13-1 college-green
一、注意事項
- 本佈景必需搭配「tadtools」、「ugm_tools2」、「ugm_college」三個模組使用
- 「ugm_college」為專案設計,並無釋出
- 請依順序先裝「tadtools」、「ugm_tools2」、「ugm_college」,再安裝佈景「college-green」
二、使用方法
- 至後台「偏好設定」
預設佈景:college-green
使用者可選擇的佈景:增加 college-green
- 後台/模組/Tad Tootls工具包/初始設定
如圖設定
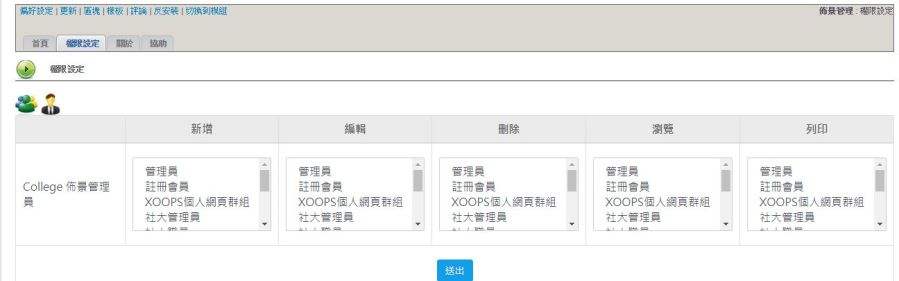
- 至「ugm_college」佈景管理後台,設定權限
若無選擇,則只有管理員有權限
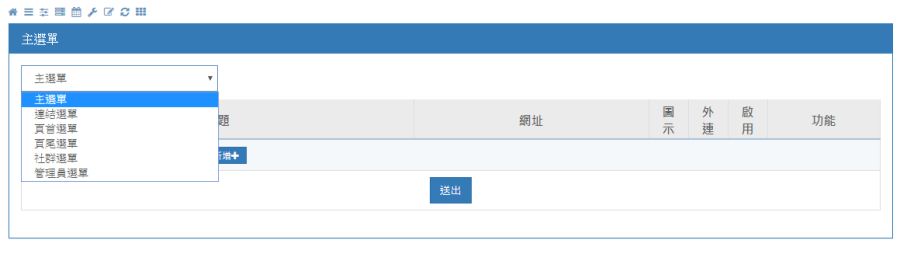
- 至模組前台=>選單管理
如圖,剛開始使用,請先選擇各項,並執行「送出」
執行完畢,再開始新增選單
主選單:前台下拉選單
連結選單:請至區塊設定,第一層為「類別」,區塊必須選擇類別,才能使用,因此可以複製區塊,則可無限使用
頁首選單:上方選單
頁尾選單:下方選單
社群選單:上方社群選單
管理員選單:請自行新增後台的選單,方便管理員操作,(本項只有管理員看得到)

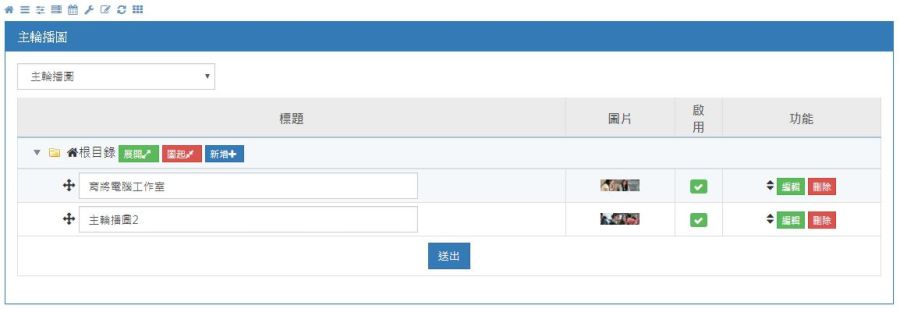
- 輪播圖管理
圖片大小請統一,最好大小是(1140x350)
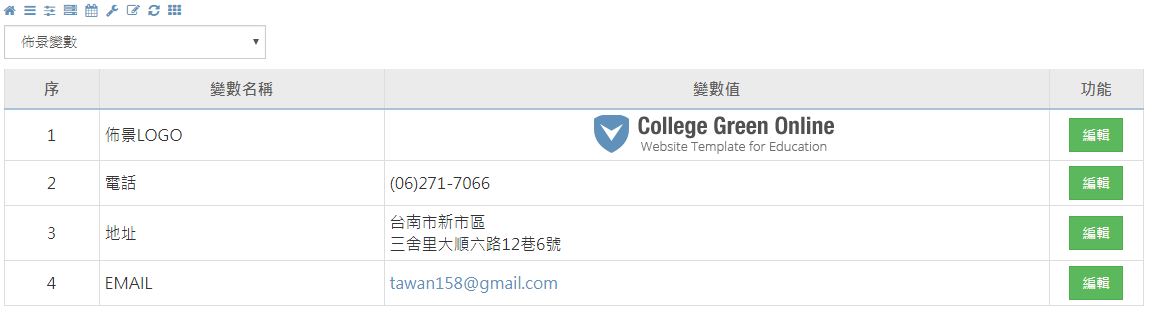
- 佈景變數
請按編輯,將內容填上
logo,請注意大小 245*40
地址可以多行,
- 活動事件
活動顯示的方式,模組首頁與區塊,請建立資料後,設定區塊
三、區塊用法
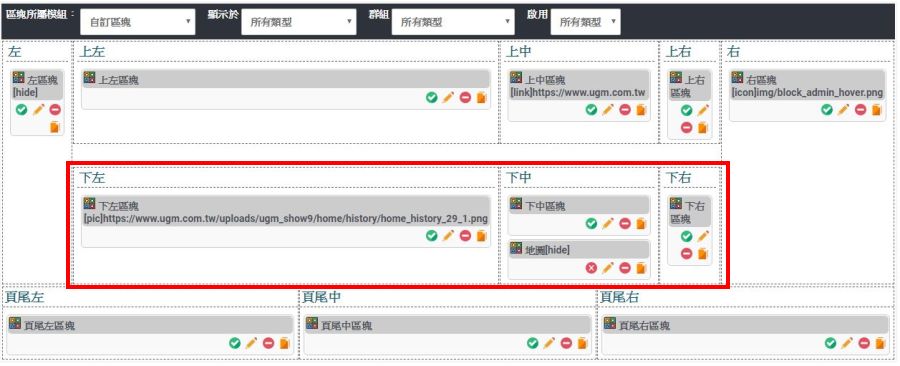
- 後台設定
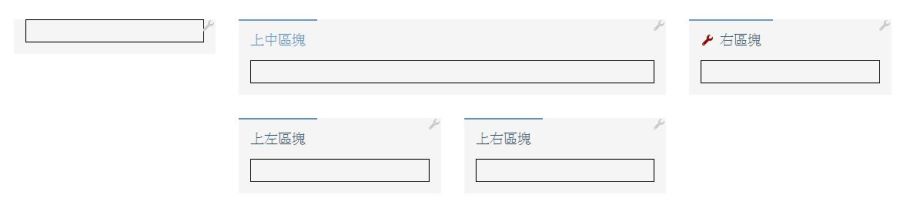
- 區塊1
左、右、上左、上中、上右,與模組內容,組成一個區塊
組合1:左、右區塊,都有內容,則為 3 + 6 + 3
