PHP SMARTY 樣板引擎
一、套用商品
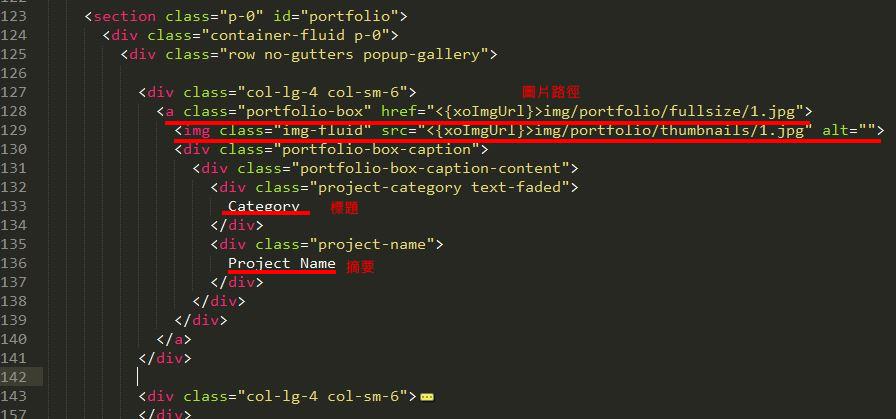
- 分析樣板


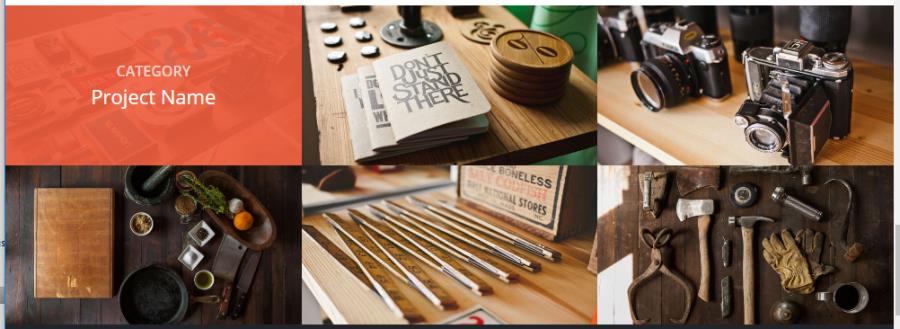
由樣板分析得知我們需要,圖片路徑、標題、摘要 - 請在「商品管理」,建立6個商品,圖片可以從樣板取得

