網站程式設計-PHP
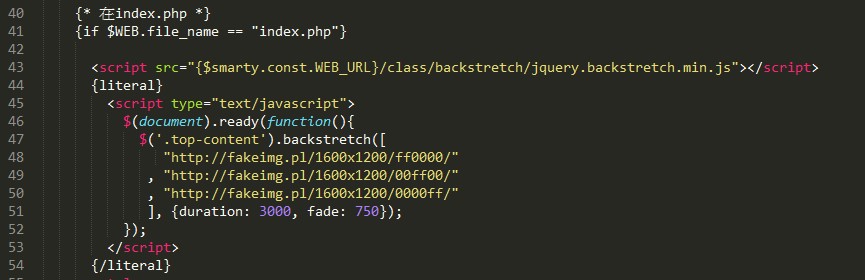
一、原本前台 theme.html 的語法
套件是放在「{literal}」裡面,所以應該無法放變數進來,所以把這段移回去程式裡面,再從程式用變數傳至樣板

二、著手套用修改
- 首頁 index.php 目前沒有 op_list(),因為我們要處理輪播圖,所以可以複製後台的 slider.php => op_list()函數來用
- op_list() 它 global $mysqli,$smarty,$TBL; $mysqli,$smarty 皆在head.php引入,但$TBL並沒有,所以至後台 複制下列程式碼放到 index.php
#定義常用變數
$TBL['name']="show_kind";//資料表名稱
$TBL['kind']="slider_home";//分類
流程控制
//預設動作 default: $op="op_list"; op_list(); break;
- 後台 slider.php 的 op_list()
########################################
# 列表
########################################
function op_list()
{
global $mysqli,$smarty,$TBL;
#取得所有記錄
$sql = "select *
from `{$TBL['name']}`
where `kind`='{$TBL['kind']}'
order by `sort` ";//die($sql);
$result = $mysqli->query($sql) or die(printf("Error: %s <br>".$sql, $mysqli->sqlstate));
$rows=array();
while($row = $result->fetch_assoc())
{
#過濾撈出資料
$row['sn'] = intval($row['sn']);
//http://www.w3school.com.cn/php/func_string_htmlspecialchars.asp
$row['title'] = htmlspecialchars($row['title'], ENT_QUOTES); // 轉換雙引號和單引號
$row['url'] = htmlspecialchars($row['url'], ENT_QUOTES); // 轉換雙引號和單引號
$row['sort'] = intval($row['sort']);
$row['enable'] = $row['enable'] ? "是":"<span style='color:red;'>否</span>";
$row['target'] = $row['target'] ? "是":"<span style='color:red;'>否</span>";
#取得圖片src
$col_name = "slider_home";
$row['file_name'] = get_file_name_src($row['sn'],$col_name);
$rows[]= $row;
}
$smarty->assign("DBV", $rows);
return;
}
- 修改後的 op_list()
因為在前台,所以要加上 enable='1'
逗點則在第1筆時,$file_name=空值,所以沒有逗點,
第2筆以後, $file_name 已有值,所以$comma=","; #函數 ######################################## # 列表 ######################################## function op_list() { global $mysqli,$smarty,$TBL; #取得所有記錄 $sql = "select * from `{$TBL['name']}` where `kind`='{$TBL['kind']}' and `enable`='1' order by `sort` ";//die($sql); $result = $mysqli->query($sql) or die(printf("Error: %s <br>".$sql, $mysqli->sqlstate)); /* $backstretch_js=" <script type='text/javascript'> $(document).ready(function(){ $('.top-content').backstretch([ 'http://fakeimg.pl/1600x1200/ff0000/' , 'http://fakeimg.pl/1600x1200/00ff00/' , 'http://fakeimg.pl/1600x1200/0000ff/' ], {duration: 3000, fade: 750}); }); </script> "; */ $file_name=""; $col_name = "slider_home"; while($row = $result->fetch_assoc()) { #過濾撈出資料 $row['sn'] = intval($row['sn']); $comma = $file_name ? ", ":""; #取得圖片src $file_name .= $comma. "'" .get_file_name_src($row['sn'],$col_name). "'"; } $backstretch_js=""; if($file_name){ $backstretch_js=" <script type='text/javascript'> \$(document).ready(function(){ \$('.top-content').backstretch([ {$file_name} ], {duration: 3000, fade: 750}); }); </script> "; } $smarty->assign("backstretch_js", $backstretch_js); return; } - 樣板修改
{$backstretch_js}