Title1
Title2
Title3
Login
Link
Search
教學頻道
Vibe Coding 開發術 研習報名
訂閱 Google AI Pro
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
Google表單範例
電商購物車
門診叫號
聯絡我們
請假管理
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「網頁設計好好玩(下)」目錄
MarkDown
4-1 第四週 - 網站導航
1. 第一週
2. 第二週
3. 第三週
3-1 bootstrap 介紹
3-2 網頁組成
4. 第四週 版型設計
4-1 第四週 - 網站導航
5. 第五週 Bootstrap 響應架構
6. 第六週 分頁
6-1 Byet FileZilla 設定
7. 第七週 縮圖列表
8. 第八週 圖像縮放器
9. 第九週 圖片輪播
9-1 練習1
9-2 no_9.html
9-3 課後練習
10. 第十週 owl.carousel.js (上)
10-3 實做
11. 第十一週 OWL.CAROUSEL.JS (下)
12. 第十二週 GOOGLE 表單(上)
12-1 空白架構
12-2 嵌入表單
13. 第十三週 GOOGLE表單(下)
14. 第十四週 Font-Awesome
15. 第十五週 綜合練習
15-1 空白架構含導航
15-3 圖片輪播
16. 第十六週 綜合練習
16-3 HTML碼
17. 第十七週 綜合練習
6. 第六週 分頁
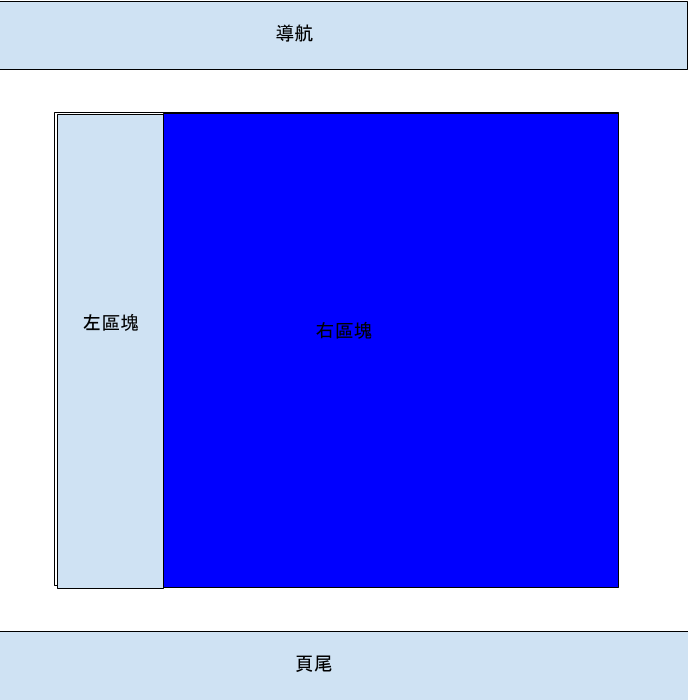
網頁設計好好玩(下) ========== 一、Bootstrap 響應架構 1. 網頁開發框架「BOOTSTRAP3」 [Bootstrap 3 中文手冊](https://kkbruce.tw/bs3/) 2. [Bootstrap 3 下載](https://github.com/twbs/bootstrap/releases/download/v3.3.1/bootstrap-3.3.1-dist.zip) 下載後解壓縮,即可使用。 3. 空白的網頁架構 用文字編輯器(sublime、notepad++) 將下列範本存為index.html ``` <pre class="brush:as3;"> <html lang="zh-TW"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 基礎範本 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js 讓 IE8 支援 HTML5 元素與媒體查詢 --> <!-- 警告:Respond.js 無法在 file:// 協定下運作 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- jQuery (Bootstrap 所有外掛均需要使用) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- 依需要參考已編譯外掛版本(如下),或各自獨立的外掛版本 --> <script src="js/bootstrap.min.js"></script> </head> <body> <h1>哈囉, 世界!</h1> </body> </html> ``` 4. 容器 <span style="color:#FF0000;">.container</span> 用於自適應且固定寬度的容器。 ``` <pre class="brush:as3;"> <div class="container"> ... </div> ``` <span style="color:#FF0000;">.container-fluid</span> 用於 100% 寬度的容器,橫跨可視區域的全部寬度。 ``` <pre class="brush:as3;"> <div class="container-fluid"> ... </div> ``` 5. 列、欄、格 ``` <pre class="brush:as3;"> <div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> ``` 二、練習 1. 檔案名稱: ex1.html 2. 請利用上課教過的語法做出下圖的版型(顏色自訂,內容可以隨便輸入,或至其他網頁複製) 3. 請在 index.html 加上導航,並將 ex1.html 加入導航中,方便切換網頁  </body></html>