Title1
Title2
Title3
Login
Link
Search
教學頻道
訂閱 Google AI Pro
Google表單設計自動化流程入門
GAS+購物車開發
Google表單+電商購物車
中信金融管理學院
點二下資訊社
新化社區大學
Google表單範例
電商購物車
門診叫號
聯絡我們
請假管理
GAS專案
GAS+購物車開發
Google表單實戰電商購物車
GAS+LineBot開發
外帶內用管理
購物車管理
線上打卡系統管理
萬用表單5
LineBot 線上書籍
PHP專案
網站程式設計-PHP(10502)
網站程式設計-PHP
PHP SMARTY 樣板引擎
SMARTY樣板
課程教材
W11網路芳鄰設定
imgur 無法上傳解決方案
雲端工具入門
行動應用企劃人員養成班
萬用表單5
GAS+LineBot開發
研習
萬用表單5
鐵人賽-Google Apps Script整合運用
GAS+LineBot開發
樂齡3C學習不斷電
臺東專科學校
GAS 開發 LineBot 自動接單系統
德鍵
112行動應用企劃人員養成班
111網頁前端設計工程師培訓班
110網頁前端設計工程師培訓班
網頁前端設計工程師培訓班
old
網頁前端設計與開發運用培訓班
Javascript & JQUERY
免費釋出專案
萬用表單
自動資料查詢
台南社大
113-01-雲端工具入門
112-02-AI自動管理
112-01-用QRCODE打造自動化環境
110-01-用雲端打造自動化環境
用雲端打造自動化環境
Google雲端智慧王
讓雲端工具提昇工作效率
Google 速學工作術
台南市總圖
教你如何使用LINE Bot機器人增加工作效率
Google雲端工具基礎應用
Google雲端工具進階應用
工作自動化與行銷(台南社大)
全部教材
台南市人力發展中心
Google工具應用實務班
企業課程
鐳達實業有限公司
GAS研習-20200726
中正大學-GAS研習
將軍圖書館
Google雲端工具基礎應用
Google雲端工具進階應用
南方創客
GitHub 衍伸應用
Google 應用工作術
永康社大
用雲端打造自動化環境(110-春季班)
用雲端打造自動化環境
南關社大
電腦、手機生活應用
遠端桌面
公司業務
傳送檔案
adwcleaner
W10 更新
客戶網站
最近完工
深雋設計有限公司
新化社大校務系統
靚品科技有限公司
5C Precision Co., Ltd.
BALANCE 1
RWD網站
東北關廟麵
曼馱有限公司
永宸昕有限公司
昌美實業社
形象網站
勇信機械有限公司
GAS專案
聯絡我們&案件委託
所有書籍
「網站、部落格架設」目錄
MarkDown
9. 模組安裝與管理
1. 開發環境及工具
1-1 UNIFORM SERVER安裝
1-1-1 php.ini 校調
1-1-2 設定開機是否自動執行
1-1-3 設定寄信功能
1-1-4 重設mysql密碼
1-4 FILEZILLA檔案傳輸軟體
2. Bootstrap 網頁框架(上)
2-1 Bootstrap 介紹
2-2 網頁組成
2-3 導覽列
2-4 HTML標籤
3. Bootstrap 網頁框架(中)
3-1 CSS 樣式表
3-2 排版、表格、按鈕
3-3 組件
3-4 實做
4. Bootstrap 網頁框架(下)
4-1 線上假圖
4-2 縮圖列表
4-3 警告框
4-4 面板
4-5 輪播圖
5. 簡易商品網站
5-1 空白架構
5-2 導覽列
