Title1
Title2
Title3
Login
Link
Search
教學頻道
訂閱 Google AI Pro
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
Google表單範例
電商購物車
門診叫號
聯絡我們
請假管理
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「網頁設計與雲端應用」目錄
MarkDown
12. Bootstrap組件
1. 體驗課
2. HTML5的特性與開發環境
3. HTML5元素,屬性和格式化
3-1 Github操作
4. HTML列表與CSS介紹
4-1 練習
5. HTML區塊元素與樣式表使用
5-1 git操作
5-2 成果驗證
6. 綜合練習
6-1 程式碼
7. CSS 常用語法
7-1 CSS常用操作-對齊
8. 網站佈局
9. Bootstrap介紹與安裝
9-1 BOOTSTRAP安裝
9-2 格線系統
10. Bootstrap樣式
11. 設計Google雲互動表單
12. Bootstrap組件
13. Bootstrap插件
13-1 modal 模態彈窗
14. Bootstrap免費樣板
15. 網頁優化提升網站搜尋排名
16. Google流量分析
17. Google地圖、影音套件
18. 臉書粉絲專頁
19. 網站與社群網站連接
20. 線上資源
13-1 modal 模態彈窗
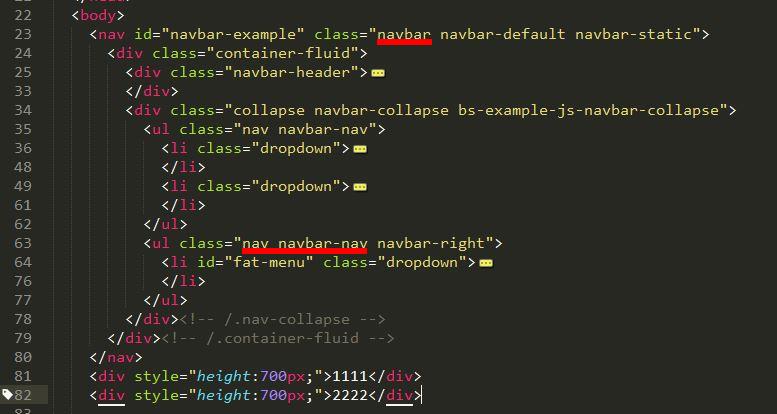
網頁設計與雲端應用 ========= 一、下拉選單 1. 源文件:dropdown.js、dropdowns.less,css文件:bootstrap.css 2985行之後 2. 一般下拉選單都是在導航列(navbar)、(tal)上實現 3. 實例:<http://tncomu10601.ugm.com.tw/web/12-1.html> 4. 上述代碼,首先navbar 的父容器要應用 「.navbar」的樣式,其次頂級ul塊上要應用「.nav」「.navbar-nav」樣式。「下拉選單3」應用了「navbar-right」,就變成了「向右浮動對齊」  5. download插件在網頁加載的時候,對所有「data-toggle="dropdown"」的樣式元素進行綁定 6. 用戶單擊帶有「data-toggle="dropdown"」樣式的鏈接或按鈕,觸發javascript事件代碼 7. javascript事件代碼在父容器「<li class="dropdown">」上加一個 .open樣式 8. 默認隱藏的「‧dropdown-menu」選單在外部有了 .open樣式後,即可顯示出來,而達到預期的效果 9. 「.navbar-fixed-top」固定在上方、「.navbar-fixed-bottom」固定在下方 10. 教學:<https://pjchender.blogspot.tw/2015/04/bootstraptabsnavigation-bar.html> 二、滾動監聽 1. 源文件:scrollspy.js 2. 滾動監聽(scrollspy)插件是根據滾動位置自動更新導航條中相應的導航項 3. 指定滾動區:data-spy="scroll" 4. 指定作用的導航列:data-target=".navbar" 5. 指定位移px:data-offset="50" 6. 以上通常是對「body」元素設定:<body data-spy="scroll" data-target=".navbar" data-offset="50"> 7. nav ``` <pre class="brush:as3;"> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">網站標題</a> </div> <div> <div class="collapse navbar-collapse" id="myNavbar"> <ul class="nav navbar-nav"> <li><a href="#section1">區塊 1</a></li> <li><a href="#section2">區塊 2</a></li> <li><a href="#section3">區塊 3</a></li> <li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">區塊 4 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#section41">區塊 4-1</a></li> <li><a href="#section42">區塊 4-2</a></li> </ul> </li> </ul> </div> </div> </div> </nav> ``` 8. 內容 ``` <pre class="brush:as3;"> <div id="section1" class="container"> <h1>區塊 1</h1> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> </div> <div id="section2" class="container"> <h1>區塊 2</h1> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> </div> <div id="section3" class="container"> <h1>區塊 3</h1> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> </div> <div id="section41" class="container"> <h1>區塊 4 Submenu 1</h1> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> </div> <div id="section42" class="container"> <h1>區塊 4 Submenu 2</h1> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> <p>Try to scroll this section and look at the navigation bar while scrolling! Try to scroll this section and look at the navigation bar while scrolling!</p> </div> ``` 9. css ``` <pre class="brush:as3;"> <style> body { position: relative; } #section1 {padding-top:50px;height:500px;color: #fff; background-color: #1E88E5;} #section2 {padding-top:50px;height:500px;color: #fff; background-color: #673ab7;} #section3 {padding-top:50px;height:500px;color: #fff; background-color: #ff9800;} #section41 {padding-top:50px;height:500px;color: #fff; background-color: #00bcd4;} #section42 {padding-top:50px;height:500px;color: #fff; background-color: #009688;} </style> ``` 10. 