4. 開始製作佈景
一、安裝佈景
- 上傳資料夾至 themes/
- 「後台/偏好設定/系統設定/一般設定/使用者可選擇的佈景」加上佈景
- 「後台/模組/tadtools/初始設定」:1.「否」 2.「bootstrap3 (bootstrap3-預設)」
- 由於尚在開發狀態,如果發生錯誤,常造成畫面出現空白,而浪費許多debug的時間,所以預設佈景仍然設定其他確定可用的佈景(如:default),打開「佈景選擇」區塊,直接在前台變更佈景。

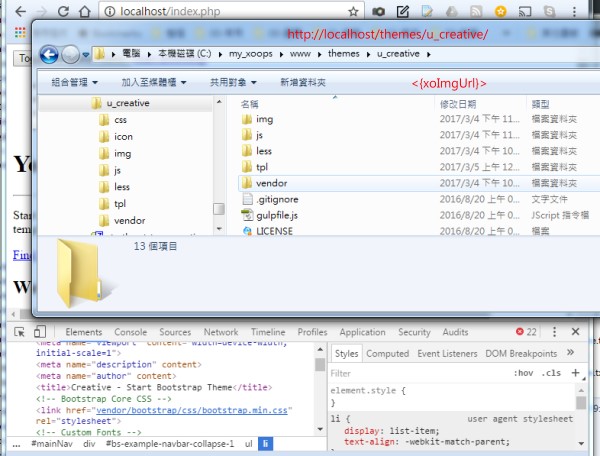
- 下載預設資料至 「u_creative」底下解壓,
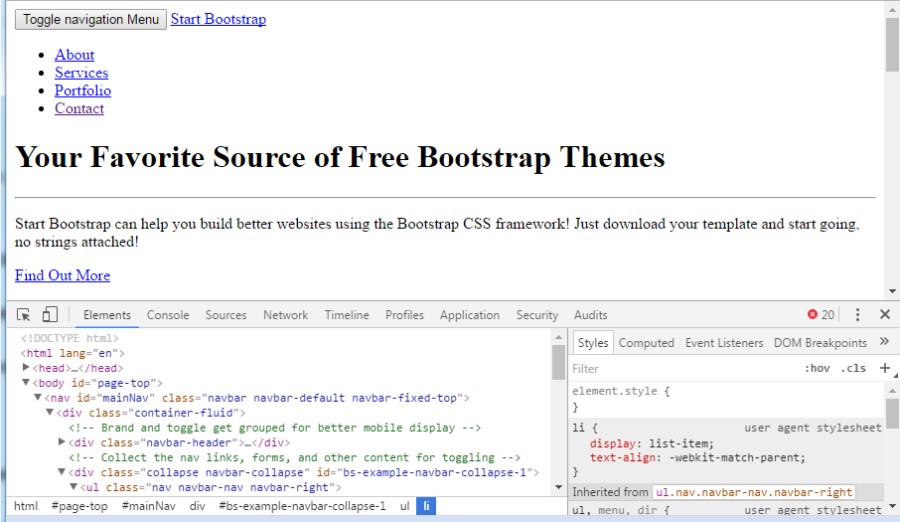
- 當選擇佈景時,chrome 出現20個錯誤,這是 css、js、img 的路徑錯誤的關係
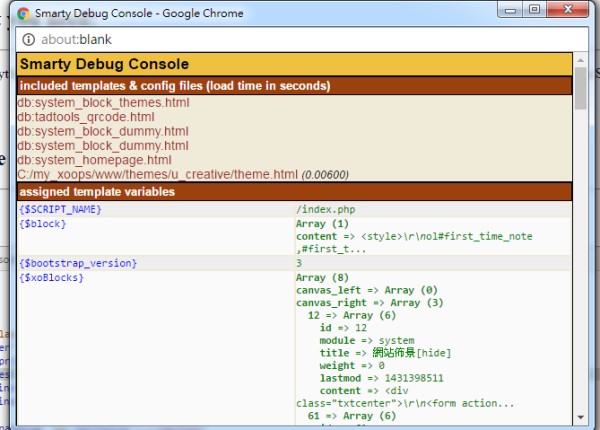
二、開啟錯誤檢查模式:「Smarty 樣板錯誤檢查」
注意:xoops的樣板標籤為「<{}>」

四、設定目前佈景名稱的樣板標籤
<{$theme_name}>
<{assign var=theme_name value=$xoTheme->folderName}>
$xoTheme->folderName :物件的寫法
五、顯示可用變數
- 在佈景前面加入:
<{assign var=show_var value=1}>這是在佈景指定變數的方式
- 在</body> 之前:
<{if $xoops_isadmin and $show_var}> <{includeq file="$theme_name/tpl/show_var.html"}> <{/if}>includeq file 是引入子樣板的方法,預設根目錄為「/themes」
六、用絕對路徑取代相對路徑

- "vendor/ => "<{xoImgUrl}>vendor/
- "css/ => "<{xoImgUrl}>css/
- "js/ => "<{xoImgUrl}>js/
- "img/ => "<{xoImgUrl}>img/
- 備註:通常要取代的單字,我習慣多選取 單字 的頭尾兩個字,以避免取代其他不想取代的單字。ctrl+H
- 可用chrome 檢查,直到沒有錯誤為止
七、改變 jquery 引入方式
<!-- jQuery -->
<script src="<{xoAppUrl}>browse.php?Frameworks/jquery/jquery.js" type="text/javascript"></script>



 3. SMARTY樣板標籤
3. SMARTY樣板標籤