組合2:左區塊有內容,則為 3 + 9
組合3:右區塊有內容,則為 9 + 3
組合4:左、右區塊沒有內容,則中間為 12
想法,可搭配空白模組,則可衍生更多版型
- 區塊2
這個區塊,獨立為一個區塊
組合1:只有中間 12
組合2:左 + 中間 3 + 9
組合3:中間 + 右 9 + 3
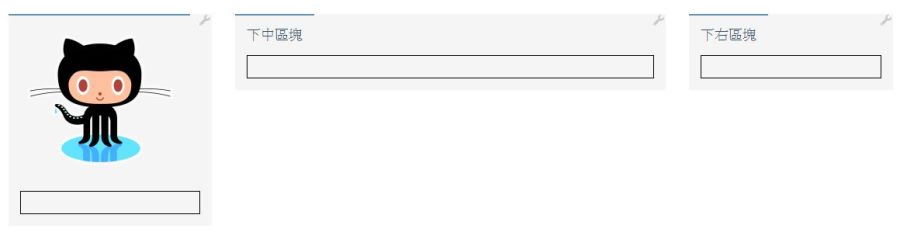
- 區塊3
這個區塊建立,只放一個區塊,注意高度的配合 4 + 4 + 4
- 隱藏標題
左區塊[hide]
- 標題 設定連結
上中區塊[link]https://www.ugm.com.tw
- 標題 加圖示
圖示位置,放在佈景/img右區塊[icon]img/block_admin_hover.png
- 標題 設定圖片
下左區塊[pic]https://www.ugm.com.tw/uploads/ugm_show9/home/history/home_history_29_1.png
- 例,嵌入Google Maps
自訂區塊標題地圖[hide]
自訂區塊內容<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3672.383670098406!2d120.26705631431342!3d23.00968092258525!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x346e70df506d2875%3A0x6c35736734404edd!2z6IKy5bCH6Zu76IWm5bel5L2c5a6k!5e0!3m2!1szh-TW!2stw!4v1535398078770" width="1140" height="381" frameborder="0" style="border:0" allowfullscreen></iframe>
結果,因為有下右,所以 9 欄,如果下右不出現,則12欄



 12-1-2 焦點新聞設定方法
12-1-2 焦點新聞設定方法