實例:<http://tncomu10601.ugm.com.tw/web/12-2.html> 三、標籤頁 1. 源文件:tab.js 2. 標籤頁是我們常用的功能,單擊一個標籤,下面就顯示對應的標籤頁面 3. <font><font>添加</font></font>`data-toggle="tab"`<font><font>到每個選項卡,並添加一個</font></font>`.tab-pane`<font><font>類為每個標籤的唯一ID,並在將它們包裝</font></font>`.tab-content`<font><font>類。</font></font> 4. <font><font>代碼:</font></font> ``` <pre class="brush:as3;"> <div class="container"> <h2>標籤頁</h2> <ul class="nav nav-tabs"> <li class="active"><a data-toggle="tab" href="#home">Home</a></li> <li><a data-toggle="tab" href="#menu1">Menu 1</a></li> <li><a data-toggle="tab" href="#menu2">Menu 2</a></li> <li><a data-toggle="tab" href="#menu3">Menu 3</a></li> </ul> <div class="tab-content"> <div id="home" class="tab-pane fade in active"> <h3>HOME</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div id="menu1" class="tab-pane fade"> <h3>Menu 1</h3> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> </div> <div id="menu2" class="tab-pane fade"> <h3>Menu 2</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p> </div> <div id="menu3" class="tab-pane fade"> <h3>Menu 3</h3> <p>Eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p> </div> </div> </div> ``` 5. <font><font>實例:<http://tncomu10601.ugm.com.tw/web/12-3.html></font></font> 四、工具提示 1. 文源件:<font><font>tooltip.js</font></font> 2. <font><font>提示框(tooltip)也是一個比較常見的功能,一般來說是鼠標移到特定的元素上時,顯示相關的提示語</font></font> 3. <font><font>該</font></font>`data-toggle="tooltip"`<font><font>激活提示。</font></font> 4. <font><font>該</font></font>`title`<font><font>屬性指定要在工具提示中顯示的文本。</font></font> 5. <font><font>提示不僅是CSS-插件,因此必須用jQuery初始化:選擇指定的元素並調用</font></font>`tooltip()`<font><font>方法。</font></font> 6. <font><font>代碼</font></font> ``` <pre class="brush:as3;"> <div class="container"> <h3>Tooltip Example</h3> <p>Tooltips are not CSS-only plugins, and must therefore be initialized with jQuery: select the specified element and call the tooltip() method.</p> <a href="#" data-toggle="tooltip" title="Hooray!" class="tool_tip">Hover over me</a> <h3>工具提示範例2</h3> <p>Tooltips are not CSS-only plugins, and must therefore be initialized with jQuery: select the specified element and call the tooltip() method.</p> <a href="#" data-toggle="tooltip" title="工具提示範例2!" class="tool_tip">Hover over me</a> </div> <script> $(document).ready(function(){ $('.tool_tip').tooltip(); }); </script> ``` 7. 實例:<http://tncomu10601.ugm.com.tw/web/12-4.html> 五、折疊:<http://tncomu10601.ugm.com.tw/web/12-5.html> 1. 手風琴 ``` <pre class="brush:as3;"> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapse1"> Collapsible Group 1</a> </h4> </div> <div id="collapse1" class="panel-collapse collapse in"> <div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapse2"> Collapsible Group 2</a> </h4> </div> <div id="collapse2" class="panel-collapse collapse"> <div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapse3"> Collapsible Group 3</a> </h4> </div> <div id="collapse3" class="panel-collapse collapse"> <div class="panel-body">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div> </div> </div> </div> ``` 六、更多範例參考:<https://www.w3schools.com/bootstrap/default.asp>