5-3 輪播圖
5-4 縮圖列表
5-5 頁尾
6. 部落格架設-XOOPS架設
7. 部落格架設-XOOPS模組安裝
8. 部落格架設-TADNEWS進階
9. 模組安裝與管理
10. 版型與佈景管理
11. 區塊安裝與管理
12. 發佈文章
13. 課程總複習
13-1 bootstrap 框架
14. 期末測驗
15. XOOPS常用技巧
11. 區塊安裝與管理
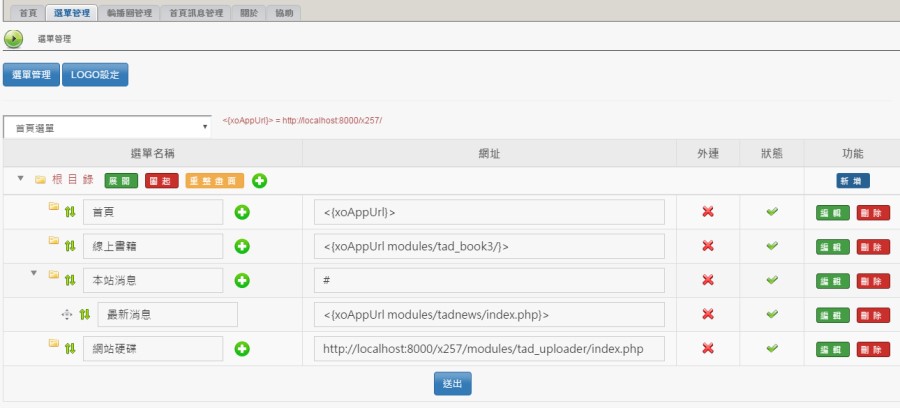
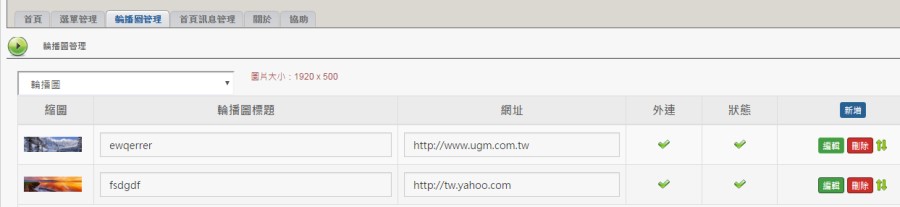
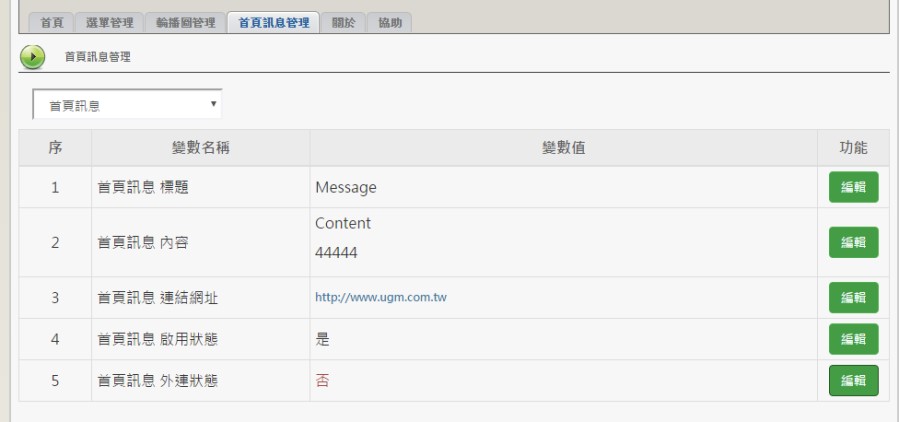
網站、部落格架設 ======== 一、佈景: xbootstrap [https://www.ugm.com.tw/modules/tad\_uploader/index.php?of\_cat\_sn=1](https://www.ugm.com.tw/modules/tad_uploader/index.php?of_cat_sn=1) 二、佈景管理: 1. ugm\_tools 2. ugm\_xbootstrap 三、使用說明: 1. 請先下載 ugm\_tools 、ugm\_xbootstrap 與 xbootstrap (<span style="color:#FF0000;">umg 修改版,取消其中一個自動執行的script</span>) 2. 將 <span style="color:#FF0000;">ugm\_tools</span>、<span style="color:#FF0000;">ugm\_xbootstrap</span> 上傳至 <span style="color:#FF0000;">modules/</span> ,安裝 3. 將 <span style="color:#FF0000;">xbootstrap</span> 上傳至 <span style="color:#FF0000;">themes/ </span>,覆蓋。如果原先就是用xbootstrap當佈景,建議先調成「default」,然後執行「維護」清空快取目錄,再上傳覆蓋,把佈景調回「xbootstrap」 4. 上傳logo圖:大小(<span style="color:#FF0000;">150 \* 42</span>) ,不要太寬,否則在手機瀏覽時,有可能破版 5. 設定下拉選單:選單為二層選單 網址如果是資料夾,結尾請加「<span style="color:#FF0000;">/</span>」,如線上書籍,模組會自動判斷網址,將選單的選項「<span style="color:#FF0000;">高亮度</span>」顯示 可以使用「<span style="color:#FF0000;"><{xoAppUrl}></span>」,往後如果有要搬站時,則資料表的網址,就可以不用更改 若有第二層選單,第一層的網址請輸入「<span style="color:#FF0000;">\#</span>」,其實不管輸入內容為何,系統會自動設定「#」 <span style="color:#FF0000;">本選有拖曳排序與更改層次的功能</span> 6. 上傳輪播圖(1920 \* 500),並設定連結選項  7. 輸入「首頁訊息」,並設定連結選項,如果要關閉,請將「首頁訊息 啟用狀態」設定「否」  四、其他佈景