一、流程
20171122
default:
$op = "opList";
$_SESSION['returnUrl'] = getCurrentUrl();
opList();
break;
二、函數
- 列表會有畫面,所以需global $smarty
- 剛開始可以用「*」撈所有欄位,後面再選擇要顯示的欄位即可
- 排序預設為「小->大」,「desc」為 「大->小」,多欄位排序,只要用「,」隔開即可
- $result 結果

- 因為不知道有多少記錄,所以用「while」迴圈,取得單筆記錄
break:中斷迴圈,但一次只中斷一層(如果是巢狀迴圈)
continue:跳至下一個循環
- 再把單筆記錄整理至 $rows」,然後送去樣板
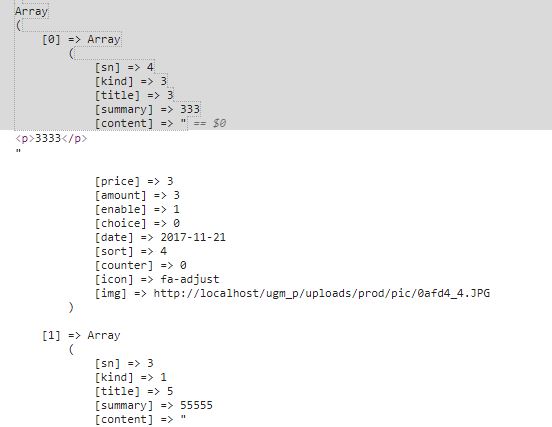
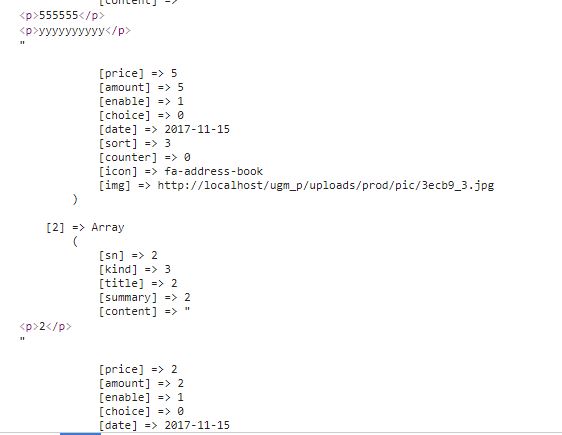
- $rows


-
###############################
# 商品列表
###############################
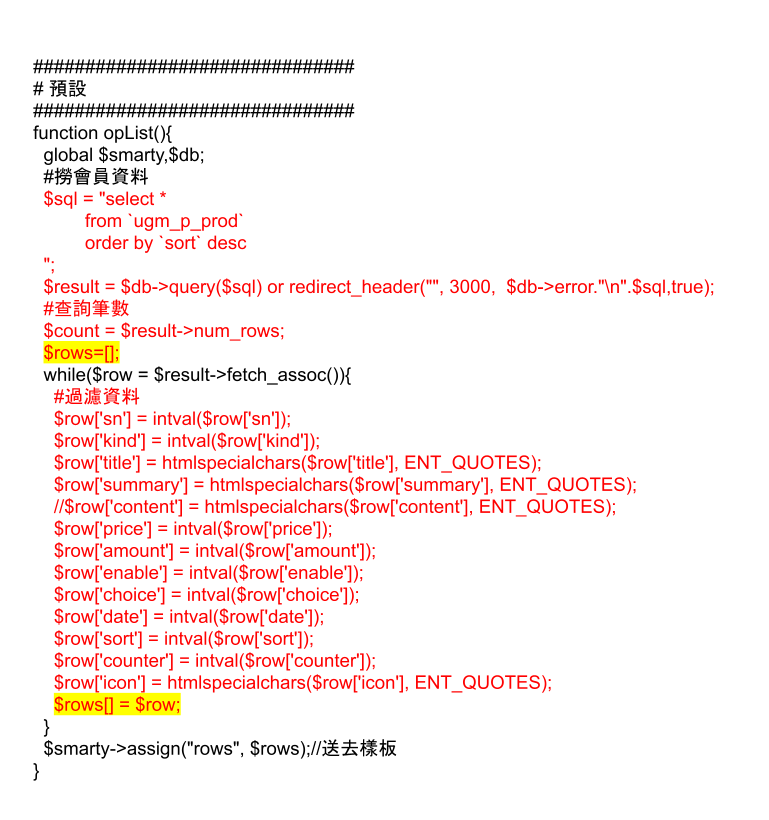
function opList(){
global $smarty,$db;
#撈商品資料
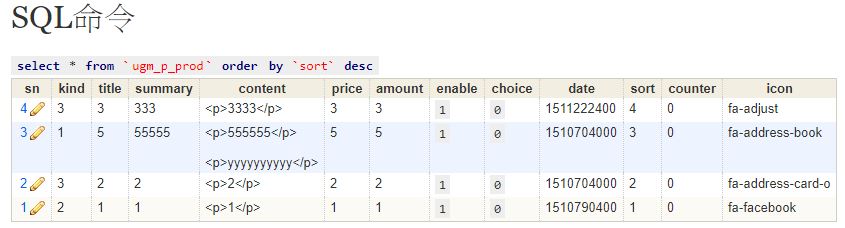
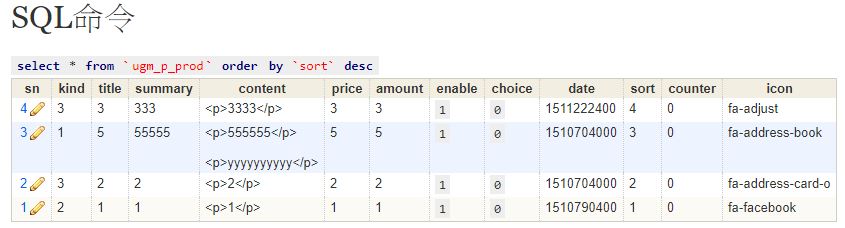
$sql = "select *
from `ugm_p_prod`
order by `sort` desc
";//die($sql);
$result = $db->query($sql) or redirect_header("", 3000, $db->error."\n".$sql,true);
#查詢筆數
$count = $result->num_rows;
$rows=[];
while($row = $result->fetch_assoc()){
#過濾資料
$row['sn'] = intval($row['sn']);
$row['kind'] = intval($row['kind']);
$row['title'] = htmlspecialchars($row['title'], ENT_QUOTES);
$row['summary'] = htmlspecialchars($row['summary'], ENT_QUOTES);
//$row['content'] = htmlspecialchars($row['content'], ENT_QUOTES);
$row['price'] = intval($row['price']);
$row['amount'] = intval($row['amount']);
$row['enable'] = intval($row['enable']);
$row['choice'] = intval($row['choice']);
$row['date'] = intval($row['date']);
$row['date'] = date("Y-m-d",$row['date']);//格式化
$row['sort'] = intval($row['sort']);
$row['counter'] = intval($row['counter']);
$row['icon'] = htmlspecialchars($row['icon'], ENT_QUOTES);
$row['img'] = getProdImgPath("prod",$row['sn']);
$rows[] = $row;
}
