網頁設計與雲端應用
一、網頁應該注意事項
- 網頁標題:例 商品 商品類別 網站名稱
http://bootstrap.ugm.com.tw/modal.html <title>modal 模態彈窗 bootstrap 育將電腦工作室</title> - 設定META
<meta name="author" content="作者名稱">
<meta name="copyright" content="版權所有人名稱">
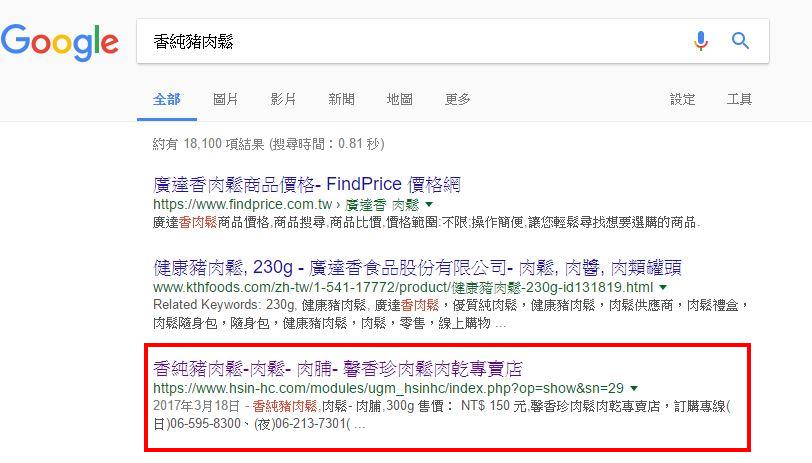
例:https://www.hsin-hc.com
keywords:搜尋關鍵字,思考方向,訪客會用什麼「關鍵字」來搜尋網站
description:當網站被搜尋出來時,在網頁出現的描述 <meta name="keywords" content="肉乾,肉鬆,肉脯,豬肉乾,豬肉鬆,魚鬆,魚脯,杏仁肉乾,乾貨零嘴,臘味肉品,贈品禮盒,馨香珍,香腸"> <meta name="description" content="馨香珍肉鬆肉乾專賣店,訂購專線(日)06-595-8300、(夜)06-213-7301(行動)0916-055028、0970-426206,台南市關廟區市場內67號"> <meta name="robots" content="index,follow"> <meta name="rating" content="general"> <meta name="author" content="育將電腦工作室"> <meta name="generator" content="XOOPS"> 例:香純豬肉鬆

- Favicon:
如果沒有它,網站就會返回 404 Not Found <!-- Favicon --> <link rel="shortcut icon" type="image/ico" href="https://www.jinghung.com/themes/u_jinghung/icon/favicon.ico"> <link rel="icon" type="image/png" href="https://www.jinghung.com/themes/u_jinghung/icon/favicon.png"> - 設定OG
清除快取: Facebook Debugger <meta property="og:title" content="網站名稱或標題" > <meta property="og:url" content="網址"> <meta property="og:image" content="要顯示的縮圖網址"> <meta property="og:description" content="網頁描述" >
二、做好網頁優化提升網站搜尋排名
- 每頁只有一個h1,其他依重要性給予h2、h3、......
- 適當的文字敘述,對應meta keywords
- 圖片記得加 alt 屬性
三、善用Google的網站管理工具:Search Console
- Search Console 網址:https://www.google.com/webmasters/tools/home?hl=zh-TW
- Google Search Console 以前的名稱是 Google Webmaster(網站管理工具),是 Google開發的 免費SEO工具
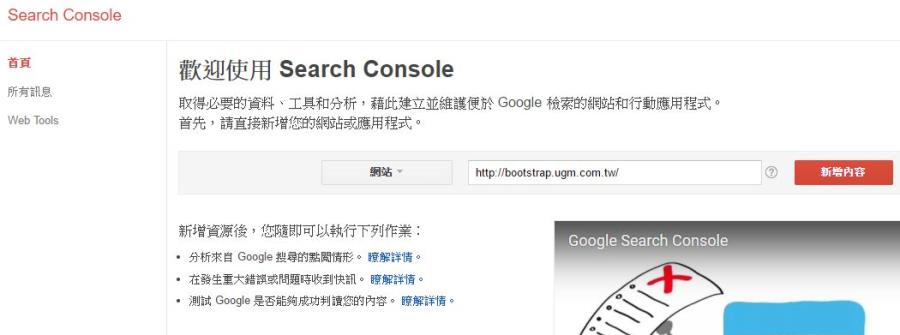
- 安裝
輸入網址=>「新增內容」

