7. 建立電子相簿版型
一、建立專案repo
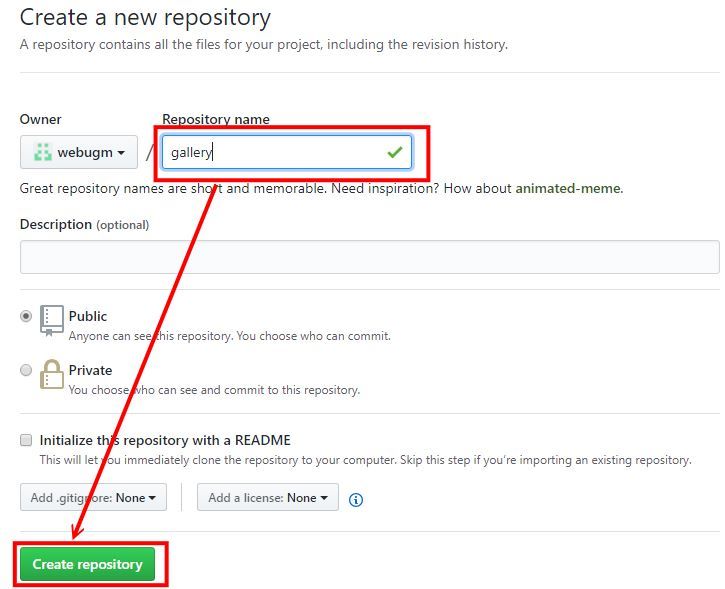
- 在GitHub建立Repo「gallery」

- 在本地端建立 \github\gallery
- 請依序執行(請從GitHub上複製執行)
echo "# gallery" >> README.md git init git add README.md git commit -m "first commit" git remote add origin git@github.com:webugm/gallery.git git push -u origin master
- 完成後,請檢查 \github\gallery 與 GitHub 資料是否同步
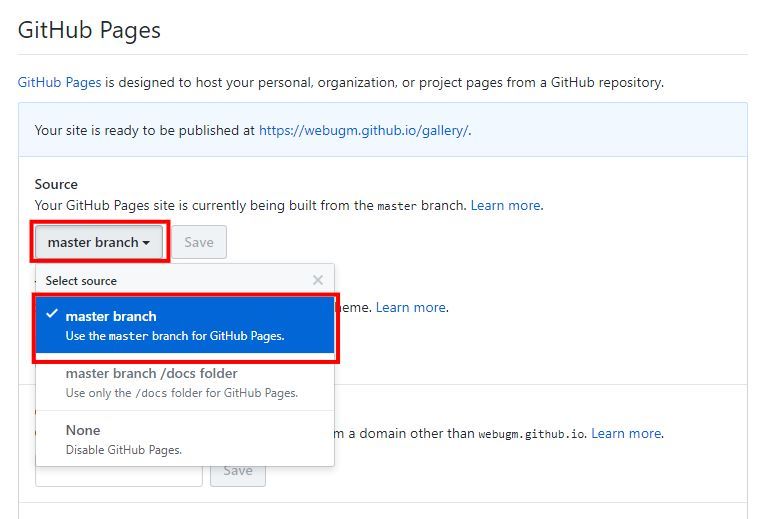
- 設定GitHub Pages

- 上傳三個步驟
git add .
git commit -m "訊息"
git push origin master
二、建立Bootstrap4框架
- 下載Bootstrap至我們的專案並解壓縮:https://github.com/twbs/bootstrap/releases/download/v4.1.0/bootstrap-4.1.0-dist.zip
- 下載JQuery:https://code.jquery.com/jquery-3.3.1.min.js
- 下載Popper:https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js
- Bootstrap4框架
<!DOCTYPE html> <html lang="zh-Hant-TW"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="css/bootstrap.min.css"> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="js/jquery-3.3.1.min.js"></script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script> <title>Bootstrap 離線版</title> </head> <body> </body> </html> - 建立index.html、電子相簿
- 檢查js、css引入是否有問題
- Bootstrap4 中文官網:http://bootstrap.hexschool.com/
三、建立電子相簿網格
- 容器:container(固定)、container-fluid(滿版)
- 斷點:xs、sm、md、lg
- 列:row
- 欄:col
- 圖片:
.img-thumbnail讓圖片有1px邊框的顯示、.img-fluid設定為響應式
四、圖片處理
- 高清免費圖片:https://unsplash.com/
- 簡易圖片編輯軟體:http://www.faststone.org/ (批次處理)
- 框架
<div class="container"> <h1 class="my-4 text-center text-lg-left">電子相簿</h1> <div class="row"> <div class="col-lg-3 col-md-4 col-sm-6"> <a href="#" class="d-block mb-4 h-100"> <img class="img-fluid img-thumbnail" src="...." alt=""> </a> </div> </div> </div>
五、電子相簿播放
- 相簿套件:https://github.com/sachinchoolur/lightGallery
- 線上範例:http://sachinchoolur.github.io/lightGallery/
- 可以先下載專案,再去看demo,即可了解套件
- 安裝
<!-- lightgallery css --> <link rel="stylesheet" type="text/css" href="lightgallery/css/lightgallery.css"> <!-- lightgallery js --> <script src="lightgallery/js/picturefill.min.js"></script> <script src="lightgallery/js/lightgallery-all.min.js"></script> <script src="lightgallery/js/jquery.mousewheel.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('#lightgallery').lightGallery(); }); </script> - 在包裝上「id="lightgallery"」,在項目上「data-src="...." data-sub-html="....."」
- https://github.com/tawan158/gallery



 6-3 上課範例
6-3 上課範例
