Title1
Title2
Title3
Login
Link
Search
教學頻道
訂閱 Google AI Pro
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
Google表單範例
電商購物車
門診叫號
聯絡我們
請假管理
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「網頁設計與雲端應用」目錄
MarkDown
7-1 CSS常用操作-對齊
1. 體驗課
2. HTML5的特性與開發環境
3. HTML5元素,屬性和格式化
3-1 Github操作
4. HTML列表與CSS介紹
4-1 練習
5. HTML區塊元素與樣式表使用
5-1 git操作
5-2 成果驗證
6. 綜合練習
6-1 程式碼
7. CSS 常用語法
7-1 CSS常用操作-對齊
8. 網站佈局
9. Bootstrap介紹與安裝
9-1 BOOTSTRAP安裝
9-2 格線系統
10. Bootstrap樣式
11. 設計Google雲互動表單
12. Bootstrap組件
13. Bootstrap插件
13-1 modal 模態彈窗
14. Bootstrap免費樣板
15. 網頁優化提升網站搜尋排名
16. Google流量分析
17. Google地圖、影音套件
18. 臉書粉絲專頁
19. 網站與社群網站連接
20. 線上資源
9. Bootstrap介紹與安裝
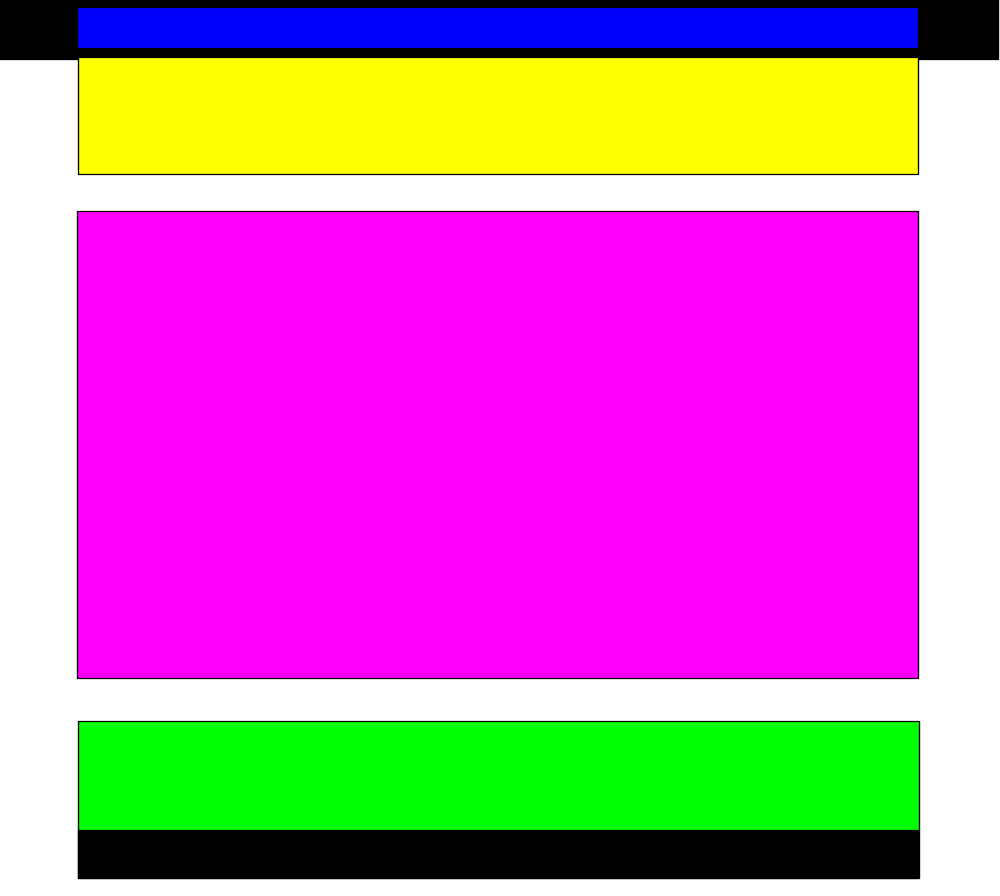
網頁設計與雲端應用 ========= 1. 自定義盒子模形:內容(content)->留白(padding)->框線(border)->邊距(margin) [7-1.html](http://tncomu10601.ugm.com.tw/7-1.html) 這個網頁引入一個外部的樣式表 css/style7.css 因此我們必須在 7-1.html 這個檔案位置底下的「css」資料夾 建立一個外部樣式表檔案 style7.css (相對路徑) ``` <pre class="brush:as3;"> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/style7.css"> <title>練習7-1 自定義盒子模式</title> </head> <body> <div class="container"> <div class="bd"> <div class="pd"> <div class="content"> 練習7-1 自定義盒子模式 </div> </div> </div> </div> </body> </html> ``` [css/style7.css](http://tncomu10601.ugm.com.tw/css/style7.css) ``` <pre class="brush:as3;"> body{ margin: 0; } .container{ width: 500px; height: 200px; background-color: #1E0CB9; padding: 20px; } .bd{ border: solid 20px #D82323; background-color: #15DF27; } .pd{ background-color: #EFE41B; padding: 20px; } .content{ background-color: #fff; height: 100px; padding: 10px; } ``` 2. 盒子模形的應用  7-2.html ``` <pre class="brush:as3;"> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/style7-2.css"> <title>7-2.html</title> </head> <body> <div class="head"> <div class="nav"></div> </div> <div class="body"> <div class="slider"> </div> <div class="content"> </div> <div class="footer"> <div class="footer-content"></div> <div class="footer-nav"></div> </div> </div> </body> </html> ``` style7-2.css ``` <pre class="brush:as3;"> *{ margin: 0; padding: 0; } .head{ height: 50px; background-color: #000; } .nav{ width: 75%; height: 50px; margin: 0 auto; background-color: #0000FF; } .body{ /*background-color: #82EED9;*/ } .slider{ width: 75%; margin: 0 auto; height: 300px; background-color: #FFFF00; } ``` 3. 上圖是根據本網站,所建立的html架構,請用網頁表現出來 [7-2.html](http://tncomu10601.ugm.com.tw/7-2.html) [style-72.css](http://tncomu10601.ugm.com.tw/css/style-72.css) </body></html>