2.
HTML5的特性與開發環境
一、HTML5介紹
- HTML是HyperText Markup Language(超文件標籤語言)的縮寫,雖然說HTML也算是一種程式語言,但事實上HTML並不像C++或Visual Basic語言一樣必須記憶大量的語法,正確的說HTML只是一種標籤(Tags),每個標籤都是一個特定的指令,這些指令組合起來就是我們在瀏覽器看到的網頁了。
- 廣義的HTML5包含HTML5、CSS3、Javascript
二、建立HTML文件的工具
- 瀏覽器(IE、Chrome、Firefox、Opera、Safari都支援HTML5,但IE9以後的版本才有較佳的支援)
- 純文字編輯軟體
- sublime txt介紹
64位元
32位元
- sublime txt 操作
改變文字大小:「設定/字型」「ctrl + =」增大 「ctrl + -」減少
分割視窗:「檢視/佈局」
切換全螢幕:「F11」
切換側邊欄:「檢視/側邊欄」
加入專案資料夾:直接拖曳資料夾至左側或「檔案/資料夾」
開關左側「專案資料夾」: ctrl+k , ctrl+b 請注意順序
- EMMET 快捷鍵
三、我的第一個網頁
- 請建立一個資料夾『github」:以後所有的網站資料將會放在這個資料夾
- 在「github」底下建立資料夾「website」:website資料夾存放一個網站的資料
- 請用sublime txt 建立 index.html
「ctrl+!」:記得檔案副檔名先調為「html」
善用工具,即可得到事半功倍的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
- HTML5宣告:<!DOCTYPE html>
HTML4宣告:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html lang="en"> ..... </html>:代表這是一份網頁文件,其中「lang="en"」lang:屬性 , "en":值,台灣的正體中文:「lang="zh-Hant-TW"」語系
- <head>.....</head>:網頁的檔頭,是給瀏覽器或搜尋引擎看的。(這是閉合標籤)
- <meta charset="UTF-8">:是獨立標籤,<meta>標籤用來描述網頁,其charset屬性是用來指定所使用的編碼,目前幾乎都是使用「UTF-8」
- <title>Document</title>:網頁的標題,此標題會顯示在瀏覽器標題列
- <body>.....</body>:放置網頁內容,內容將呈現在網頁上
- index.html:首頁,若網址沒有指定檔名,則會直接開啟 index.html 、index.php .....
四、雲端工具
- Google Gmail 帳號
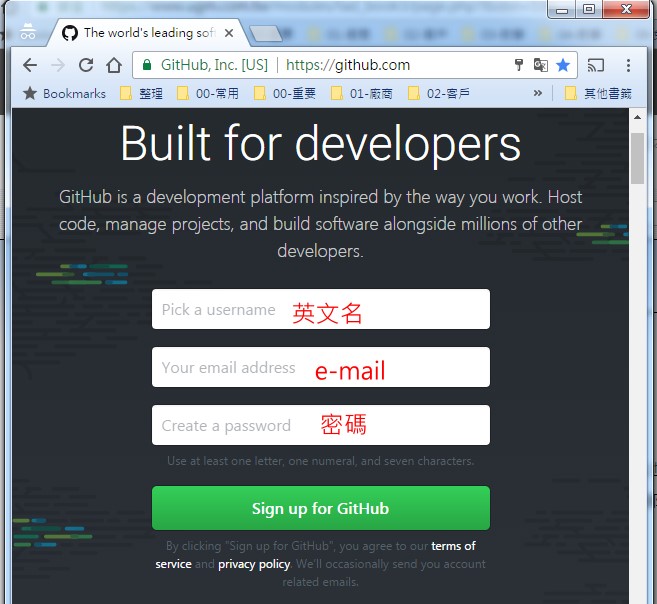
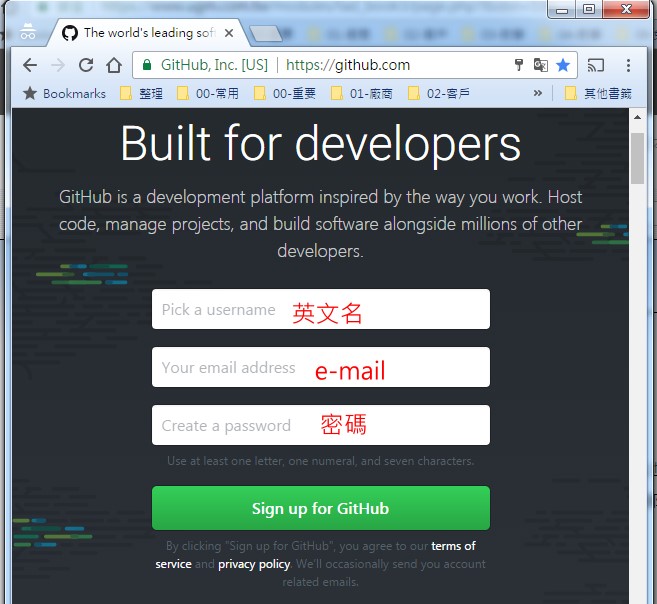
- GitHub帳號

- Dropbox帳號
- Hellofax線上傳真
五、實做
- 「github/website/index.html」這個檔案存放在本地端的電腦,外界無法瀏覽
- 當我們申請了 Github帳號,Githbu其中有一個服務「Github Pages」可以做為靜態網站的伺服器
- 因此把「github/website/index.html」上傳至「Github Pages」那麼外界就可以瀏覽我們製作的網頁



 1. 體驗課
1. 體驗課