Title1
Title2
Title3
Login
Link
Search
教學頻道
AI用自然語言打造實用工具
訂閱 Google AI Pro
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
Google表單範例
電商購物車
門診叫號
聯絡我們
請假管理
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「PHP SMARTY 樣板引擎」目錄
MarkDown
5-4 安裝
1. 開發環境及工具
1-1 UniformServer 伺服器架設
1-2 編輯器
1-3 設定FILEZILLA
2. PHP簡介與語法
3. PHP變數
4. 套用Smarty樣板
5. php smarty mysql 結構
5-1 bootstrap 3
5-2 smarty 樣版
5-3 bootstrap 3 預設樣
5-4 安裝
6. 註冊機制
6-1 加密方法
6-2 規劃users資料表
6-3 註冊流程圖
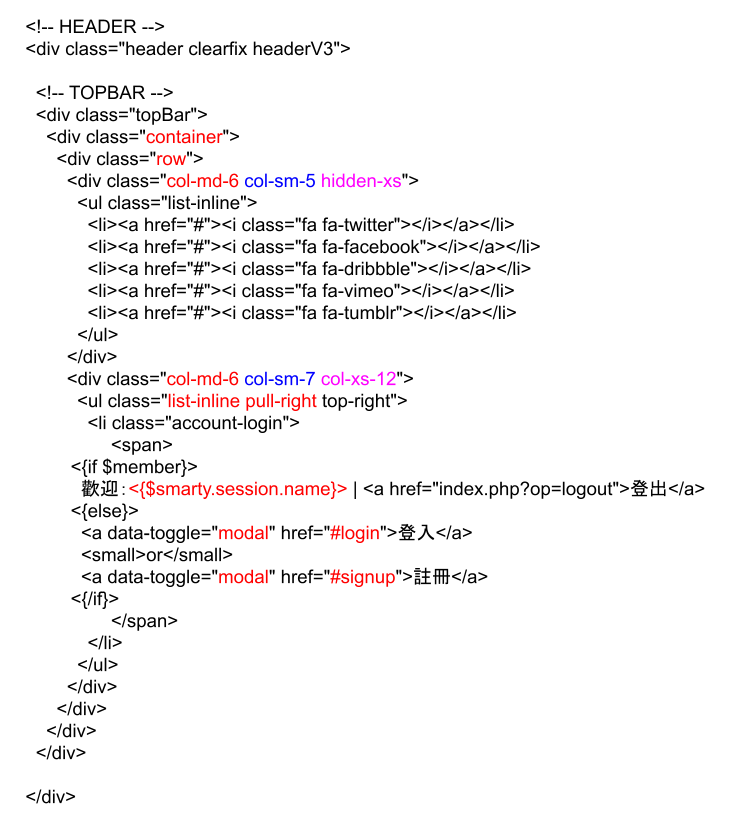
6-3-1 上方選單
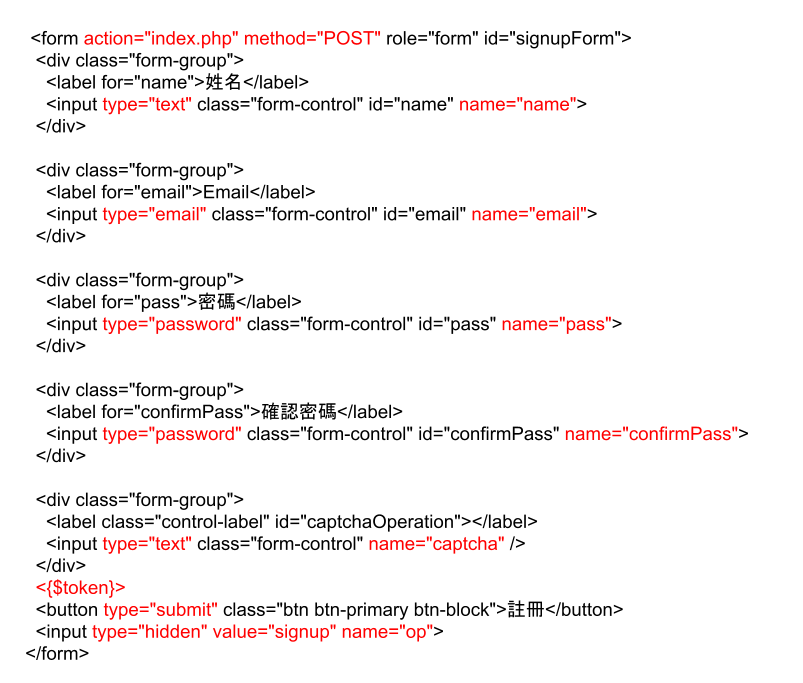
6-3-2 註冊表單(modal)
6-3-3 按收表單,寫入資料庫
6-3-3-1 過濾接收變數,寫入資料庫
6-3-3-2 檢查email是否已經存在
6-3-3-3 20171025上課範例
6-4 登入表單(modal)
6-4-1 接收表單,判斷帳密是否正確
6-4-2 20171025上課範例
6-5 防止偽造表單
6-6 轉向
7. MYSQL 資料庫
7-1 MYSQL語法
7-2 索引
7-3 MYSQL 函數
8. 規劃資料結構
8-1 admin_update.php
9. 商品管理
9-1 商品管理 - 表單
9-2 上課範例
10. 商品管理(二)
10-1 實做
10-2 實做2
10-3 實做3
10-4 20171115-上課程式碼
11. 商品管理(三)寫入資料表
11-1 商品 列表
11-1-1 列表 - 縮圖
12. 商品管理(四)
12-1 商品更新
12-2 商品刪除
13. 類別物件
13-1 ugmKind.php
14. 使用 ugmKind 物件
14-1 表單驗證
14-2 分頁
14-3 上傳物件
14-4 安裝 GD庫
14-5 設定php.ini
15. ugm_show 使用
15-1 套用佈景
16. 套用佈景
16-1 取得2層選單
17. 擴充後台
17-1 新增 - 新聞管理
17-2 輪播圖
18. 金流介紹
18-1 智付通註冊流程
19. 綜合練習
20. 其它
20-1 驗證上傳之副檔名
20-2 Google Maps JavaScript API
20-3 bootstrap carousel 輪播
20-4 ajax debug
20-5 自動跳轉
21. function.php
21-1 redirect_header()
22. 說明
22-1 theme_admin.tpl 說明
22-2 表單說明
22-3 htmlspecialchars
22-4 PHP的 filter_var 過濾器
23. 套件
23-1 ckeditor + elFinder
23-2 小月曆
23-3 FONTAWESOME
23-4 fontawesome-iconpicker
23-5 sweetalert2
23-6 jquery-treetable
23-7 bootstrapvalidator 表單驗證
23-8 輪播圖
24. 導入PHP樣板引擎 smarty
24-1 SMARTY保留變數
24-2 除錯畫面
6-1 加密方法
PHP SMARTY 樣板引擎 =============== 一、bootstrap 容器 1. container 2. container-fluid(滿版) 二、bootstrap 網格系統 <div class="table-responsive"> <table class="table table-bordered table-striped"> <thead> <tr> <th> </th> <th>超小屏幕 <small>手机 (<768px)</small></th> <th>小屏幕 <small>平板 (≥768px)</small></th> <th>中等屏幕 <small>桌面显示器 (≥992px)</small></th> <th>大屏幕 <small>大桌面显示器 (≥1200px)</small></th> </tr> </thead> <tbody> <tr> <th class="text-nowrap" scope="row">栅格系统行为</th> <td>总是水平排列</td> <td colspan="3">开始是堆叠在一起的,当大于这些阈值时将变为水平排列C</td> </tr> <tr> <th class="text-nowrap" scope="row">`.container ` 最大宽度</th> <td>None (自动)</td> <td>750px</td> <td>970px</td> <td>1170px</td> </tr> <tr> <th class="text-nowrap" scope="row">类前缀</th> <td>`.col-xs- `</td> <td>`.col-sm- `</td> <td>`.col-md- `</td> <td>`.col-lg- `</td> </tr> <tr> <th class="text-nowrap" scope="row">列(column)数</th> <td colspan="4">12</td> </tr> <tr> <th class="text-nowrap" scope="row">最大列(column)宽</th> <td class="text-muted">自动</td> <td>~62px</td> <td>~81px</td> <td>~97px</td> </tr> <tr> <th class="text-nowrap" scope="row">槽(gutter)宽</th> <td colspan="4">30px (每列左右均有 15px)</td> </tr> <tr> <th class="text-nowrap" scope="row">可嵌套</th> <td colspan="4">是</td> </tr> <tr> <th class="text-nowrap" scope="row">偏移(Offsets)</th> <td colspan="4">是</td> </tr> <tr> <th class="text-nowrap" scope="row">列排序</th> <td colspan="4">是</td> </tr> </tbody> </table> </div>三、表單 1. form:[http://www.w3school.com.cn/html/html\_forms.asp](http://www.w3school.com.cn/html/html_forms.asp) action 屬性:指定某個服務器的腳本,來處理提交的表單 method屬性:規定在提交表單時所用的HTTP方法(GET或POST) 2. 表單元素:[http://www.w3school.com.cn/html/html\_form\_elements.asp](http://www.w3school.com.cn/html/html_form_elements.asp) input:單行 select:下拉選單 textarea:多行 3. html輸入類型:[http://www.w3school.com.cn/html/html\_form\_input\_types.asp](http://www.w3school.com.cn/html/html_form_input_types.asp) *<input type="text">:文本 <input type="password"> :密碼 <input type="submit">:提交* <input type="radio"> :單選 <input type="checkbox">:複選 *<input type="button>:按鈕 以及html5新增的類型* 4. *圖解 * 四、包裝表單 1. 按鈕:<http://v3.bootcss.com/css/#buttons> class="btn btn-primary btn-xs" => "button類 顏色 尺吋" 2. bootstrap 整合應用:  3. [20171018](http://st.ugm.com.tw/p_20171018_6.zip)