ugm.com.tw/modules/tad_book3/page.php?tbdsn=306) ### 三、我的第一個網頁 1. 請建立一個資料夾『github」:以後所有的網站資料將會放在這個資料夾 2. 在「github」底下建立資料夾「website」:website資料夾存放一個網站的資料 3. 請用sublime txt 建立 index.html 「ctrl+!」:記得檔案副檔名先調為「html」 善用工具,即可得到事半功倍的效果 ``` <pre class="brush:as3;"> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html> ``` 4. HTML5宣告:<!DOCTYPE html> HTML4宣告:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 5. <html lang="en"> ..... </html>:代表這是一份網頁文件,其中「lang="en"」lang:屬性 , "en":值,台灣的正體中文:「lang="zh-Hant-TW"」語系 6. <head>.....</head>:網頁的檔頭,是給瀏覽器或搜尋引擎看的。(這是閉合標籤) 7. <meta charset="UTF-8">:是獨立標籤,<meta>標籤用來描述網頁,其charset屬性是用來指定所使用的編碼,目前幾乎都是使用「UTF-8」 8. <title>Document</title>:網頁的標題,此標題會顯示在瀏覽器標題列 9. <body>.....</body>:放置網頁內容,內容將呈現在網頁上 10. index.html:首頁,若網址沒有指定檔名,則會直接開啟 index.html 、index.php ..... ### 四、雲端工具 1. Google Gmail 帳號 [<span class="fa fa-external-link" style="color:rgb(0, 0, 0);"></span>](http://gmail.com) 2. GitHub帳號 [<span class="fa fa-external-link" style="color:rgb(0, 0, 0);"></span>](https://github.com)  3. Dropbox帳號 [<span class="fa fa-external-link" style="color:rgb(0, 0, 0);"></span>](https://db.tt/k6j6CmKq) 4. Hellofax線上傳真 [<span class="fa fa-external-link" style="color:rgb(0, 0, 0);"></span>](https://app.hellofax.com?ref=fea4a69a&s=F) ### 五、實做 1. 「github/website/index.html」這個檔案存放在本地端的電腦,外界無法瀏覽 2. 當我們申請了 Github帳號,Githbu其中有一個服務「Github Pages」可以做為靜態網站的伺服器 3. 因此把「github/website/index.html」上傳至「Github Pages」那麼外界就可以瀏覽我們製作的網頁 </body></html>