網頁設計好好玩(10501)
- 開啟一個新檔,儲存為 9-1.html
- ! + Tab 輸入一個HTML5的架構
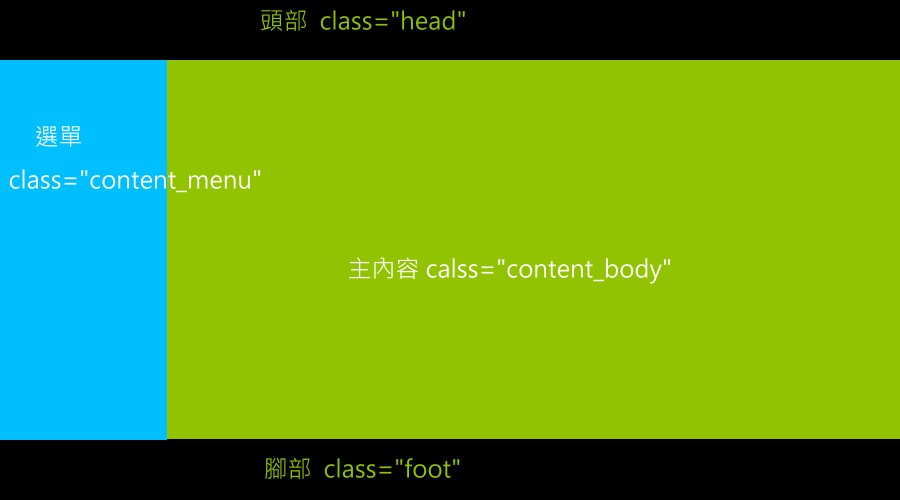
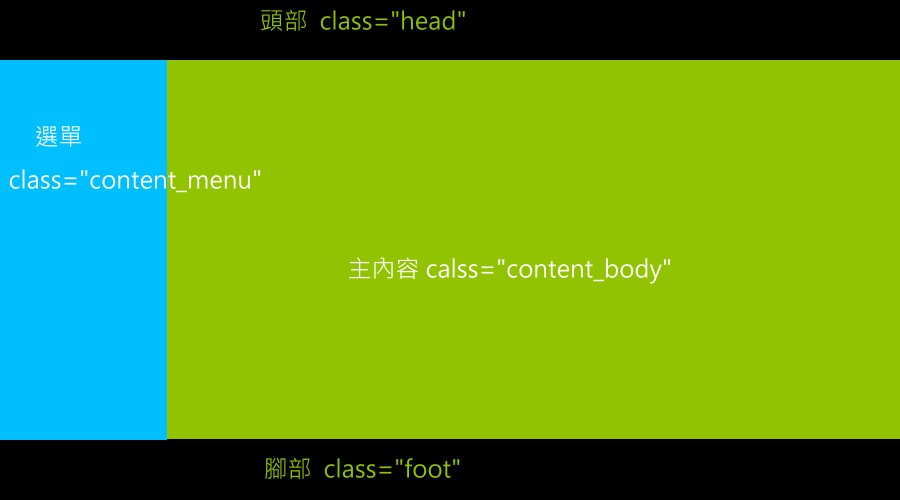
- 最外層 class="container",中間用 class="content"
 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div佈局</title>
</head>
<body>
<div class="container">
<div class="head">頭部</div>
<div class="content">
<div class="content_menu">選單</div>
<div class="content_body">主內容</div>
</div>
<div class="foot">腳部</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div佈局</title>
</head>
<body>
<div class="container">
<div class="head">頭部</div>
<div class="content">
<div class="content_menu">選單</div>
<div class="content_body">主內容</div>
</div>
<div class="foot">腳部</div>
</div>
</body>
</html>
-
 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div佈局</title>
</head>
<body>
<div class="container">
<div class="head">頭部</div>
<div class="content">
<div class="content_menu">選單</div>
<div class="content_body">主內容</div>
</div>
<div class="foot">腳部</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div佈局</title>
</head>
<body>
<div class="container">
<div class="head">頭部</div>
<div class="content">
<div class="content_menu">選單</div>
<div class="content_body">主內容</div>
</div>
<div class="foot">腳部</div>
</div>
</body>
</html>