- 複製「網頁空白架構」至編輯器 貼上,並存檔至 「網站根目錄 / no_9.html 」
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 基礎範本 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js 讓 IE8 支援 HTML5 元素與媒體查詢 -->
<!-- 警告:Respond.js 無法在 file:// 協定下運作 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery (Bootstrap 所有外掛均需要使用) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- 依需要參考已編譯外掛版本(如下),或各自獨立的外掛版本 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>哈囉, 世界!</h1>
</body>
</html>
- 請修改 第7行 <title>Bootstrap 基礎範本 Template</title> => <title>第九週 圖片輪播</title>
- 請加入導覽列
<!--導覽列 start-->
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">網站名稱</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html">首頁</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">練習 <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="index.html">第七週 縮圖列表</a></li>
<li><a href="ex1.html">第八週 圖像縮放器</a></li>
<li><a href="no_9.html">第九週 圖片輪播</a></li>
<!--分隔線-->
<li class="divider"></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav><!-- /.nav -->
- 將26行 <h1>哈囉, 世界!</h1> 改為 <h1>第九週 圖片輪播</h1> => <h1 class="text-center">第九週 圖片輪播</h1>,請確認網頁的變化。
文字置中:class="text-center"
- 請將 index.html 的導航列,更換為上面的導航列
- 複製 index.html 的「container」至 no_9.html,做為網站的內容,並增加一個 class=" top-content"
<div class="container top-content">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="img/a1.jpg">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://fakeimg.pl/800x600/">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://fakeimg.pl/800x600/">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://fakeimg.pl/800x600/">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://fakeimg.pl/800x600/">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://fakeimg.pl/800x600/">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://fakeimg.pl/800x600/">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://fakeimg.pl/800x600/">
</a>
</div>
</div>
</div>
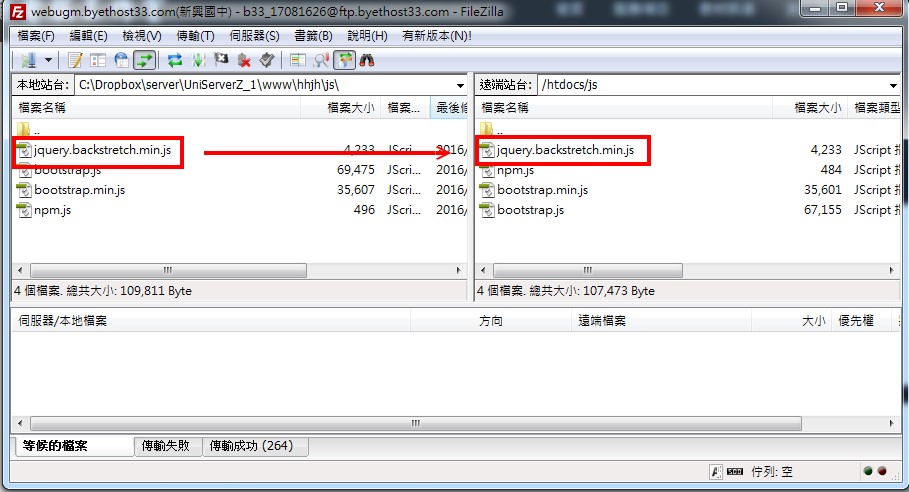
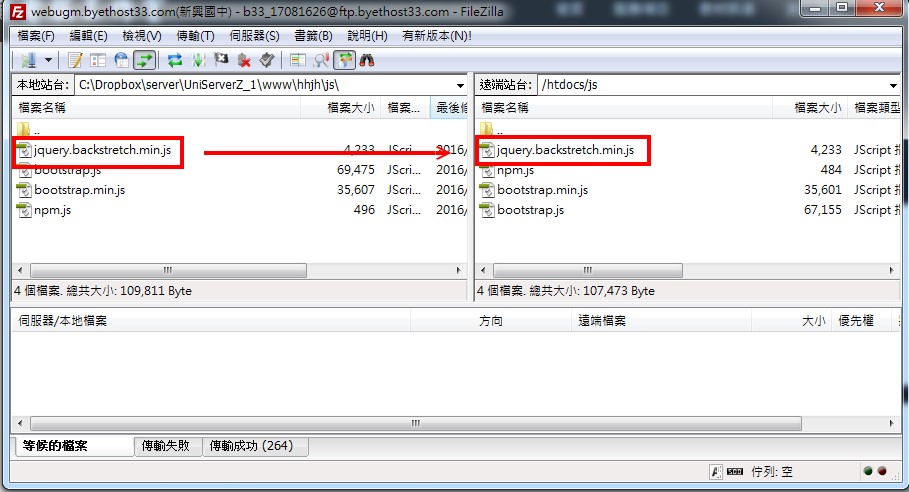
- 下載backstretch套件:https://raw.githubusercontent.com/srobbin/jquery-backstretch/master/jquery.backstretch.min.js
請將檔案存至「本地端網站根目錄/js」,並上傳遠端主機

- 安裝套件,請將此標籤,貼在 jquery.js的後面
<script src="js/jquery.backstretch.min.js"></script>
- 設定動作,
當 網站文件載入完成後,會去找 class="top-content", 執行backstretch套件
請自行尋找背景圖,並上傳後修改相對應的檔名,觀看網頁的變化
<script type="text/javascript">
$(document).ready(function(){
$('.top-content').backstretch([
"http://fakeimg.pl/1600x1200/ff0000/"
, "http://fakeimg.pl/1600x1200/00ff00/"
, "http://fakeimg.pl/1600x1200/0000ff/"
], {duration: 3000, fade: 750});
});
</script>




 9. 第九週 圖片輪播
9. 第九週 圖片輪播