Title1
Title2
Title3
Login
Link
Search
教學頻道
訂閱 Google AI Pro
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
Google表單範例
電商購物車
門診叫號
聯絡我們
請假管理
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「PHP SMARTY 樣板引擎」目錄
MarkDown
1-3 設定FILEZILLA
1. 開發環境及工具
1-1 UniformServer 伺服器架設
1-2 編輯器
1-3 設定FILEZILLA
2. PHP簡介與語法
3. PHP變數
4. 套用Smarty樣板
5. php smarty mysql 結構
5-1 bootstrap 3
5-2 smarty 樣版
5-3 bootstrap 3 預設樣
5-4 安裝
6. 註冊機制
6-1 加密方法
6-2 規劃users資料表
6-3 註冊流程圖
6-3-1 上方選單
6-3-2 註冊表單(modal)
6-3-3 按收表單,寫入資料庫
6-3-3-1 過濾接收變數,寫入資料庫
6-3-3-2 檢查email是否已經存在
6-3-3-3 20171025上課範例
6-4 登入表單(modal)
6-4-1 接收表單,判斷帳密是否正確
6-4-2 20171025上課範例
6-5 防止偽造表單
6-6 轉向
7. MYSQL 資料庫
7-1 MYSQL語法
7-2 索引
7-3 MYSQL 函數
8. 規劃資料結構
8-1 admin_update.php
9. 商品管理
9-1 商品管理 - 表單
9-2 上課範例
10. 商品管理(二)
10-1 實做
10-2 實做2
10-3 實做3
10-4 20171115-上課程式碼
11. 商品管理(三)寫入資料表
11-1 商品 列表
11-1-1 列表 - 縮圖
12. 商品管理(四)
12-1 商品更新
12-2 商品刪除
13. 類別物件
13-1 ugmKind.php
14. 使用 ugmKind 物件
14-1 表單驗證
14-2 分頁
14-3 上傳物件
14-4 安裝 GD庫
14-5 設定php.ini
15. ugm_show 使用
15-1 套用佈景
16. 套用佈景
16-1 取得2層選單
17. 擴充後台
17-1 新增 - 新聞管理
17-2 輪播圖
18. 金流介紹
18-1 智付通註冊流程
19. 綜合練習
20. 其它
20-1 驗證上傳之副檔名
20-2 Google Maps JavaScript API
20-3 bootstrap carousel 輪播
20-4 ajax debug
20-5 自動跳轉
21. function.php
21-1 redirect_header()
22. 說明
22-1 theme_admin.tpl 說明
22-2 表單說明
22-3 htmlspecialchars
22-4 PHP的 filter_var 過濾器
23. 套件
23-1 ckeditor + elFinder
23-2 小月曆
23-3 FONTAWESOME
23-4 fontawesome-iconpicker
23-5 sweetalert2
23-6 jquery-treetable
23-7 bootstrapvalidator 表單驗證
23-8 輪播圖
24. 導入PHP樣板引擎 smarty
24-1 SMARTY保留變數
24-2 除錯畫面
3. PHP變數
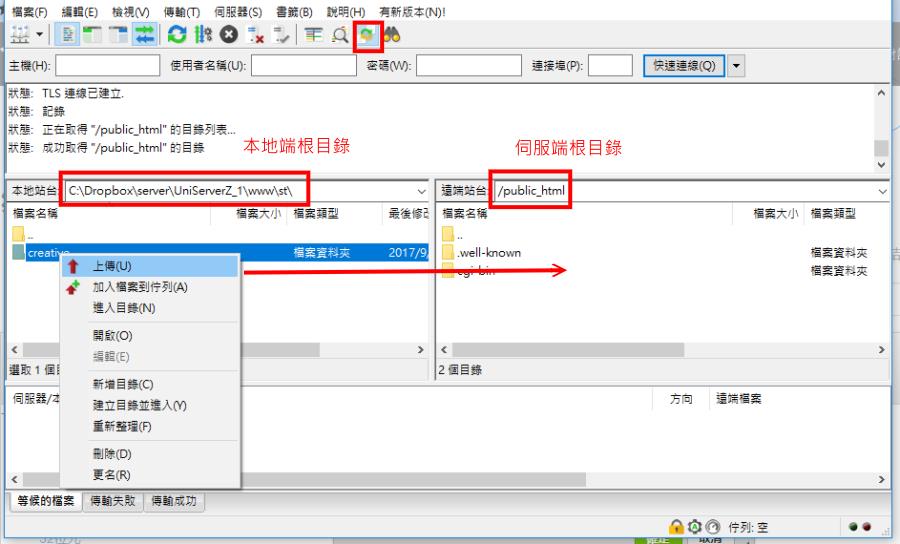
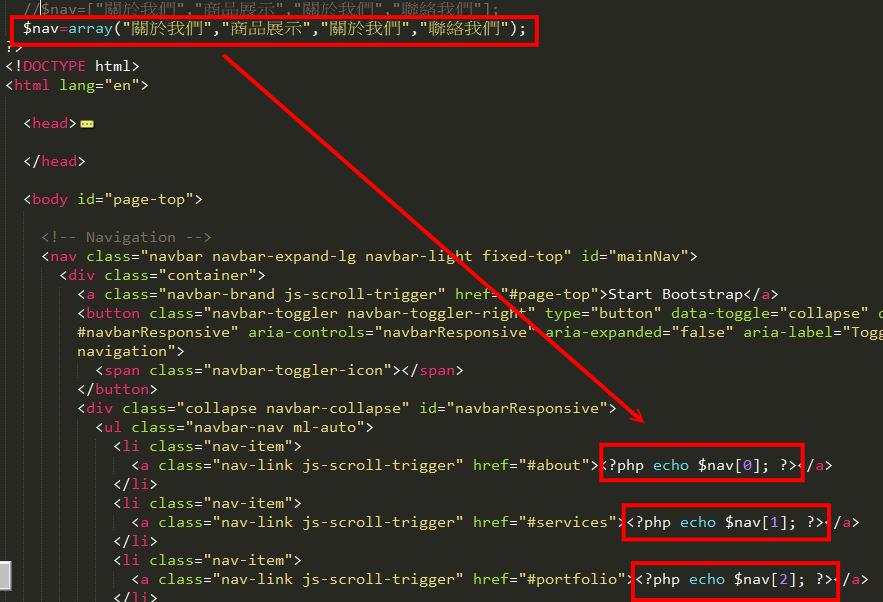
PHP SMARTY 樣板引擎 =============== 一、複習 1. **<span style="font-size:18px;">uniformserver 建置</span>** <span style="font-size:16px;">[下載](https://github.com/ocmugm/tncomu10602/raw/master/soft/UniServerZ_3_20170906.zip) 請將檔案下載至 D:\\英文名 例:d:\\ugm (不要有空白或中文) 解壓縮即可啟動伺服器</span> 2. **<span style="font-size:18px;">sumlib text 編輯器</span>** <span style="font-size:16px;">[32位元](https://github.com/ocmugm/tncomu10602/raw/master/soft/Sublime%20Text%20Build%203126_32.zip) [64位元](https://github.com/ocmugm/tncomu10602/raw/master/soft/Sublime%20Text_20161107_64.exe)</span> <span style="font-size:16px;">請將檔案下載至 D:\\英文名 ,直接解壓縮即可使用</span> 3. **<span style="font-size:18px;">我的第1支程式 HELLO WORLD</span>** <span