19-3 表單驗證
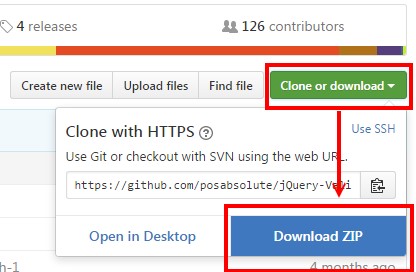
- 官網:https://github.com/posabsolute/jQuery-Validation-Engine

- 請在 class/ 建一個資料夾 「jQuery-Validation-Engine」,將下載檔案解壓縮,並將其中 js、css複製 至 「jQuery-Validation-Engine」
- 將下列語法加到樣板
<script src="{$smarty.const.WEB_URL}/class/jQuery-Validation-Engine/js/languages/jquery.validationEngine-zh_TW.js" type="text/javascript" charset="utf-8"></script> <script src="{$smarty.const.WEB_URL}/class/jQuery-Validation-Engine/js/jquery.validationEngine.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" href="{$smarty.const.WEB_URL}/class/jQuery-Validation-Engine/css/validationEngine.jquery.css" type="text/css"/> <script type="text/javascript"> $(document).ready(function() { $("#myForm").validationEngine(); }); </script> - 記得 <form> 及表單元素都要給一個id, form 的 id (myForm) ,須與上面對應
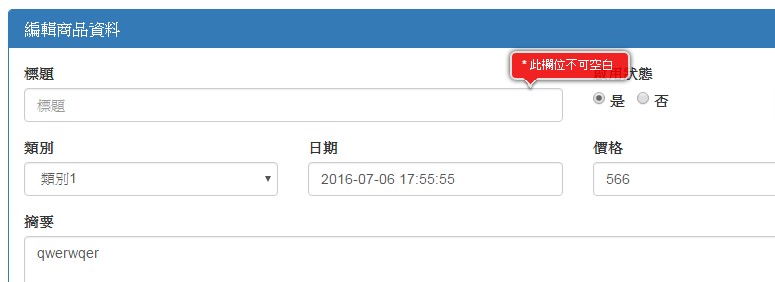
<form action="prod.php" id="myForm" method="post" enctype="multipart/form-data"> <div class="row"> <div class="col-md-6"> <div class="form-group"> <label>標題</label> <input type="text" class="form-control validate[required]" id="title" name="title" value="{$DBV.title}" placeholder="標題"> </div> </div> - 在欲套用驗證的欄位把參數加入class中(注意,一個欄位不可以有兩個class,但class中可以套用許多值,用空白隔開),且該欄位必須有設定id,其基本格式如:
<input type="text" name="num" id="num" class="validate[required, min[1], max[10]]">
(1) equals[field.id]:等於某欄位
(2) min[float]:最小值、max[float]:最大值
(3) minSize[integer]:最小字數、maxSize[integer]:最大字數
(4) past[NOW or a date]:日期是否小於指定日期
(5) future[NOW or a date]:日期是否大於指定日期
(6) minCheckbox[integer]:至少選幾個、maxCheckbox[integer]:最多選幾個
(7) custom[格式]:驗證各種輸入內容
<input type="text" name="mail" id="mail" class="validate[required , custom[email]]">
a. phone:電話
b. url:網址
c. email:Email
d. date:日期 YYYY-MM-DD
e. number:數字,如:-143.22 or .77 but also +234,23
f. integer:整數,如:-635 +2201 738
g. ipv4:IP,如:127.0.0.1
h. onlyNumber:僅數字、onlyNumberSp:僅數字及空白
i. onlyLetter:僅字元、onlyLetterSp:僅字元及空白
j. onlyLetterNumber:僅字元和數字,無空白
k. onChineseSp:只能用中文字及空白,不能用特殊符號、數字、英文
l. onChinese:只能用中文字,不能用特殊符號、數字、英文及空白




 19-2 ckeditor 網頁編輯器
19-2 ckeditor 網頁編輯器