網站程式設計-PHP
- 本節僅使用Google Maps API 與 19-10(這有加外掛) 不同
- 申請API KEY :https://www.ugm.com.tw/modules/tad_book3/page.php?tbdsn=232
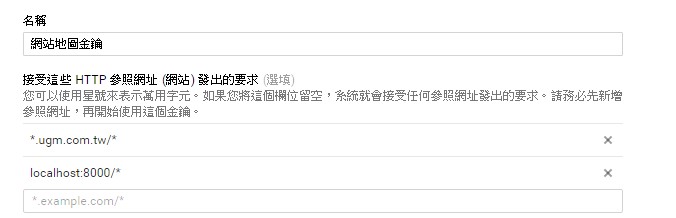
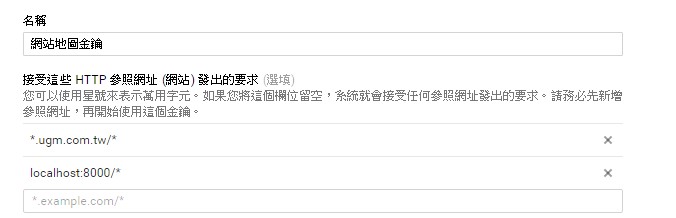
如果要在 localhost 測試,請加上
localhost/* 如圖

- HTML 碼
第53行,將申請來API KEY ,替代
第58行,替代所需的經緯度
第62行,地圖放大倍數
第72-78,產生一個標記
第94行,記得要設定寬度與高度
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Google Maps</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js 讓 IE8 支援 HTML5 元素與媒體查詢 -->
<!-- 警告:Respond.js 無法在 file:// 協定下運作 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery (Bootstrap 所有外掛均需要使用)-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- 依需要參考已編譯外掛版本(如下),或各自獨立的外掛版本 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!--導覽列 start-->
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">首頁</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html">首頁</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav><!-- /.nav -->
<div class="container">
<div>
<!-- 引入js檔案結束 -->
<script type="text/javascript"
src="https://maps.google.com/maps/api/js?key=API KEY">
</script>
<script>
function initialize() {
//設定一個經緯度給latlng
var latlng = new google.maps.LatLng(23.0097244,120.2693);
//建立一個名叫 myOptions的地圖設定參數,縮放層級是8,中央點的座標是latlng
//地圖的樣式是 ROADMAP
var myOptions = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//在網頁中找到一個id值為map_canvas的DOM,並產出地圖,這個地圖的參數為myOptions。
var map = new google.maps.Map(document.getElementById("map_canvas"),
myOptions);
//這裡要產生標記
//標記位置是myLatLng
var myLatLng = new google.maps.LatLng(23.0097244,120.2693);
//在地圖map產生第一個標記,標記的位置是myLatLng,而且標記不能移動draggable:true,。
var Marker1 = new google.maps.Marker({
draggable:false,
position: myLatLng,
map: map
});
}
</script>
<script>
$(function(){
initialize();
});
</script>
</div>
</div>
<!--這個區塊一定要給高度與寬度-->
<div id="map_canvas" style="width:100%; height:500px;"></div>
</body>
</html>