Title1
Title2
Title3
Login
Link
Search
教學頻道
AI用自然語言打造實用工具
訂閱 Google AI Pro
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
Google表單範例
電商購物車
門診叫號
聯絡我們
請假管理
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「網頁設計與雲端應用」目錄
MarkDown
9. Bootstrap介紹與安裝
1. 體驗課
2. HTML5的特性與開發環境
3. HTML5元素,屬性和格式化
3-1 Github操作
4. HTML列表與CSS介紹
4-1 練習
5. HTML區塊元素與樣式表使用
5-1 git操作
5-2 成果驗證
6. 綜合練習
6-1 程式碼
7. CSS 常用語法
7-1 CSS常用操作-對齊
8. 網站佈局
9. Bootstrap介紹與安裝
9-1 BOOTSTRAP安裝
9-2 格線系統
10. Bootstrap樣式
11. 設計Google雲互動表單
12. Bootstrap組件
13. Bootstrap插件
13-1 modal 模態彈窗
14. Bootstrap免費樣板
15. 網頁優化提升網站搜尋排名
16. Google流量分析
17. Google地圖、影音套件
18. 臉書粉絲專頁
19. 網站與社群網站連接
20. 線上資源
9-2 格線系統
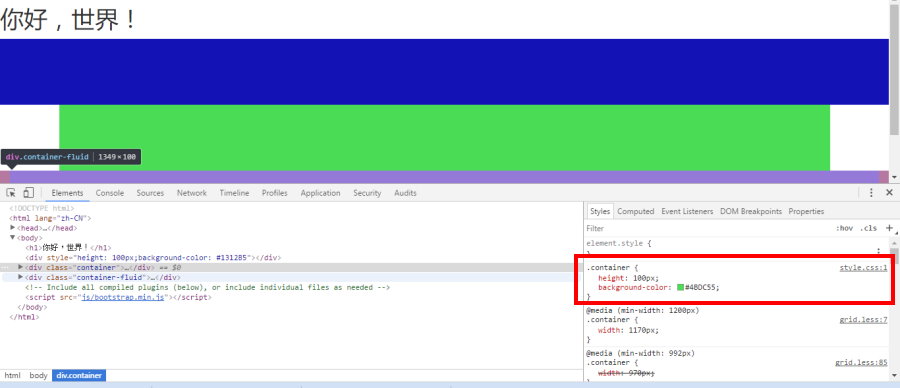
網頁設計與雲端應用 ========= 一、安裝: 1. 下載:<http://v3.bootcss.com/getting-started/#download> 2. 將檔案下載至「github/site」底下 3. 解壓縮,並修改資料夾名稱「bootstrap-3.3.7-dist => web」 4. web底下有 css、fonts、js 三個資料夾 5. 複製「基本模版」存檔至 web/index.html 6. 將語言改為<html lang="zh-Hant-TW"> 7. X-UA-Compatible用來指定IE瀏覽器的渲染模式 ,不分大小寫,必須用在 head 中,必須在除 title 外的其他 meta 之前使用。IE=edge指定IE用最新的渲染模式解析頁面。 8. 如果網頁需要在離線使用,建議將「jquery」下載,並移至上面<head></head> 9. 範例:<http://tncomu10601.ugm.com.tw/web/> 二、容器: 1. 「.container」最大寬度為1170px左右;「.container-fluid」則是滿版容器。 2. 練習 ``` <pre class="brush:as3;"> <!-- 自訂樣式表 --> <link rel="stylesheet" type="text/css" href="css/style.css"> ``` 當然這時我們必須在 css/ 底下建立一個 style.css 的樣式表 在index.html ``` <pre class="brush:as3;"> <div></div> <div class="container"></div> <div class="container-fluid"></div> ``` 由於三個「div」都沒有內容,所以我們需指定它們的寬、高、背景,這樣才有辦法顯示在瀏覽器上 3. css的使用方式有 行內套用 (Inline) => <div style="....;....;"> </div> 嵌入套用 (Embed) => <style> ...... </style> 外部連接套用 (External Link) => <link rel="stylesheet" type="text/css" href="style.css"> 4. 範例 ``` <pre class="brush:as3;"> <div style="height: 100px;background-color: #1312B5"></div> ``` css/style.css ``` <pre class="brush:as3;"> .container{ height: 100px; background-color: #4BDC55; } .container-fluid{ height: 100px; background-color: #E01FCF; } ``` 5.  6. bootstrap 已經幫我們建立了許多css的class,所以我們只要知道如何使用即可,網頁設計是不是愈來愈簡單! css/style.css的位置是擺在後面,所以它的優先順序比較高