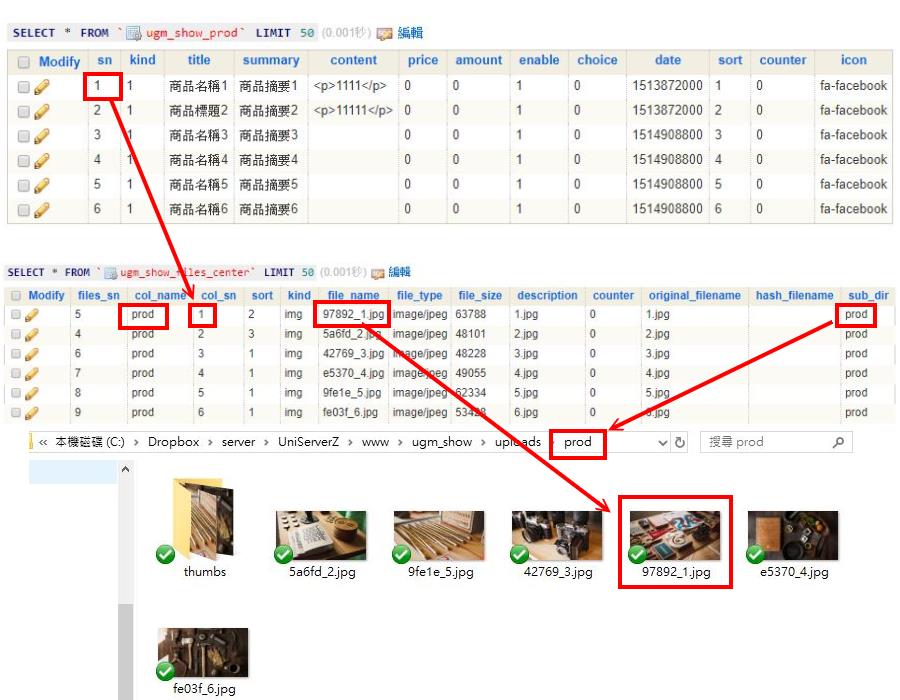
- 分析資料表

我們需要 ugm_show_prod => sn、title、summary ugm_show_files_center => file_name 、sub_dir - 製作撈資料表程式
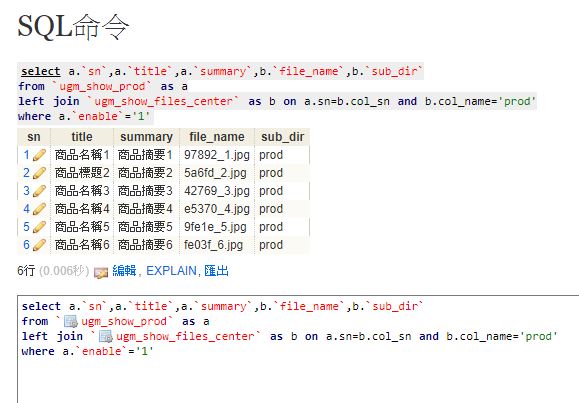
一般查詢 select * from `ugm_show_prod` where `enable`='1' 別名查詢 select a.* from `ugm_show_prod` as a where a.`enable`='1' 選擇欄位 select a.`sn`,a.`title`,a.`summary` from `ugm_show_prod` as a where a.`enable`='1' 跨表查詢 select a.`sn`,a.`title`,a.`summary`,b.`file_name`,b.`sub_dir` from `ugm_show_prod` as a left join `ugm_show_files_center` as b on a.sn=b.col_sn and b.col_name='prod' where a.`enable`='1'
得到上面查詢語法,可以製做成一個函數,放在index.php ########################################################### # 撈商品資料 ########################################################### function get_prod() { global $db, $smarty; #撈商品資料 $sql = "select a.`sn`,a.`title`,a.`summary`,b.`file_name`,b.`sub_dir` from `ugm_show_prod` as a left join `ugm_show_files_center` as b on a.sn=b.col_sn and b.col_name='prod' where a.`enable`='1' order by a.`sort` desc ";//die($sql); $result = $db->query($sql) or redirect_header("", 3000, $db->error."\n".$sql,true); $rows=[]; while($row = $result->fetch_assoc()){ #過濾資料 $row['sn'] = intval($row['sn']); $row['title'] = htmlspecialchars($row['title'], ENT_QUOTES); $row['summary'] = htmlspecialchars($row['summary'], ENT_QUOTES); $row['file_name'] = htmlspecialchars($row['file_name'], ENT_QUOTES); $row['sub_dir'] = htmlspecialchars($row['sub_dir'], ENT_QUOTES); $row['pic'] = ""; if($row['file_name']){ $row['pic'] = WEB_URL."/uploads/{$row['sub_dir']}/" . $row['file_name']; } $rows[] = $row; } //print_r($rows);die(); $smarty->assign("prods", $rows);//送至樣板 }
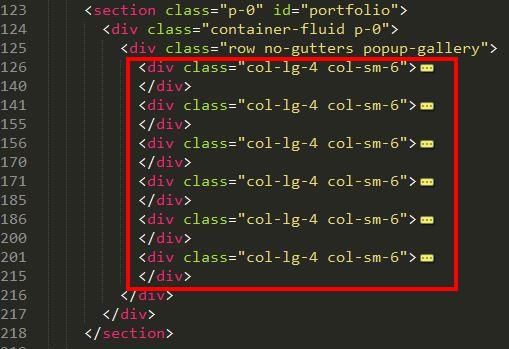
更改樣板 <{foreach from=$prods item=row}> <div class="col-lg-4 col-sm-6"> <a class="portfolio-box" href="<{$row.pic}>"> <img class="img-fluid" src="<{$row.pic}>" alt="<{$row.title}>"> <div class="portfolio-box-caption"> <div class="portfolio-box-caption-content"> <div class="project-category text-faded"> <{$row.title}> </div> <div class="project-name"> <{$row.summary}> </div> </div> </div> </a> </div> <{/foreach}>