3. Line Bot 與 GAS 工作原理
一、Webhook
Webhook 指的是一個「網址」,透過伺服器建立 Webhook 網址後,有串接 Webhook 的位置就能使用 HTTP 的 POST 方法,向伺服器傳送或接收特定的資料。

二、LINE BOT 與 WebHook 的關係
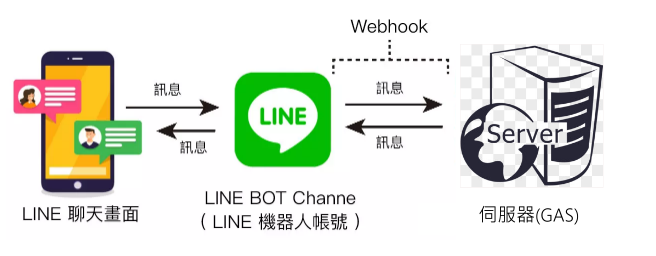
當使用者在 LINE 聊天室裡跟 LINE BOT 聊天,會發生下列的步驟:
- Step 1:向使用 Message API 所建立的 LINE BOT 發送訊息。
- Step 2:訊息透過 Webhook 傳遞到使用者部署 GAS 程式的伺服器。
- Step 3:根據 GAS 程式的邏輯,處理訊息。
- Step 4:透過 Webhook 回傳結果到 LINE BOT。
- Step 5:LINE BOT 發送訊息到 LINE 聊天室裡。
三、路由
- GAS可以接受「POST」、「GET」請求
- POST => doPost()
- GET => doGet()
- 由於在GAS部署出來的網址,只有一個,但要做的事情有許多,所以必須建立「路由」來分類
- Line Bot WebHook 是使用「POST」,所以需在 doPost()增加路由
Route.path("Webhook", Webhook);//post- 第一個參數: "Webhook"是指關鍵字:https://網址?op=Webhook,請將此網址設定至 Line Bot 的 Webhook 網址
- 第二個參數:Webhook 是指 函數:必須 找一個地方 建立 函數 function Webhook(e){.....}
- 新增 指令碼 prog_line_bot
因 指令碼與HTML(樣版),不能同名,故我通常在指令碼會加上前綴「prog_」- Webhook:是函數名稱
Webhook(e):e 是外部傳進來的參數
insert_sheet_record(formData):是將 formData 記錄寫到「記錄工作表」,方便我們查看 LineBot傳什麼值進來- 總結:
- 我們需要將「Webhook」網址,輸入至 Line Bot
- 將Line Bot 的「CHANNEL_ACCESS_TOKEN」,輸入至 「全域變數」的「CHANNEL_ACCESS_TOKEN」
- 然後去觀看「記錄」工作表,傳進那些資料,記得「全域變數管理 / 記錄LineBot」:是
Youtube影片:https://youtu.be/JPYIGWAzEFA



 2-1 Line Bot 設定
2-1 Line Bot 設定