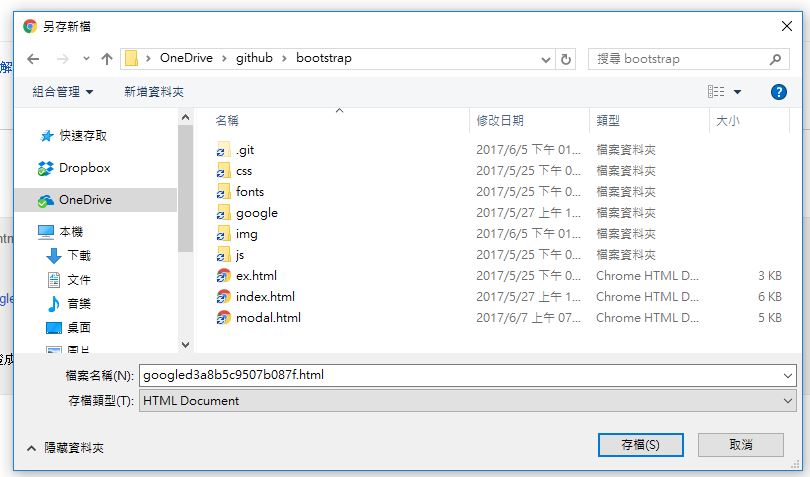
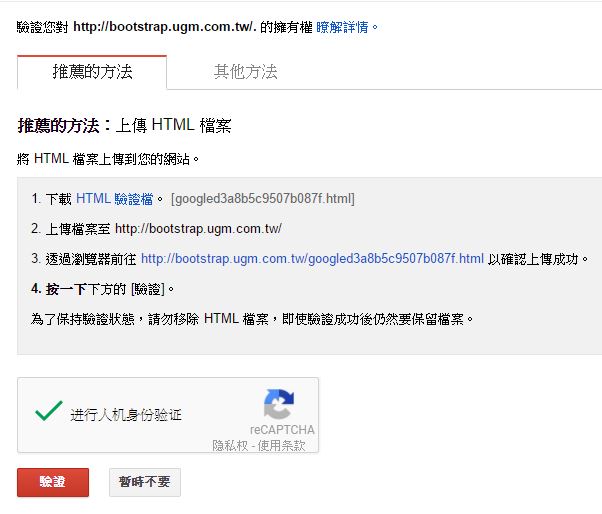
下載驗證檔=>上傳至網站根目錄=>確認檔案=>「驗證」

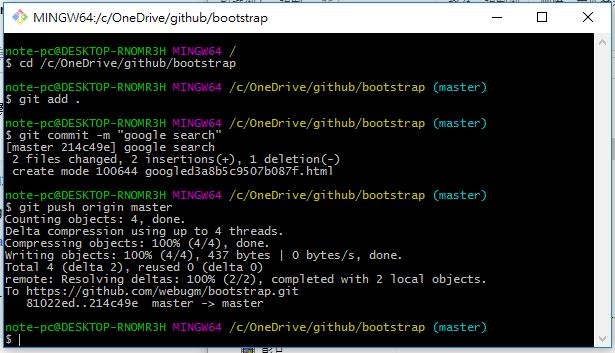
下載檔案至「本地端專案根目錄」

上傳

驗證

驗證成功