8.
網站佈局
- 自定義盒子模形:內容(content)->留白(padding)->框線(border)->邊距(margin)
7-1.html
這個網頁引入一個外部的樣式表 css/style7.css
因此我們必須在 7-1.html 這個檔案位置底下的「css」資料夾 建立一個外部樣式表檔案 style7.css (相對路徑)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/style7.css">
<title>練習7-1 自定義盒子模式</title>
</head>
<body>
<div class="container">
<div class="bd">
<div class="pd">
<div class="content">
練習7-1 自定義盒子模式
</div>
</div>
</div>
</div>
</body>
</html>
css/style7.css
body{
margin: 0;
}
.container{
width: 500px;
height: 200px;
background-color: #1E0CB9;
padding: 20px;
}
.bd{
border: solid 20px #D82323;
background-color: #15DF27;
}
.pd{
background-color: #EFE41B;
padding: 20px;
}
.content{
background-color: #fff;
height: 100px;
padding: 10px;
}
- 盒子模形的應用

7-2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/style7-2.css">
<title>7-2.html</title>
</head>
<body>
<div class="head">
<div class="nav"></div>
</div>
<div class="body">
<div class="slider">
</div>
<div class="content">
</div>
<div class="footer">
<div class="footer-content"></div>
<div class="footer-nav"></div>
</div>
</div>
</body>
</html>
style7-2.css
*{
margin: 0;
padding: 0;
}
.head{
height: 50px;
background-color: #000;
}
.nav{
width: 75%;
height: 50px;
margin: 0 auto;
background-color: #0000FF;
}
.body{
/*background-color: #82EED9;*/
}
.slider{
width: 75%;
margin: 0 auto;
height: 300px;
background-color: #FFFF00;
}
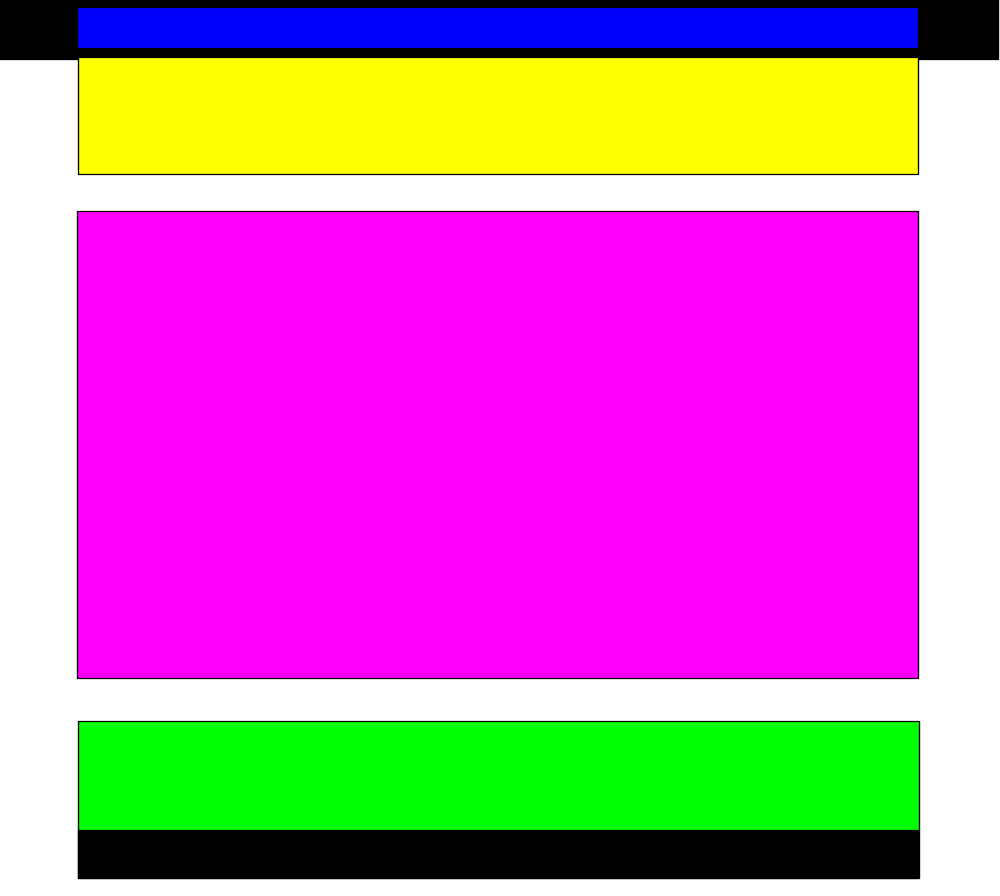
- 上圖是根據本網站,所建立的html架構,請用網頁表現出來
7-2.html
style-72.css



 7-1 練習
7-1 練習