網站程式設計-PHP
一、複習
- 請熟練 FireZilla軟體 => 本地端 與 伺服端 同步時,記得按住「同步瀏覽」
- bootstrap 使用方法,上傳三個資料夾與空白檔案架構與容器、格線的使用
- php 必須在伺服器的環境使用
- php 開始與結束
- php 的資料型資有那些
- php 變數的命名規則,變數以最後定義為主
- php 常數的命名規則及如何定義,常數以首次定義為主
- php 字串如何連接
- 請練習 php 字串與數值 運算符的練習
二、練習
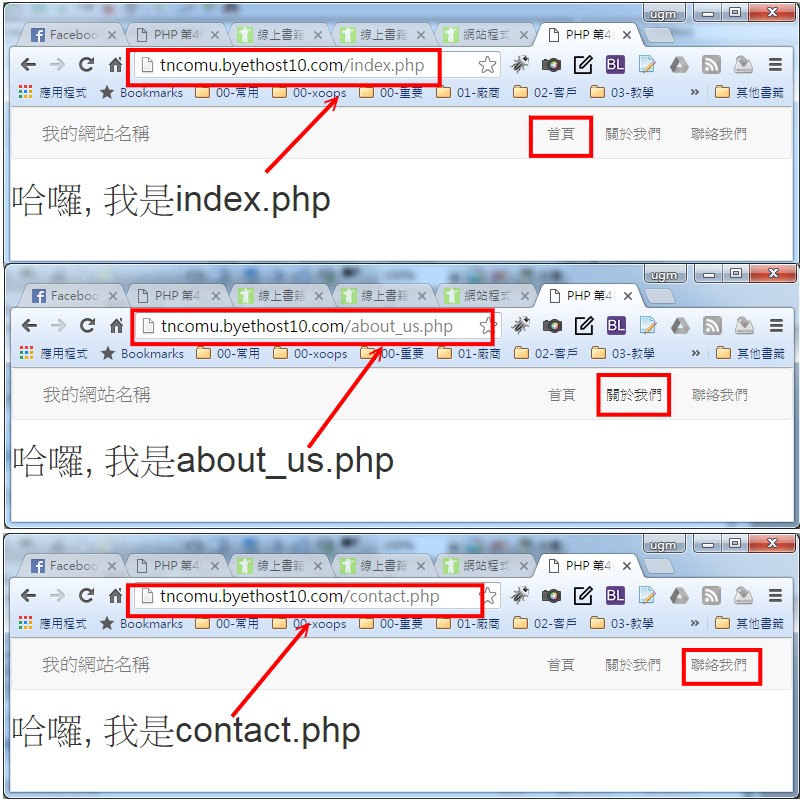
- 請將下列程式碼複製,存成 index.php、about_us.php、contact.php
about_us.php、contact.php 把反白列「<?php echo "哈囉, 我是index.php" ?>」替換成「<?php echo "哈囉, 我是about_us.php" ?>」、「<?php echo "哈囉, 我是contact.php" ?>」 <!DOCTYPE html> <html lang="zh-TW"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>PHP 第4週</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js 讓 IE8 支援 HTML5 元素與媒體查詢 --> <!-- 警告:Respond.js 無法在 file:// 協定下運作 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- jQuery (Bootstrap 所有外掛均需要使用) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- 依需要參考已編譯外掛版本(如下),或各自獨立的外掛版本 --> <script src="js/bootstrap.min.js"></script> </head> <body> <!--導覽列 start--> <nav class="navbar navbar-default" role="navigation"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.php">我的網站名稱</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><a href="index.php">首頁</a></li> <li><a href="about_us.php">關於我們</a></li> <li><a href="contact.php">聯絡我們</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav><!-- /.nav --> <h1><?php echo "哈囉, 我是index.php" ?></h1> </body> </html> - 接下來,請各位思考如何將「導航列」變成 變數,然後從php echo 出來?
注意:原本的導航列使用「"」雙引號,所以設變數時,應該用「'」單引號,或者將導航列改為「'」單引號,變數再用「"」雙引號。(這裡建議使用後者,但以做出來為原則) - 當「導航列」從php echo 出來,如何讓3個檔案共同使用,達到修改「導航列」則3個檔案即一起修改?