17-2 輪播圖
一、整理樣板:
- 輪播圖:https://www.ugm.com.tw/modules/tad_book3/page.php?tbdsn=843
- 處理圖片:https://www.ugm.com.tw/modules/tad_book3/page.php?tbdsn=707
二、撈資料
- 資料表:
ugm_show_kind => kind='sliderHome'
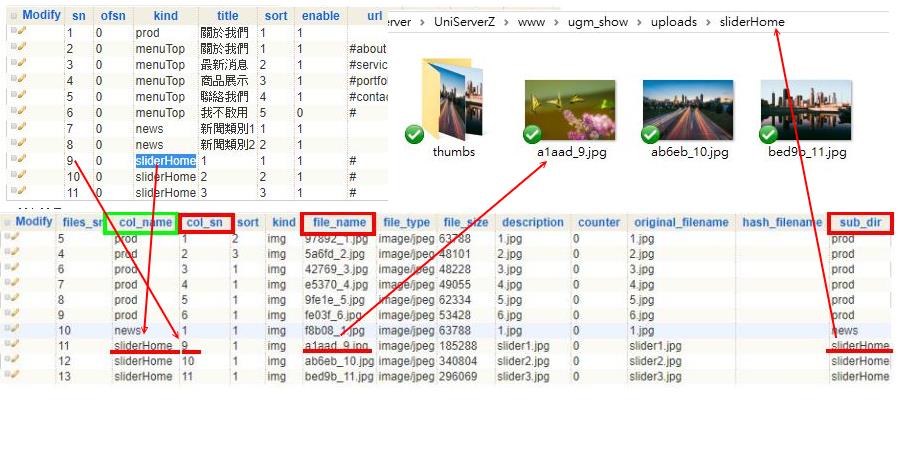
ugm_show_files_center => col_name = 'sliderHome' and col_sn = sn (ugm_show_kind) - 圖解

- /foot.php
#取得輪播圖 get_slider();
########################################################### # 撈輪播圖資料 ########################################################### function get_slider() { global $db, $smarty; #撈商品資料 $sql = "select b.`file_name`,b.`sub_dir` from `ugm_show_kind` as a left join `ugm_show_files_center` as b on a.sn=b.`col_sn` and a.`kind` = b.`col_name` where a.`enable`='1' and a.`kind`='sliderHome' order by a.`sort` ";//die($sql); $result = $db->query($sql) or redirect_header("", 3000, $db->error."\n".$sql,true); $rows=[]; while($row = $result->fetch_assoc()){ #過濾資料 $row['file_name'] = htmlspecialchars($row['file_name'], ENT_QUOTES); $row['sub_dir'] = htmlspecialchars($row['sub_dir'], ENT_QUOTES); $row['pic'] = ""; if($row['file_name']){ $row['pic'] = WEB_URL."/uploads/{$row['sub_dir']}/" . $row['file_name']; $rows[] = "'".$row['pic']."'"; } } #將陣列拆解成字串 $sliders = implode(",",$rows); $smarty->assign("sliders", $sliders);//送至樣板 }樣板<script type="text/javascript"> $(document).ready(function(){ $('header').backstretch([ <{$sliders}> ], {duration: 5000, fade: 750}); }); </script>



 17-1 新增 - 新聞管理
17-1 新增 - 新聞管理