XOOPS佈景開發
一、安裝佈景
- 上傳資料夾至 themes/
- 「後台/偏好設定/系統設定/一般設定/使用者可選擇的佈景」加上佈景
- 「後台/模組/tadtools/初始設定」:1.「否」 2.「bootstrap3 (bootstrap3-預設)」
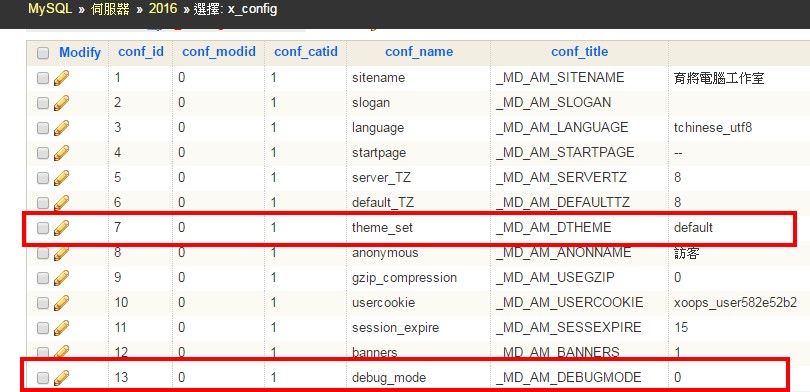
- 由於尚在開發狀態,如果發生錯誤,常造成畫面出現空白,而浪費許多debug的時間,所以預設佈景仍然設定其他確定可用的佈景(如:default),打開「佈景選擇」區塊,直接在前台變更佈景。

- 下載預設資料至 「creative」底下解壓,
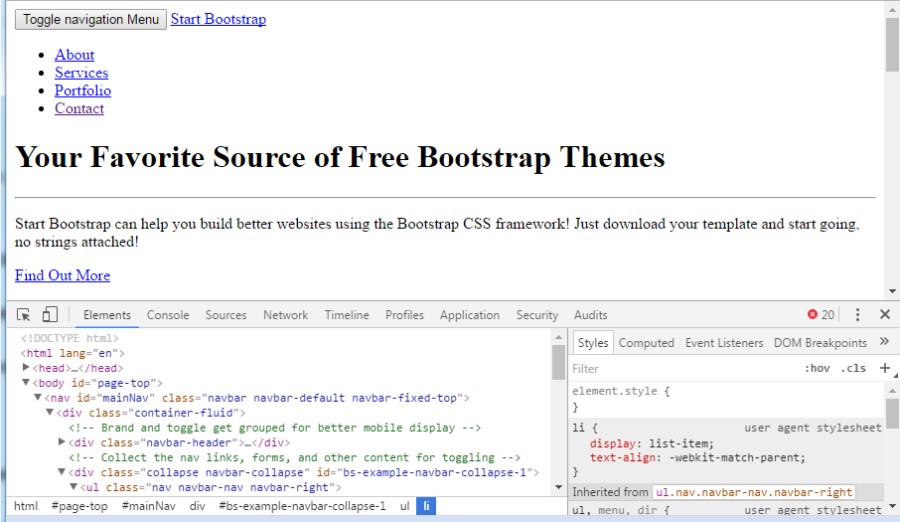
- 當選擇佈景時,chrome 出現20個錯誤,這是 css、js、img 的路徑錯誤的關係
<{$theme_name}>
<{assign var=theme_name value=$xoTheme->folderName}>$xoTheme->folderName :物件的寫法
可在後台開啟:smarty除錯,來看有那些變數可用
三、顯示可用變數- 在佈景前面加入: <{assign var=show_var value=1}>
- 在</body> 之前: <{if $xoops_isadmin and $show_var}> <{includeq file="$xoops_rootpath/modules/ugm_tools/themes_common/show_var.html"}> <{/if}>
- "vendor/ => "<{xoImgUrl}>vendor/
- "css/ => "<{xoImgUrl}>css/
- "js/ => "<{xoImgUrl}>js/
- "img/ => "<{xoImgUrl}>img/
- 備註:通常要取代的單字,我習慣多選取 單字 的頭尾兩個字,以避免取代其他不想取代的單字。ctrl+H
- 可用chrome 檢查,直到沒有錯誤為止
-
<!-- jQuery -->
<script src="<{xoAppUrl}>browse.php?Frameworks/jquery/jquery.js" type="text/javascript"></script>
由於有時在區塊也會引入,所以位置應該調整至上方
- container-fluid -> container
- 我們希望在模組的時候,不要出現<header>區塊,可以用<{$xoops_dirname}> 做判斷
- http://localhost/modules/tadnews/ -> <{$xoops_dirname}> = tadnews
- http://localhost/ -> <{$xoops_dirname}> = system ,xoops預設模組為:「system」
-
<{if $xoops_dirname == "system"}>
<{* 在首頁 *}>
<{else}>
<{* 在模組 *}>
<{/if}>
- 將導航調整為黑底白字,由於在模組時背景圖已經不顯示,所以並不需要執行「affix.js」
- 在<body>加上 class="<{$xoops_dirname}>"
- 調整
<!-- Theme JavaScript -->
<script src="<{xoImgUrl}>js/creative.min.js"></script>
<!-- Theme JavaScript -->
<script src="<{xoImgUrl}>js/creative.js"></script>
- creative.js 當加上「.system」affix 只有在首頁才會執行
// Offset for Main Navigation
$('.system #mainNav').affix({
offset: {
top: 100
}
})
- 手動調整在模組時,執行 「affix」類別,讓導航可以反白顯示。在nav 加上 「<{if $xoops_dirname != 'system'}>affix<{/if}>」
<nav id="mainNav" class="navbar navbar-default navbar-fixed-top <{if $xoops_dirname != 'system'}>affix<{/if}>">
- 調整CSS
將css換成沒被壓縮的檔案 <!-- Theme CSS --> <link href="<{xoImgUrl}>css/creative.css" rel="stylesheet"> .navbar-default.affix { background-color: white; border-color: rgba(34, 34, 34, 0.05); } 換成 .navbar-default.affix { /*background-color: white;*//*ugm*/ background: rgba(51, 51, 51, 0.8); border-color: rgba(34, 34, 34, 0.05); } .navbar-default.affix .nav > li > a, .navbar-default.affix .nav > li > a:focus { color: #222222; } .navbar-default.affix .nav > li > a:hover, .navbar-default.affix .nav > li > a:focus:hover { color: #F05F40; } 換成 .navbar-default.affix .nav > li > a, .navbar-default.affix .nav > li > a:focus { color: rgba(255,255,255,.7); } .navbar-default.affix .nav > li > a:hover, .navbar-default.affix .nav > li > a:focus:hover { color: white; }/*ugm*/
config=> conf_id=7 => default