9-1 BOOTSTRAP安裝
一、安裝:
- 下載:http://v3.bootcss.com/getting-started/#download
- 將檔案下載至「github/site」底下
- 解壓縮,並修改資料夾名稱「bootstrap-3.3.7-dist => web」
- web底下有 css、fonts、js 三個資料夾
- 複製「基本模版」存檔至 web/index.html
- 將語言改為<html lang="zh-Hant-TW">
- X-UA-Compatible用來指定IE瀏覽器的渲染模式 ,不分大小寫,必須用在 head 中,必須在除 title 外的其他 meta 之前使用。IE=edge指定IE用最新的渲染模式解析頁面。
- 如果網頁需要在離線使用,建議將「jquery」下載,並移至上面<head></head>
- 範例:http://tncomu10601.ugm.com.tw/web/
二、容器:
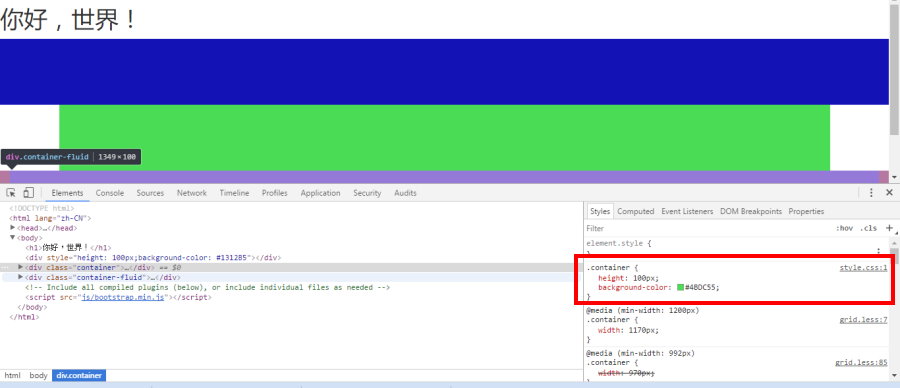
- 「.container」最大寬度為1170px左右;「.container-fluid」則是滿版容器。
- 練習
<!-- 自訂樣式表 --> <link rel="stylesheet" type="text/css" href="css/style.css">當然這時我們必須在 css/ 底下建立一個 style.css 的樣式表
在index.html<div></div> <div class="container"></div> <div class="container-fluid"></div>由於三個「div」都沒有內容,所以我們需指定它們的寬、高、背景,這樣才有辦法顯示在瀏覽器上
- css的使用方式有
行內套用 (Inline) => <div style="....;....;"> </div>
嵌入套用 (Embed) => <style> ...... </style>
外部連接套用 (External Link) => <link rel="stylesheet" type="text/css" href="style.css"> - 範例
<div style="height: 100px;background-color: #1312B5"></div>
css/style.css
.container{ height: 100px; background-color: #4BDC55; } .container-fluid{ height: 100px; background-color: #E01FCF; } 
- bootstrap 已經幫我們建立了許多css的class,所以我們只要知道如何使用即可,網頁設計是不是愈來愈簡單!
css/style.css的位置是擺在後面,所以它的優先順序比較高



 9. Bootstrap介紹與安裝
9. Bootstrap介紹與安裝