XOOPS模組開發
一、onInstall.php
- 模組安裝時,會執行本檔
- go_install():用來自動判斷是否將系統變數寫入資料庫,此函數在onUpdate.php也會被執行
- write_ugm_creative_html():把我們想要建立的後台控制項目整理,在模組安裝時先建立好預設樣板
二、onUpdate.php
- 模組更新時,會執行本檔
- 這裡我們引入onInstall.php,並執行go_install(),所以如果系統有需新增其他變數,一律至onInstall.php設定,方便管理
三、onUninstall.php
- 模組反裝時,會執行本檔
- 將upload底下的資料改名
四、調整佈景
- 首先在 tpl 建立空白的樣板
- 複製 theme.html 各區塊的資料
- 用佈景語法取代原本html語法
| 佈景id | 樣板名稱 | 佈景語法 |
| nav | creative_nav.html | <{includeq file="$theme_name/tpl/creative_nav.html"}> |
| header | creative_header.html | <{includeq file="$theme_name/tpl/creative_header.html"}> |
| about | creative_about.html | <{includeq file="$theme_name/tpl/creative_about.html"}> |
| services | creative_services.html | <{includeq file="$theme_name/tpl/creative_services.html"}> |
| portfolio | creative_portfolio.html | <{includeq file="$theme_name/tpl/creative_portfolio.html"}> |
| bg-dark | creative_bg-dark.html | <{includeq file="$theme_name/tpl/creative_bg-dark.html"}> |
| contact | creative_contact.html | <{includeq file="$theme_name/tpl/creative_contact.html"}> |
五、修改 /include/onInstall.php => write_ugm_creative_html()
https://www.ugm.com.tw/modules/tad_book3/page.php?tbdsn=423
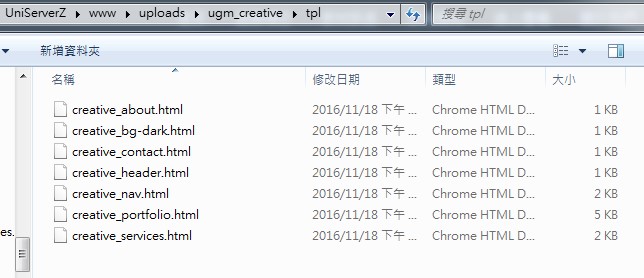
六、安裝模組,檢查資料表與uploads

| 佈景id | 樣板名稱 | 佈景語法 |
| nav | creative_nav.html | <{includeq file="$xoops_rootpath/uploads/ugm_creative/tpl/creative_nav.html"}> |
| header | creative_header.html | <{includeq file="$xoops_rootpath/uploads/ugm_creative/tpl/creative_header.html"}> |
| about | creative_about.html | <{includeq file="$xoops_rootpath/uploads/ugm_creative/tpl/creative_about.html"}> |
| services | creative_services.html | <{includeq file="$xoops_rootpath/uploads/ugm_creative/tpl/creative_services.html"}> |
| portfolio | creative_portfolio.html | <{includeq file="$xoops_rootpath/uploads/ugm_creative/tpl/creative_portfolio.html"}> |
| bg-dark | creative_bg-dark.html | <{includeq file="$xoops_rootpath/uploads/ugm_creative/tpl/creative_bg-dark.html"}> |
| contact | creative_contact.html | <{includeq file="$xoops_rootpath/uploads/ugm_creative/tpl/creative_contact.html"}> |
引入檔案必須用實體路徑,不能用網址,再把佈景的子樣板位置,改到uploads
由此得知,必須等模組安裝完成後,才可將佈景設成預設佈景