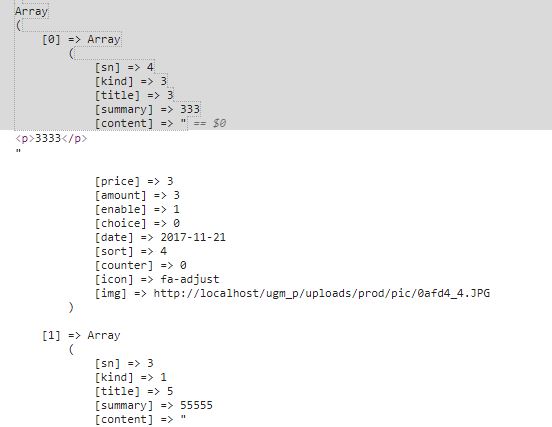
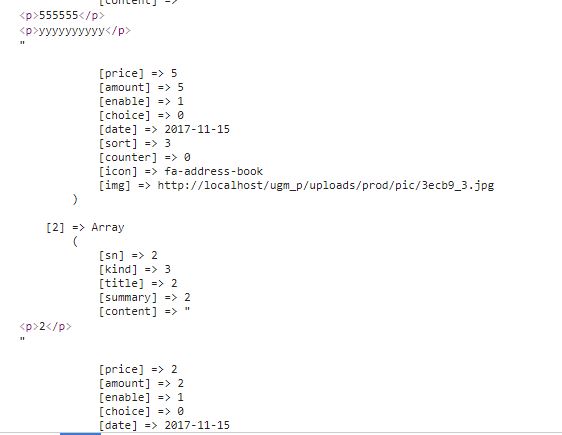
//print_r($rows);die();
$smarty->assign("rows", $rows);//送至樣板
}
function getProdImgPath($col_name,$col_sn){
global $db;
#撈資料
$sql = "select `file_name`,`sub_dir`
from `ugm_p_files_center`
where `col_name`='{$col_name}' and `col_sn`='{$col_sn}'
";
$result = $db->query($sql) or redirect_header("", 3000, $db->error."\n".$sql,true);
$row = $result->fetch_assoc();
if($row){
$row['file_name'] = htmlspecialchars($row['file_name'], ENT_QUOTES);
$row['sub_dir'] = htmlspecialchars($row['sub_dir'], ENT_QUOTES);
$ImgPath = WEB_URL."/uploads/".$row['sub_dir']."/".$row['file_name'];
}else{
$ImgPath="";
}
return $ImgPath;
}
三、樣板
- <img src="<{$row.img}>" style="width:80px;" class='img-responsive'>
src:圖片位置
style:css 語法
img-responsive:bootstrap 圖片響應
- smrty foreach
from=$rows item=row key=k
$rows:從程式端送來的變數,一筆一筆解出
row:接收解出變數
k:索引值
-
<{if $op == "opList"}>
<div class="panel panel-primary">
<div class="panel-heading">商品管理 - 列表</div>
<div class="panel-body">
<table class="table table-condensed">
<thead>
<tr>
<th>縮圖</th>
<th>日期</th>
<th>標題</th>
<th>排序</th>
<th>精選</th>
<th>啟用</th>
<th class="text-center">
<a href="admin_prod.php?op=opForm" class="btn btn-primary btn-xs">新增</a>
</th>
</tr>
</thead>
<tbody>
<{foreach from=$rows item=row key=k}>
<tr id="tr_<{$row.sn}>" sn="<{$row.sn}>">
<td><img src="<{$row.img}>" style="width:80px;" class='img-responsive'></td>
<td><{$row.date}></td>
<td><{$row.title}></td>
<td><{$row.sort}></td>
<td><{$row.choice}></td>
<td><{$row.enable}></td>
<td class="text-center">
</td>
</tr>
<{/foreach}>
</tbody>
</table>
</div>
</div>
<{/if}>
四、圖解