網頁設計與雲端應用
一、申請 Facebook APP ID
- 必須先有一個Facebook帳號
- Facebook Developer 開發者中心:https://developers.facebook.com/
- 註冊 Facebook APP 帳號

- 新增聯絡電話,取得簡訊,確認碼

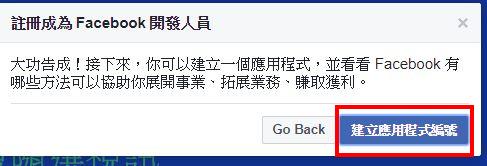
- 成為FACEBOOK 開發人員

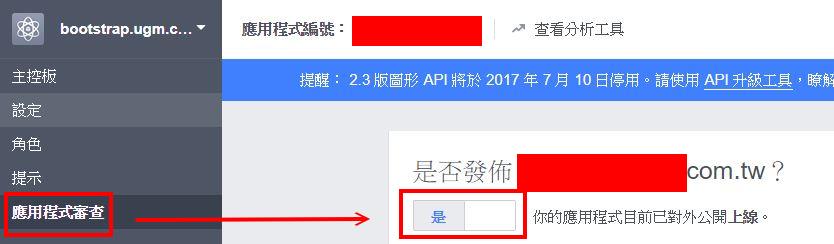
- 發布應用程式

二、社交外掛程式:https://developers.facebook.com/docs/plugins/like-button
- 臉書「讚」按鈕連結:讓網站的使用者可以利用「讚」連結與網站互動
- 臉書「粉絲專頁外掛程式」:連結粉絲專頁,加強網站的行銷
- 臉書「粉絲專頁訊息」:做為網站的客服系統
FontAwesome:http://fontawesome.io/ <!-- Facebook 客服 --> <style type="text/css"> .fab-fixed-wrap { position: fixed; z-index: 1045; right: 30px; bottom: 30px; } .fa { display: inline-block; font: normal normal normal 14px/1 FontAwesome; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .fab { font-size: 32px; display: block; width: 56px; height: 56px; border-radius: 50%; color: #fff; background-color: #e89a3e; text-align: center; box-shadow: inset 0 1px 0 rgba(255,255,255,0.15), 0 1px 1px rgba(0,0,0,0.175); text-decoration: none; line-height: 50px; opacity: 0.8; } .fab-facebook { background-color: #e8ac3e; } .fab-facebook:hover, .fab-facebook:focus, .fab-facebook:active { outline: 0; opacity: 0.6; color: #eee; } </style> <div class="fab-fixed-wrap"> <a href="https://www.messenger.com/t/tw.ugm" target="_blank" class="fab fab-facebook" title="Facebook 客服"> <span class="h2"> <span class="fa fa-comments-o"></span> </span> </a> </div> - 完成一個行銷網站,有商品介紹、聯絡我們、關於我們、Google地圖、Youtube影音、同時也可接單(小型購物車)