網頁前端設計工程師培訓班
1. 虛擬主機與網域綁定 1-1 Google Sites 1-2 申請網址 1-2-1 申請免費網域 1-3 Google sites 綁定網址 1-4 安裝開發工具 1-4-1 安裝 Visual Studio Code 的相關套件 1-4-2 VSCode 常用快捷鍵 1-5 Git Hub 1-5-1 使用 SSH 金鑰與 GitHub 連線 1-5-2 建立 Repository 1-6 GitHub Pages 1-6-1 GitHub Pages 綁定網址 2. 動態及互動網站前端技術 2-1 撰寫Javascript程式 2-2 JS 常見函數 2-3 Assignments 指派 2-4 宣告變數 2-5 型別 2-6 運算子 3. 動態及互動網站前端技術(二) 3-1 if 3-2 switch 3-3 try...catch...finally 3-4 for 3-5 while 3-6 for in 3-7 for of 4. 動態及互動網站前端技術(三) 4-1 認識函式 4-2 宣告函式 4-3 map() 5. 動態及互動網站前端技術(四) 6. 動態及互動網站前端技術(五) 6-1 認識 DOM 6-2 取得元素節點 6-3 取得 / 設定元素的屬性值與文字內容 6-3-1 innerHTML 7. 資料庫管理與應用 7-1 Google Apps Script 7-2 Google Apps Script API 7-3 顯示Hello World 7-4 程式結構 7-5 試算表寫入 7-5-1 寫入單一儲存格 7-6 建立函式-寫入單一儲存格函式 7-7 for 迴圈 - 讓程式自動工作 7-8 二維陣列 8. 資料庫管理與應用(二) 8-1 讀取試算表資料(一) 8-2 讀取試算表資料(二) 8-3 JavaScript ES6 Class (類別) 8-4 JS class 靜態方法 - 取得「標題列」 8-5 JS class 靜態方法 - 取得「資料列」 8-6 JS class 靜態方法 - 設定「儲存格資料」 9. 部署為網站應用程式 9-1 回傳資料 9-2 建立安裝函式 9-3 設成class的靜態方法 9-4 GAS樣板引擎 9-5 GAS樣板引擎-變數的使用 9-6 渲染樣版函式 9-7 引入樣版 9-8 子樣版 9-8-1 由樣版決定,後端變數 9-8-2 將主樣版與子樣版合併成靜態類別方法 9-9 function.gs 10. 規劃網路應用程式 10-1 指令碼屬性 10-2 路由 10-3 全域變數 10-3-1 上課程式碼 10-4 post流程 10-4-1 表單 10-5 get流程 10-6 建立商品類別管理 11. 外帶系統管理 專案 11-1 GAS開發基本專案 11-1-1 表單類別 11-1-2 表單結構 11-1-3 表單取值、編輯 11-1-4 自動表單 11-2 商品類別管理 11-3 商品管理 11-4 訂單主檔 + 訂單明細檔 12. 善用網路已開發完成之工具 12-1 小月曆 12-2 網頁編輯器 12-3 表單驗證 12-4 bootstrap-table.js 12-4-1 bootstrap-table new 12-5 sweetalert2 12-6 bootstrap-sweetalert 12-7 TouchSpin 13. GAS程式產生器 13-1 開發專案 13-2 取得排序最大值 13-3 使用某欄位做為下拉選單 13-4 專案更新 13-5 寄信函式 13-6 取得 寄信額度 13-7 不營業說明 14. 課程作業 14-1 test 14-2 自動查詢機制 14-3 萬用表單 14-4 線上書籍+套件說明+範本顯示+影片播放 15. 上課程式碼 15-1 程式碼.gs 15-2 menu.html 16. 專案模組 16-1 LINE官方帳號申請 16-2 Line官方 圖文選單
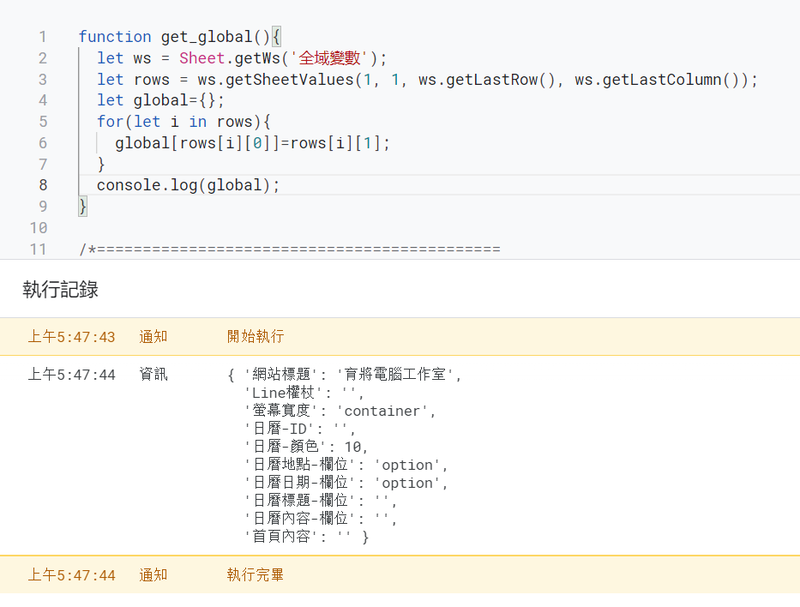
得到全域變數函式
/*======================================
getGlobal
======================================*/
function getGlobal(){
let ws = Sheet.getWs('全域變數');
let rows = ws.getSheetValues(1, 1, ws.getLastRow(), ws.getLastColumn());
let global={};
for(let i in rows){
global[rows[i][0]]=rows[i][1];
}
//console.log(global);
}