3-6 表單資料的傳送與接收
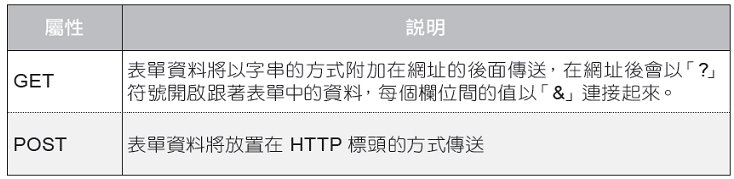
一、表單的傳送方式與接收方法


二、POST與GET傳值的選擇
- 當沒有設定傳送方式時,GET 是表單預設的傳送方式。
- GET 是不安全的,因為在傳輸過程資料會被放在請求的網址中,瀏覽者也可以在瀏覽器上直接看到提交的數據。而 POST 所有操作對瀏覽者來說都是不可見的。
- GET 傳輸的資料量小,主要是因為受網址長度限制;而POST 可以傳輸大量的數據,而且上傳檔案時只能使用 POST。
- GET 限制表單的資料的值必須為ASCII 字符;而POST 支援整個 ISO10646編碼。
三、取得表單中複選欄位的值
- 在表單中的元件並不是每一種欄位所送出的值都是單一的,例如 <select> 清單或 <checkbox> 核取方塊都可能會送出複選的值。若使用一般表單接收方式:$_GET[" 欄位名稱"] 與$_POST[" 欄位名稱"],會發現所接到的值一定都是選項裡的最後一個值。
- 那要如何才能在同一個變數中存入多個值呢?這時候就必須應用陣列。陣列通常被使用在定義大量相關的資訊在同一變數中,以序列或鍵值的方法儲存或取得值。所以只要在設定表單元件時,將名稱設定為陣列型別,即可將送出的值儲存在陣列之中。
- 說穿了,方法也很簡單,只要將表單中名稱後加上「[]」左右括號即可,以剛才的範例來說,在佈置表單時將原來 <select> 清單標籤的 name 屬性更改為「items[]」即可。
四、表單元件HTML語法與屬性



 3-5-5 算術運算子
3-5-5 算術運算子