網頁設計好好玩(10501)
一、Grid System網格系統 介紹
- Grid System 使用一系列包含內容的行和列來創建頁面佈局,使用方式如下
- row 必須放在 .container (固定寬度) 或 .container-fluid (100%寬度) 容器中,以便適當的進行對齊和內距(padding)調整。
- 使用 row 來建立水平群組的 column。
- 內容應該放置在column之內,並且僅只有column能作為row的直接子元素 。
- 定義好的格線類別,像是 .row 和 .col-xs-4 等,可用來快速建立格線布局。
- 每個row中允許的column,加總之數值最大為 12 。舉例來說,四個相等的column 應使用 四個 col-xs-3 來設置。
- 如果超過12個 column 放在單一個 row 中,每個群組額外的 column 將作為一個單元包裝到新的一行。
- 格線類別的套用,會使用設備螢幕寬度大於或等於來當判斷點,而且針對較小螢幕設備進行了格線類別的重寫。因此,套用 .col-md- 到元素上時,不僅僅是影響中螢幕設備的樣式,也會影響大螢幕設備的樣式(如果沒有套用 .col-lg- )。
-
格線選項
超小螢幕設備 手機(<768px) 小螢幕設備 平板(≥768px) 中螢幕設備 桌面(≥992px) 大螢幕設備 大桌面(≥1200px) 格線行為 總是水平怖局 開始是折疊的,當超過判斷點時回復水平怖局 容器寬度 無(自動) 750px 970px 1170px 類別前綴 .col-xs- .col-sm- .col-md- .col-lg- column 數 12 column 寬度 自動 ~62px ~81px ~97px 中縫寬度 30px(column 左右邊各 15px) 可巢狀套用 是 位移(Offsets) 是 column 排序 是
- 建立一個網頁 5-1.html
- 複製框架
- 更改title => 5-1.html
- 在css/ => 建立一個 style.css
<!--自訂 style.cs-->
<link rel="stylesheet" type="text/css" href="css/style.css">
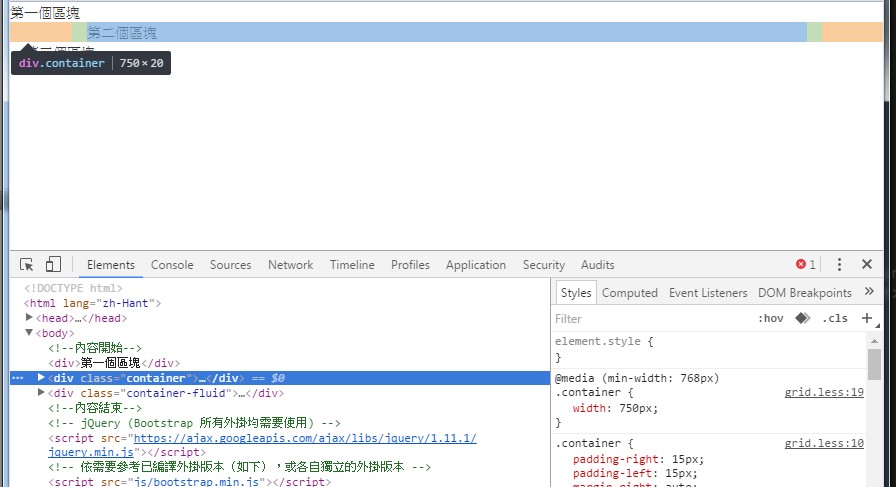
- 建立三個區塊
<div>第一個區塊</div>
<div class="container">第二個區塊</div>
<div class="container-fluid">第三個區塊</div>

- CSS 邊界 (Margin)
- CSS 留白 (Padding)