PHP SMARTY 樣板引擎
- 在admin_nav.php
22行附近,stopLevel 設為2 #foreign key $foreign = array( "menuTop" => array("title" => "上方選單","stopLevel"=>2), "menuFoot" => array("title" => "頁尾選單","stopLevel"=>1) ); - 至後台輸入幾個2層選單
- 至foot.php
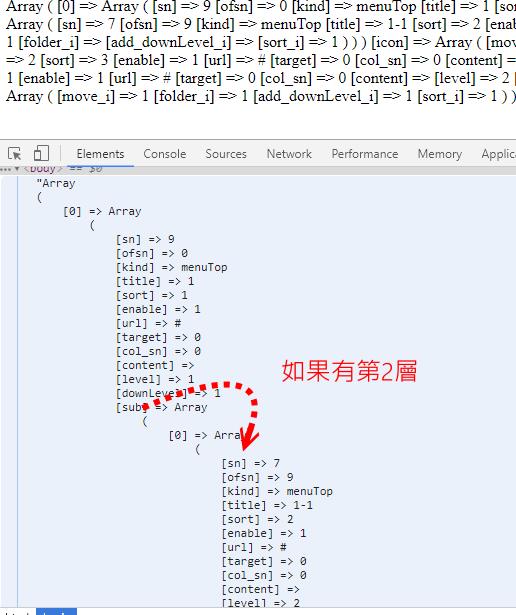
可以取消註解 「//print_r($menuTop);die();」看一下資料是否正確 #----得到下拉選單 #引入選單物件 include_once WEB_PATH . "/class/ugmKind.php";; #實體化 類別物件 $tbl = "{$WEB['moduleName']}_kind";//取得主要資料庫 $kind = "menuTop"; $stopLevel = 2; //層數 $moduleName = $WEB['moduleName']; //專案名稱 //(資料表,分類,層數,父層) $ugmKind = new ugmKind($tbl, $kind, $stopLevel,$moduleName);// $menuTop = $ugmKind->get_listArr(); $smarty->assign("menuTop", $menuTop); //print_r($menuTop);die(); #--------------------------------- - 分析二層的選單樣板
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown04" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown04">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
只有一層時
<li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li>
<li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown04" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a> <div class="dropdown-menu" aria-labelledby="dropdown04"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div> </li>
有二層時的樣板
後台送來的變數得知,如果有 「sub」有值,則有第2層
- 樣板(請根據佈景調整)
<ul class="navbar-nav mr-auto">
<{foreach from=$menuTop item=row}>
<{if $row.sub}>
<{* 有2層 *}>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="<{$row.url}>" id="dropdown<{$row.sn}>" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><{$row.title}></a>
<div class="dropdown-menu" aria-labelledby="dropdown<{$row.sn}>">
<{foreach from=$row.sub item=row2}>
<a class="dropdown-item" href="<{$row2.url}>"<{if $row2.target}>target="_blank"<{/if}>><{$row2.title}></a>
<{/foreach}>
</div>
</li>
<{/else}>
<{* 只有一層 *}>
<li class="nav-item">
<a class="nav-link" href="<{$row.url}>" <{if $row.target}>target="_blank"<{/if}>><{$row.title}></a>
</li>
<{/if}>
<{/foreach}>
</ul>