style="font-size:16px;">用sublime txt 建立 \\www\\index.php</span> ``` <pre class="brush:as3;"> <?php echo "HELLO WORLD"; ``` <span style="font-size:16px;"></span> 4. **<span style="font-size:18px;">建專案,置放整個網站 (從免費樣板取得範本 <https://startbootstrap.com/>)</span>** [下載](https://github.com/ocmugm/tncomu10602/raw/master/soft/startbootstrap-creative-gh-pages.zip) 5. **<span style="font-size:18px;">上傳至遠端伺服器</span>** <span style="font-size:16px;">目前我們本地端並沒有開放讓外界瀏覽,所以我們必須把檔案上傳至遠端伺服器,這樣網路的訪客就可以透過網址或搜尋,找到我們的網站。 creative 是基於bootstrap 3所建立的樣板,且授權為MIT(麻省理工學院許可證),我們可以販售,複製、修改..... bootstrap 3 是套 CSS框架,可以自己適應各種載具(桌機、平板、手機....) 上傳後,各種同學可以至學員網站,點擊連結,看看網站是有變化! 我們日後還會建立非常多的網站,所以在本地端,我們會建立資料夾,來管理。 簡而言之,一個網站就開一個資料夾管理,當我們要上傳檔案時,記得在對應好本地端、伺服端,要按下「切換同步瀏覽」,讓切換目錄時,可以同時動作</span> 6. 上傳畫面  <span style="font-size:16px;">範列:<http://st.ugm.com.tw/> <http://st.ugm.com.tw/creative></span> 7. **<span style="font-size:18px;">各位可以試試,把 cteative 資料夾放到桌面,然後直接執行 index.html,看看網站是否可以出現?</span>** <span style="font-size:16px;">為什麼? 再把剛才建立的index.php 放到桌面,執行,看看網頁是可以出現? 為什麼?</span> <span style="font-size:18px;">**二、php介紹**</span> 1. <span style="font-size:16px;">官網:<http://php.net/></span> 2. <span style="font-size:16px;">PHP 是服務器端的腳本語言</span> 3. <span style="font-size:16px;">[w3school](http://www.w3school.com.cn/php/index.asp) 線上手冊</span> 4. <span style="font-size:16px;">線上編輯工具:<https://ideone.com></span> 5. <span style="font-size:16px;">基礎語法 PHP 腳本可放置於文檔中的任何位置。 PHP腳本以<?php開頭,以?>結尾:</span> <script src="https://ideone.com/e.js/2ikS4F" type="text/javascript"> </script> 6. <span style="font-size:16px;">如果程式碼沒有夾雜HTML,結尾請省略</span> 7. <span style="font-size:16px;">[參考](http://www.w3school.com.cn/php/php_syntax.asp)</span> **<span style="font-size:18px;">三、變數</span>** 1. <span style="font-size:16px;">PHP 變數規則:</span> 2. <span style="font-size:16px;">變數以$ 符號開頭,其後是變數的名稱</span> 3. <span style="font-size:16px;">變數名稱必須以字母或下劃線開頭</span> 4. <span style="font-size:16px;">變數名稱不能以數字開頭</span> 5. <span style="font-size:16px;">變數名稱只能包含字母數字字符和下劃線(Az、0-9 以及\_)</span> 6. <span style="font-size:16px;">變數名稱對大小寫敏感($y 與$Y 是兩個不同的變數)</span> 7. <span style="font-size:16px;">註釋: PHP變數名稱對大小寫敏感!</span> <span style="font-size:18px;">**四、陣列**</span> 1. **定義** ``` <pre class="brush:as3;"> $nav=["關於我們","商品展示","關於我們","聯絡我們"]; $nav=array("關於我們","商品展示","關於我們","聯絡我們"); ``` 2. 範例  3.