數位相簿很上手
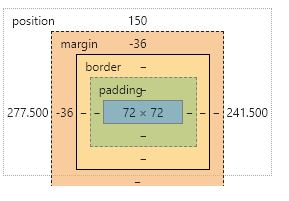
- css盒子模式
- position
值 描述 absolute 生成絕對定位的元素,相對於static 定位以外的第一個父元素進行定位。
元素的位置通過"left", "top", "right" 以及"bottom" 屬性進行規定。
fixed 生成絕對定位的元素,相對於瀏覽器窗口進行定位。
元素的位置通過"left", "top", "right" 以及"bottom" 屬性進行規定。
relative 生成相對定位的元素,相對於其正常位置進行定位。
因此,"left:20" 會向元素的LEFT 位置添加20 像素。
static默認值。 沒有定位,元素出現在正常的流中(忽略top, bottom, left, right 或者z-index 聲明)。 inherit 規定應該從父元素繼承position 屬性的值。 - box-sizing:border-box、contant-box
http://zh-tw.learnlayout.com/box-sizing.html