16. 套用佈景
一、後台可以做那些事
- ugm_show專案的後台,已經將「商品展示」、「選單」、「輪播圖」、「類別」處理完畢,只要將所需的資料,請管理員輸入即可
- 商品展示的架構又可以產生「新聞管理」、「自訂頁面」........
- 而「類別管理」稍做變化,其實也可以做自訂頁面、問與答.......
- 所以變化可說無窮.....如果各位後續有接到案子,有歡迎各位把網址,傳到FB群組
二、前台應該做那些事
- 先決定佈景,可以採用免費、付費佈景
- 免費佈景:https://startbootstrap.com/template-categories/all/
- 付費佈景:https://wrapbootstrap.com/
- 然後將佈景套至專案中(上節課所講)
三、分析佈景的邏輯規則
- 查詢資料表語法:http://www.codedata.com.tw/database/mysql-tutorial-basic-query
- 選單製做
原始碼<li class="nav-item"> <a class="nav-link js-scroll-trigger" href="#about">About</a> </li> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href="#services">Services</a> </li> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href="#portfolio">Portfolio</a> </li> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href="#contact">Contact</a> </li> 得到語法為
得到語法為
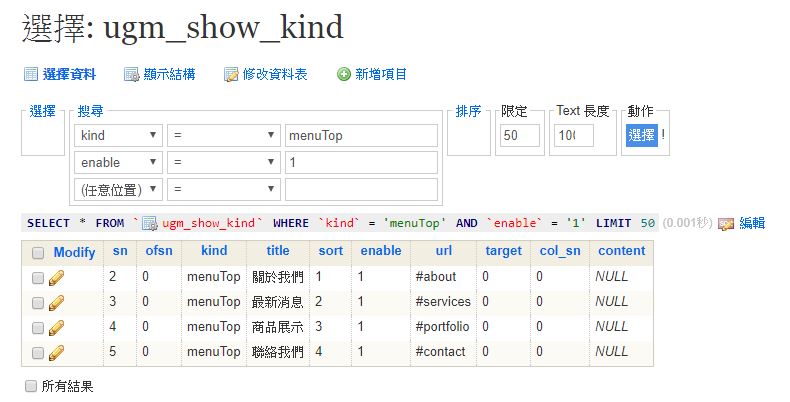
SELECT * FROM `ugm_show_kind` WHERE `kind` = 'menuTop' AND `enable` = '1'
如果要開新視窗 <a> 屬性為 target='_blank'
因為選單是每個程式都執行,故我們將之放在 head.php or foot.php
foot.php#撈商品資料 $sql = "SELECT `title`,`url`,`target` FROM `ugm_show_kind` WHERE `kind` = 'menuTop' AND `enable` = '1' order by `sort` ";//die($sql); $result = $db->query($sql) or redirect_header("", 3000, $db->error."\n".$sql,true); $rows=array(); while($row = $result->fetch_assoc()){ #過濾資料 $row['title'] = htmlspecialchars($row['title'], ENT_QUOTES); $row['url'] = htmlspecialchars($row['url'], ENT_QUOTES); $row['target'] = intval($row['target']); $rows[] = $row; } $smarty->assign("menuTop", $rows);//送至樣板creative/theme.tpl<{foreach from=$menuTop item=row key=k}> <li class="nav-item"> <a class="nav-link js-scroll-trigger" href="<{$row.url}>" <{if $row.target}>target='_blank'<{/if}> ><{$row.title}></a> </li> <{/foreach}>



 15-1 套用佈景
15-1 套用佈景