PHP SMARTY 樣板引擎
- 另開一列
<div class="row">
</div>
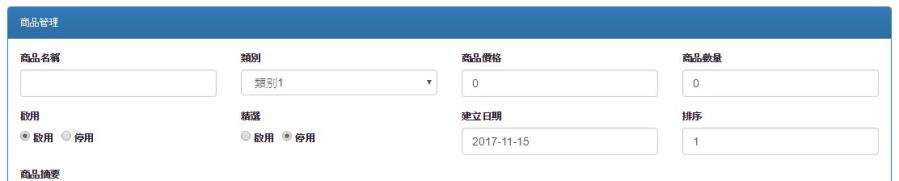
- 啟用
樣板
<div class="col-sm-3">
<div class="form-group">
<label style="display:block;">啟用</label>
<input type="radio" name="enable" id="enable_1" value="1" <{if $row.enable == '1'}>checked<{/if}>>
<label for="enable_1">啟用</label>
<input type="radio" name="enable" id="enable_0" value="0" <{if $row.enable == '0'}>checked<{/if}>>
<label for="enable_0">停用</label>
</div>
</div>
- 精選
樣板
<div class="col-sm-3">
<div class="form-group">
<label style="display:block;">精選</label>
<input type="radio" name="choice" id="choice_1" value="1" <{if $row.choice == '1'}>checked<{/if}>>
<label for="choice_1">啟用</label>
<input type="radio" name="choice" id="choice_0" value="0" <{if $row.choice == '0'}>checked<{/if}>>
<label for="choice_0">停用</label>
</div>
</div>
- 建立日期
程式 - 預設值
#目前日期时间戳記 1970 00:00:00 GMT 的秒數
$now = strtotime("now");//得到目前網頁伺服器的「时间戳記」
$row['date'] = isset($row['date']) ? $row['date']: $now;
$row['date'] = date("Y-m-d",$row['date']);//格式化
樣板
<div class="col-sm-3">
<div class="form-group">
<label for="date">建立日期</label>
<input type="text" class="form-control" id="date" name="date" value="<{$row.date}>">
</div>
</div>
套上小月曆
<div class="col-sm-3">
<div class="form-group">
<label for="date">建立日期</label>
<input type="text" class="form-control" id="date" name="date" value="<{$row.date}>" onClick="WdatePicker()">
</div>
</div>
- 排序:去撈「ugm_p_prod」取得 `sort`的最大值
程式 - 預設值
$row['sort'] = isset($row['sort']) ? $row['sort']: getProdMaxSort();
程式 - 函數
###############################
# 取得商品最大sort值
###############################
function getProdMaxSort(){
global $db;
$sql="select max(`sort`)
from `ugm_p_prod`
";
$result = $db->query($sql) or redirect_header("", 3000, $db->error."\n".$sql,true);
list($sort) = $result->fetch_row();
return ++$sort;
}
樣板
<div class="col-sm-3">
<div class="form-group">
<label for="sort">排序</label>
<input type="text" class="form-control" id="sort" name="sort" value="<{$row.sort}>">
</div>
</div>
- 結果