Title1
Title2
Title3
Login
Link
Search
教學頻道
GAS+購物車開發
中信金融管理學院
點二下資訊社
新化社區大學
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「Google 速學工作術」目錄
MarkDown
5-4 Google日曆
1. 備份電腦資料
1-1 檔案權限
1-2 設定hinet 信件自動寄信至gmail
2. Google Keep:記事和清單(便利貼)
2-1 手機版Google 相簿 設定
2-2 手機版 keep
3. 製作報名表、購物清單收集訪客記錄
3-1 簡易購物車
4. 善用QR-CODE、免費傳真、7-11列印
5. google日曆、線上簡報
5-1 線上簡報
5-2 編輯Google雲端硬碟中的PDF檔案
5-3 Google文件轉心智圖
5-4 Google日曆
6. 快速建立網站 - GitHub
6-1 Git
6-2 套用Bootstrap
6-3 作業繳交
7. 線上資源
8. 體驗課
9. 隱藏版
9-1 找回手機
9-2 不用買軟體,使用OFFICE的方法
9-3 Google Blog
10. 雲端運用研究社
6-1 Git
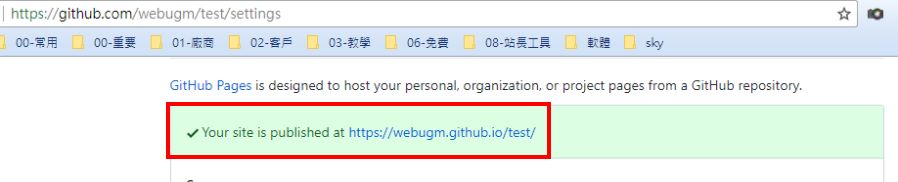
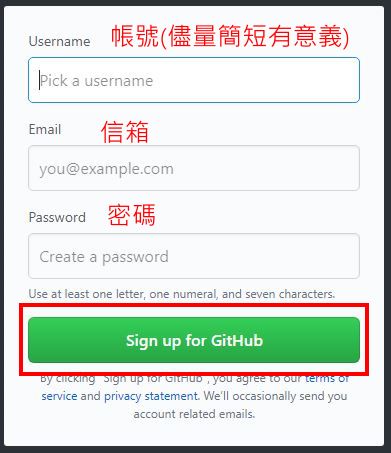
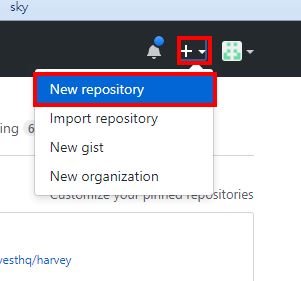
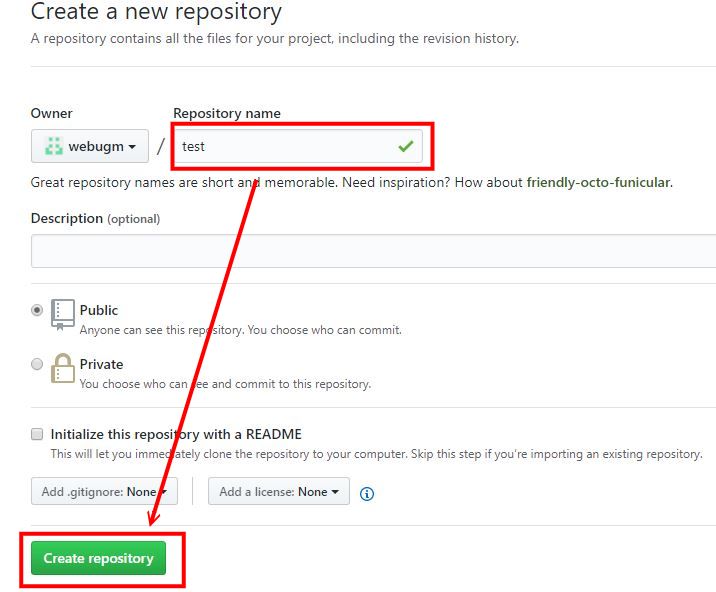
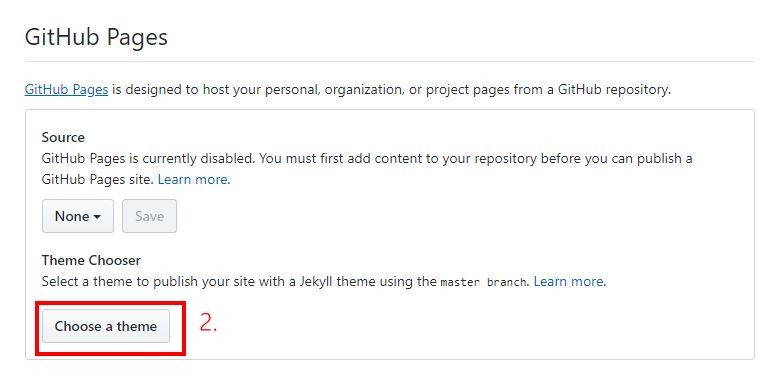
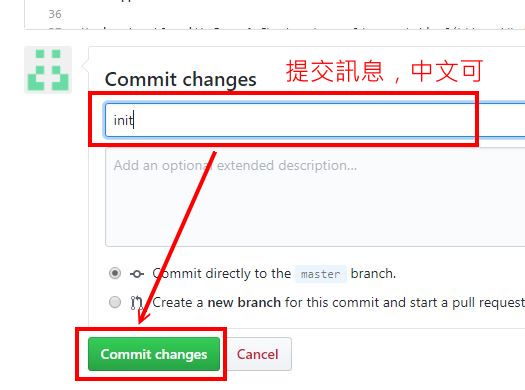
Google 速學工作術 ============ ### 一、使用GitHub當做網頁伺服器的理由 1. <span style="font-size:18px;">它有一個超潮的免費網址 例:<https://webugm.github.io></span> 2. <span style="font-size:18px;">它也可以綁定網域 例:<http://bootstrap.ugm.com.tw></span> 3. <span style="font-size:18px;">網站的程式碼我們有一份,或很多份</span> 4. <span style="font-size:18px;">如要經營商業網站,建議買網域再綁定GitHub,如此可避免無名小站關閉服務的歷史重演</span> ### 二、申請 1. <span style="font-size:18px;">官網:<https://github.com/></span> 2. <span style="font-size:18px;">註冊:其中帳號為網址的一部份,請儘量簡短有意義</span>  3. <span style="font-size:18px;">完成請至信箱收驗證信</span> ### 三、建立數據庫(Repo) 1. <span style="font-size:18px;">New repository</span>  2. <span style="font-size:18px;">Repository name只要自己的數據庫不重複,即可</span>  3. <span style="font-size:18px;">選擇樣板</span>  4. <span style="font-size:18px;">Commit</span>  ### 四、設定為GitHub Pages 1. <span style="font-size:18px;">如果確定要設定為GitHub Pages,那麼請先設定完成後,再同步本地端數據庫</span> 2. <span style="font-size:18px;">GitHub Pages 可以設定一個數據庫,在網址上不用出現資料夾,<span style="color:#FF0000;">帳號.github.io</span> 例如:<https://webugm.github.io/></span> 3. <span style="font-size:18px;">得到網址:=>「Settings」</span>