10. 版型與佈景管理
一、佈景: xbootstrap
https://www.ugm.com.tw/modules/tad_uploader/index.php?of_cat_sn=1
二、佈景管理:
- ugm_tools
- ugm_xbootstrap
三、使用說明:
- 請先下載 ugm_tools 、ugm_xbootstrap 與 xbootstrap (umg 修改版,取消其中一個自動執行的script)
- 將 ugm_tools、ugm_xbootstrap 上傳至 modules/ ,安裝
- 將 xbootstrap 上傳至 themes/ ,覆蓋。如果原先就是用xbootstrap當佈景,建議先調成「default」,然後執行「維護」清空快取目錄,再上傳覆蓋,把佈景調回「xbootstrap」
- 上傳logo圖:大小(150 * 42) ,不要太寬,否則在手機瀏覽時,有可能破版
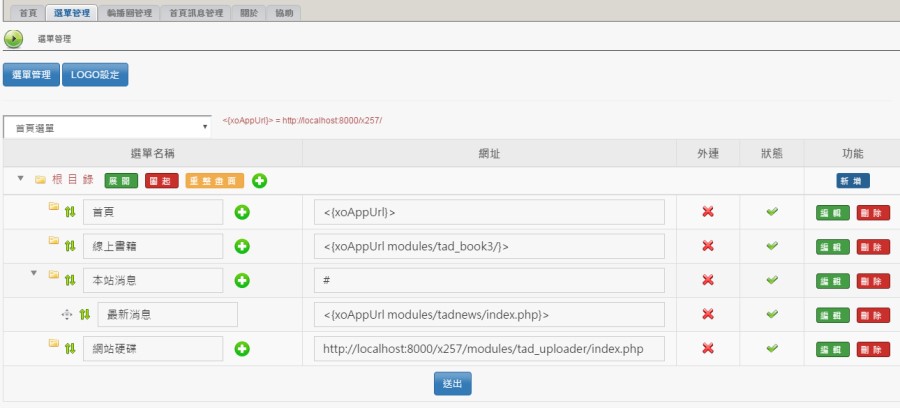
- 設定下拉選單:選單為二層選單
 網址如果是資料夾,結尾請加「/」,如線上書籍,模組會自動判斷網址,將選單的選項「高亮度」顯示
網址如果是資料夾,結尾請加「/」,如線上書籍,模組會自動判斷網址,將選單的選項「高亮度」顯示
可以使用「<{xoAppUrl}>」,往後如果有要搬站時,則資料表的網址,就可以不用更改
若有第二層選單,第一層的網址請輸入「#」,其實不管輸入內容為何,系統會自動設定「#」
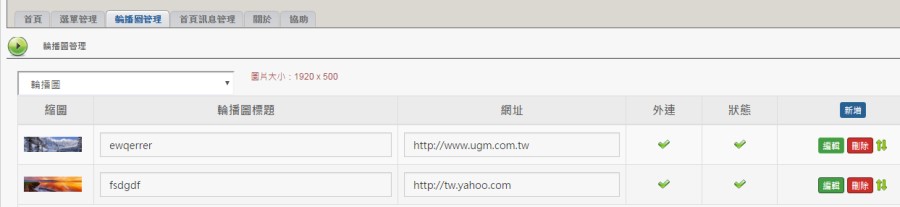
本選有拖曳排序與更改層次的功能 - 上傳輪播圖(1920 * 500),並設定連結選項

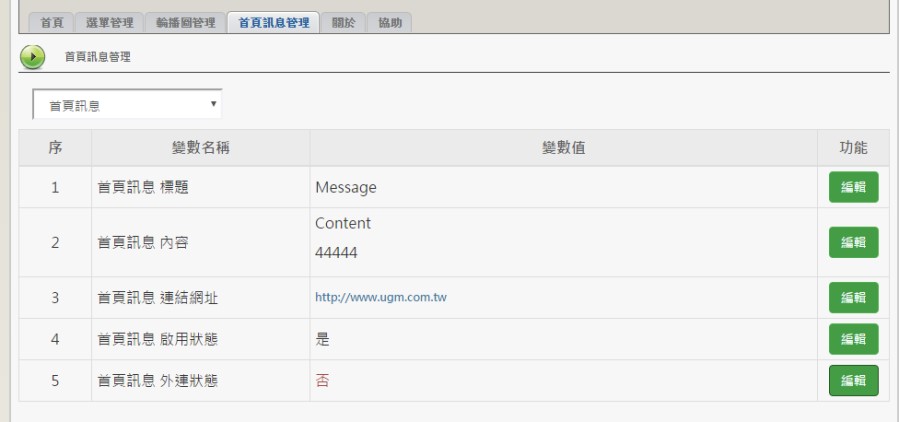
- 輸入「首頁訊息」,並設定連結選項,如果要關閉,請將「首頁訊息 啟用狀態」設定「否」

四、其他佈景



 9. 模組安裝與管理
9. 模組安裝與管理